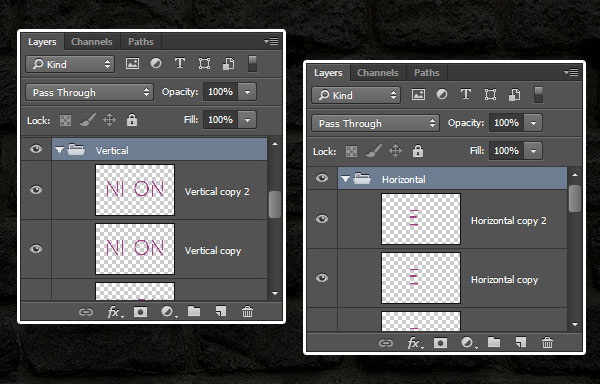
5. استایل دادن به کپی دوم لایه افقی
بروی لایه
2 Horizontal Copy کلیک دوبل کنید تا استایل لایه زیر را اعمال کنید:
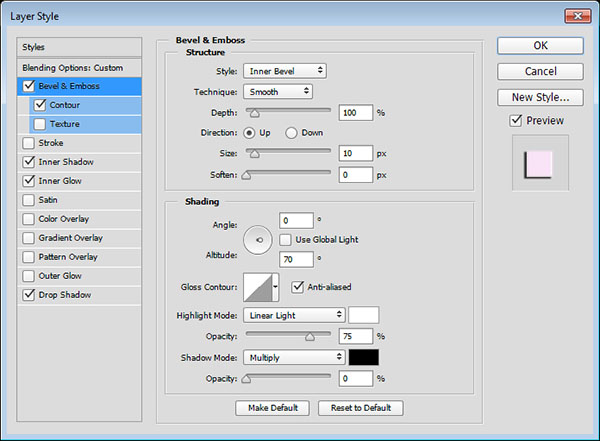
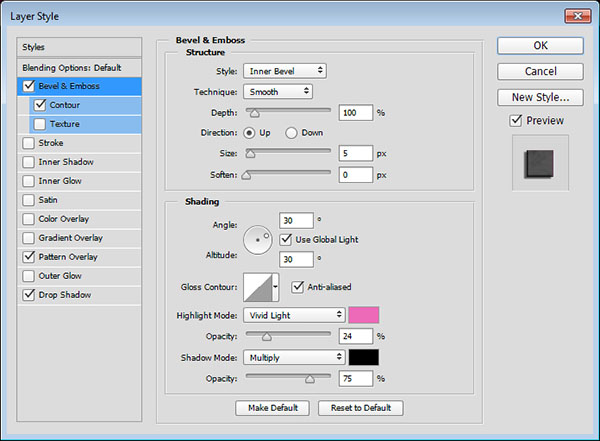
مرحله 1
یک استایل
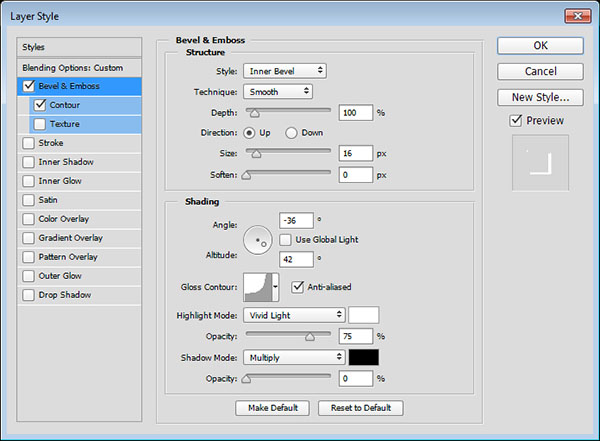
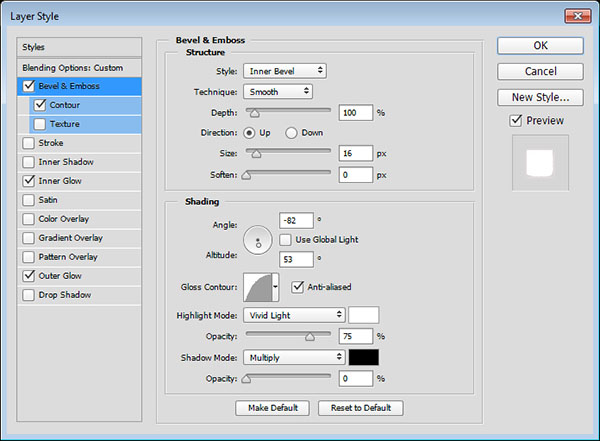
Bevel and Emboss با این تنظیمات اضافه کنید:
- Size: 16 (سایز)
- تیک گزینه Use Global Light را بردارید.
- Angle: 18 (زاویه)
- Altitude: 58 (ارتفاع)
- Contour: Half Round (حد فاصل نیمگرد)
- تیک گزینه Anti-aliased را بزنید.
- Highlight Mode: Vivid Light (حالت ترکیبی هایلایت)
- مقدار Opacity را برای Shadow Mode (حالت ترکیبی سایه) صفر کنید.
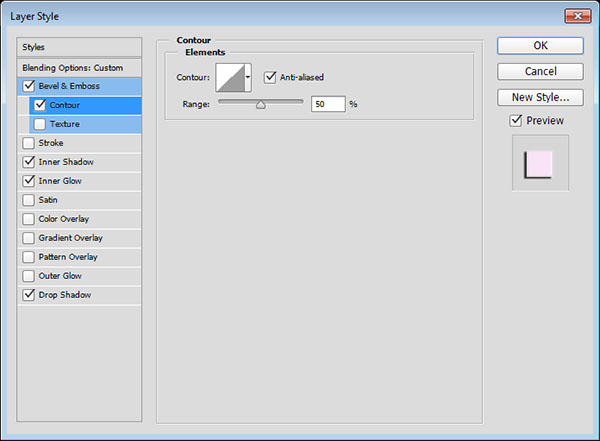
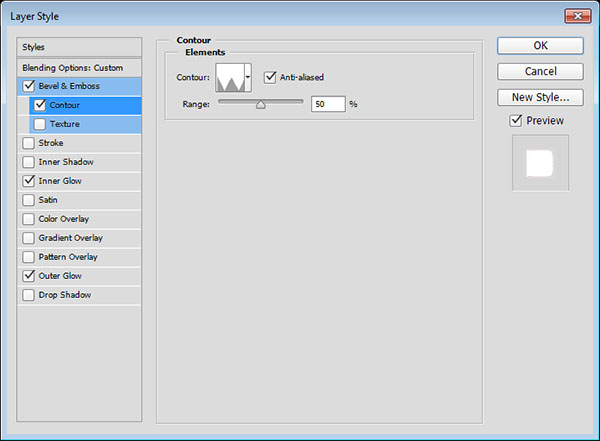
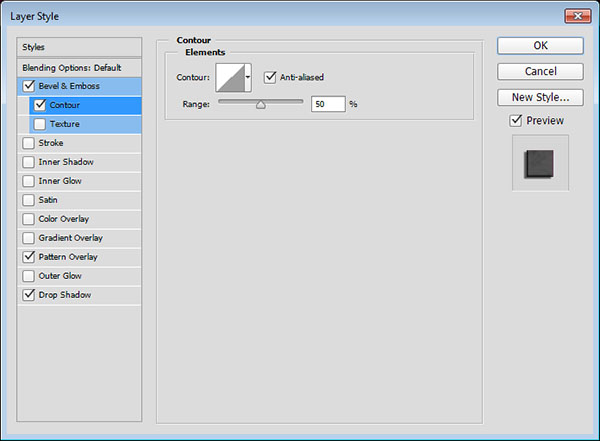
مرحله 2
یک استایل
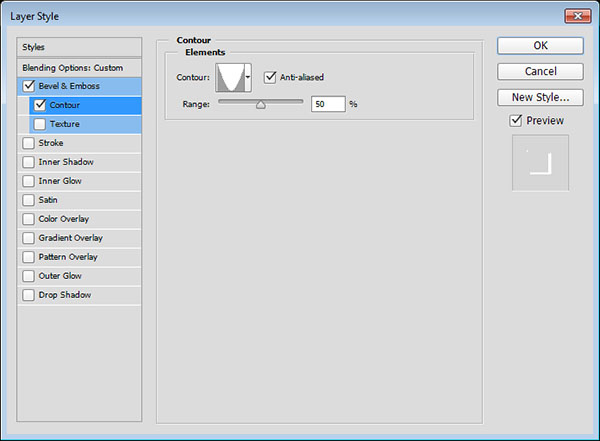
Contour با این تنظیمات اضافه کنید:
- Contour: Sawtooth 2 (حد فاصل: دندان اره ای)
- تیک گزینه Anti-aliased را بزنید.
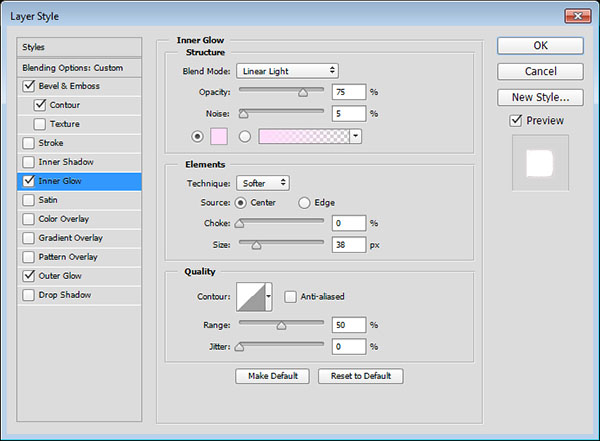
مرحله 3
یک استایل
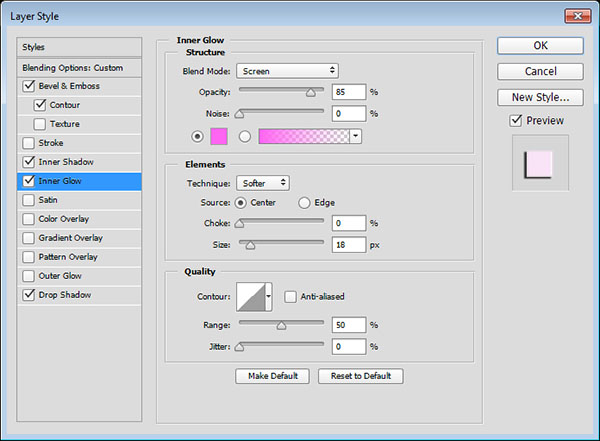
Inner Glow با تنظیمات زیر اضافه کنید:
- Blend Mode: Linear Light (حالت ترکیبی)
- Noise: 5% (نویز)
- Color: #ffdcfa (رنگ)
- Source: Center (سورس)
- Size: 38 (سایز)
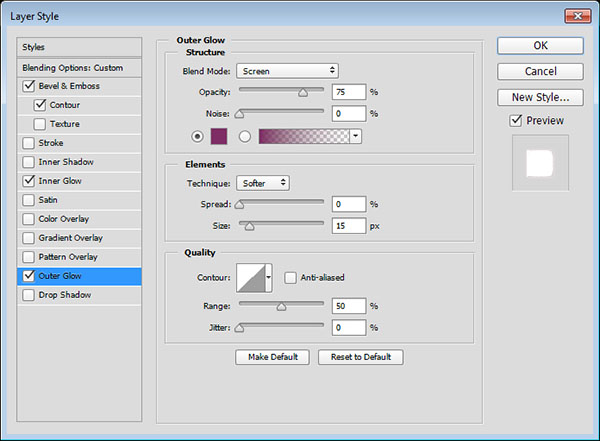
مرحله 4
یک استایل
Outer Glow با این تنظیمات ایجاد کنید:
- Color: #7f2d65 (رنگ)
- Size: 15 (سایز)
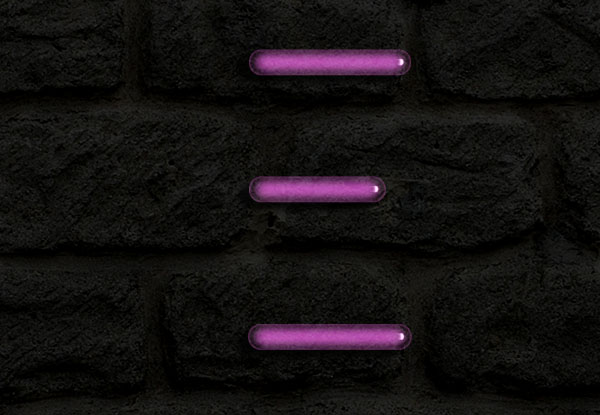
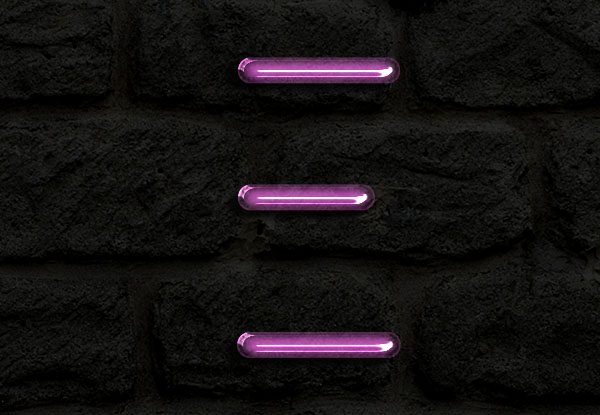
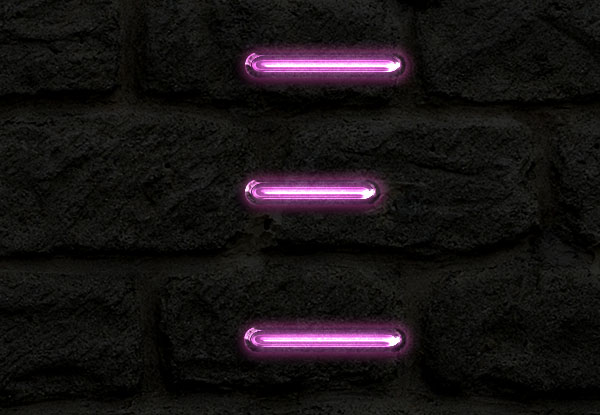
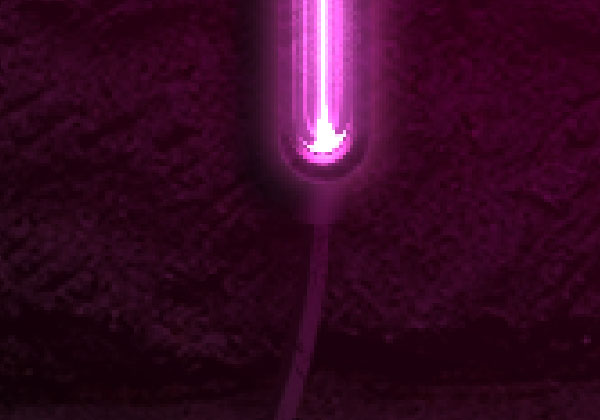
این کار به لایه افقی آخر استایل میدهد و درخشش و برق بیشتری به آن می افزاید.
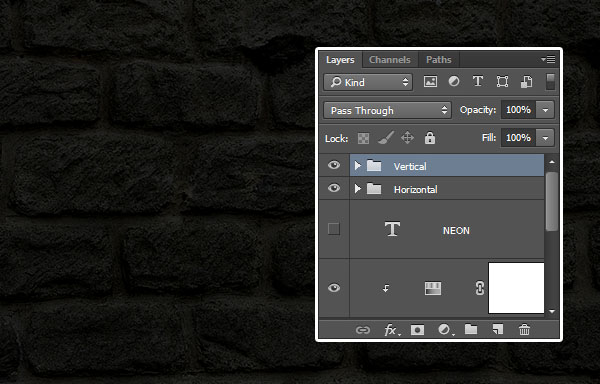
6. استایل دادن به لایه اصلی عمودی Vertical
مرحله 1
بروی لایه اصلی افقی
Horizontal کلیک راست را بزنید، بروی
Copy Layer Style کلیک کنید و سپس بروی لایه اصلی عمودی
Verticalکلیک راست را بزنید و گزینه
Paste Layer Style را انتخاب کنید.
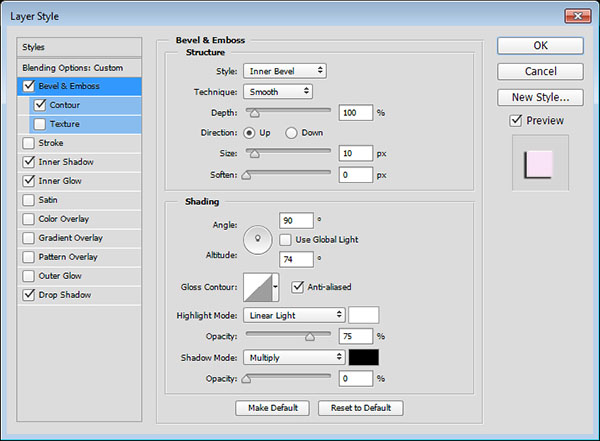
بروی لایه اصلی عمودی
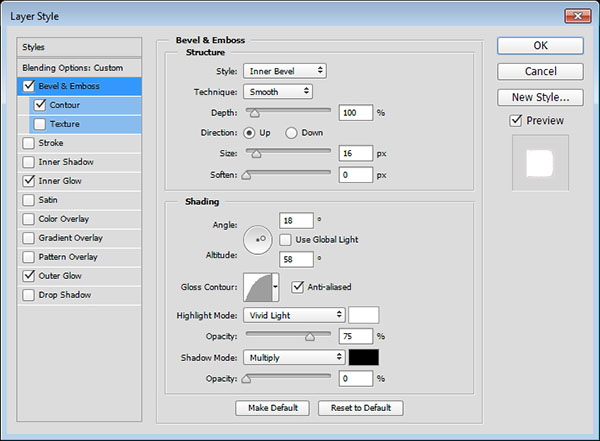
Vertical کلیک دوبل کنید تا مقادیر
Angle (زاویه) و
Altitude (ارتفاع) را برای استایل
Bevel and Emboss به
90 و
74 تغییر دهید.
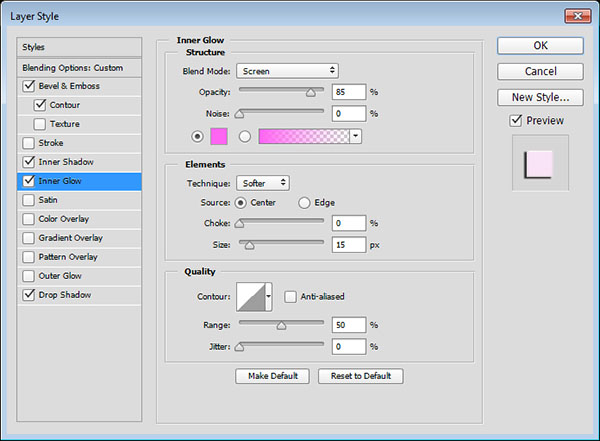
مرحله 2
برای استایل
Inner Glow ، سایز
Size را به
15 تغییر دهید.
این کار افکت را بطوری تنظیم میکند تا با بخش های مورب و عمودی مطابقت داشته باشد.
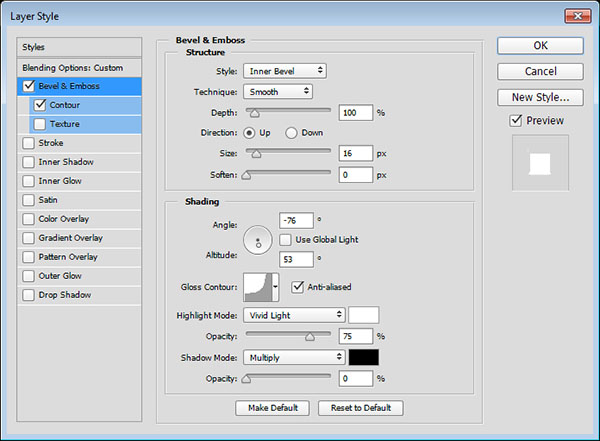
7. استایل دادن به کپی اول لایه عمودی
استایل لایه
Horizontal Copy را کپی کنید و در لایه
Vertical Copy پیست کنید و سپس بروی
Vertical Copy کلیک دوبل کنید تا مقدار
Angle (زاویه) و
Altitude (ارتفاع) را برای استایل
Bevel and Emboss به ترتیب به
76- و
53 تغییر دهید.
کار ما با لایه کپی اول تمام شد.
8. استایل دادن به کپی دوم لایه عمودی
استایل لایه
Horizontal Copy 2 را کپی کنید و در لایه
Vertical Copy 2 پیست کنید، و سپس بروی
Vertical Copy 2 کلیک دوبل کنید و مقادیر
Angle و
Altitude را برای افکت
Bevel and Emboss به ترتیب
82- و
53 تغییر دهید.
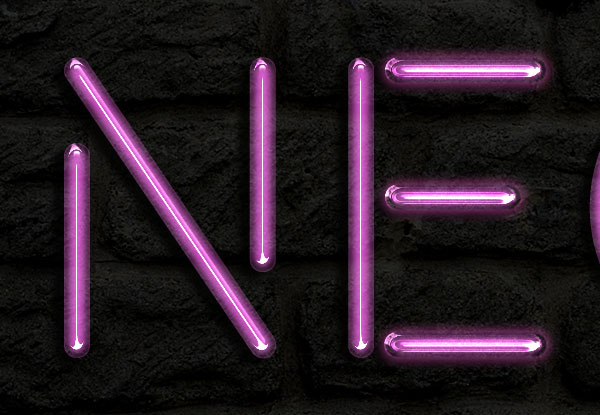
با این کار، استایل دادن به هر دو بخش نوشته تمام میشود.
9. افزودن درخشش بیشتر و ایجاد کابل
مرحله 1
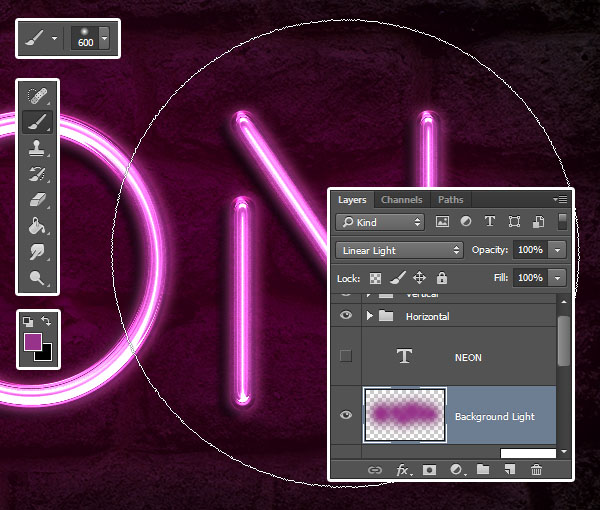
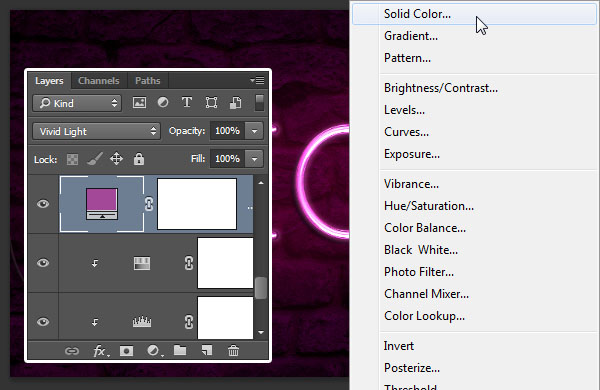
یک لایه جدید زیر لایه نوشته اصلی مخفی ایجاد کنید و آنرا
Background Light بنامید و حالت ترکیبی
Blend Mode آنرا به
Linear Light تغییر دهید.
رنگ
زمینه جلو را به رنگ با کد #98338b تنظیم کنید. ابزار
Brush را بردارید و یک قلم گرد بزرگ سافت (Soft) انتخاب کنید. سپس یک بار کلیک کنید تا یک سری نقاط رنگی در پشت نوشته ایجاد کنید (کلیک را نکشید، فقط کلیک کنید تا نقطه رنگی ایجاد شود)
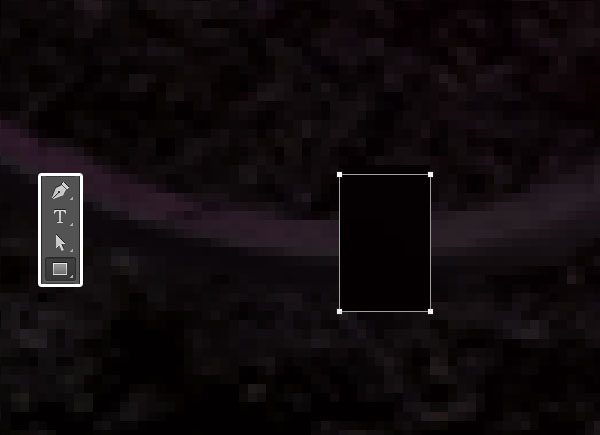
مرحله 2
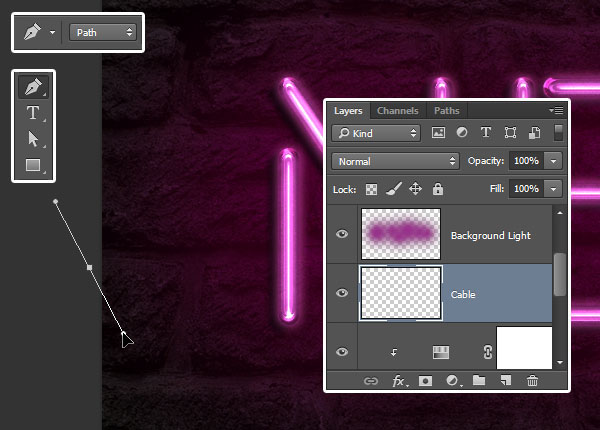
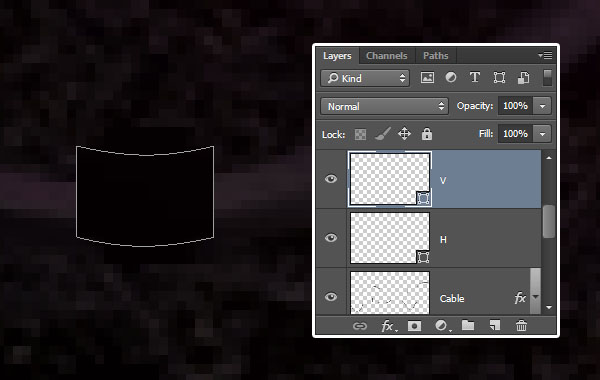
یک لایه جدید دیگر در زیر لایه
Background Light بسازید و آنرا
Cable بنامید. ابزار
Pen را بردارید و در نوار
Options ، گزینه
Pathرا انتخاب کنید.
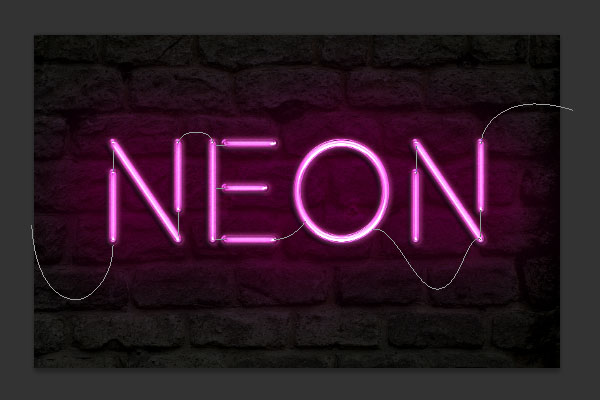
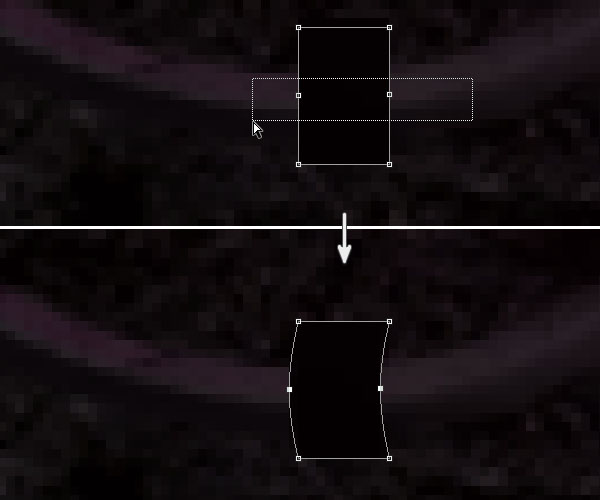
کار بعدی که باید انجام دهید این است که مسیرهایی را در جایی که میخواهید کابل قرا داشته باشد ایجاد کنید. میتوانید کلیک کنید تا نقاط گوشه دار بسازید و یا میتوانید کلیک کنید و بکشید تا منحنی ایجاد کنید. بیاد داشته باشید که مسیر ایجاد لازم نیست همان بار اول بی عیب باشد، چون میتوانید بعدا با استفاده از ابزار
Direct Selection نقاط یا دستههای مسیر آنها را تنظیم کنید.
مرحله 3
جهت جداسازی مسیرها، کلید
Command را فشار دهید و نگه دارید، و سپس بیرون مسیری که ایجاد کردید کلیک کنید تا مرتبط با مسیری که بعد از آن میسازید نشود.
مرحله 4
برای انجام این کار بقدر کافی وقت صرف کنید تا نتیجه ی تمیزی بدست بیاورید.
مرحله 5
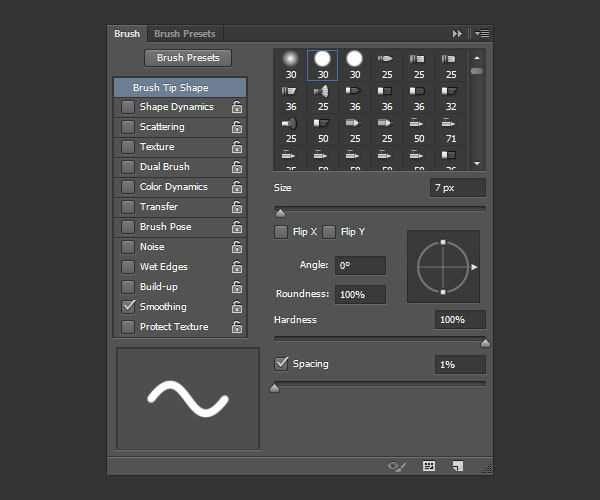
ابزار
Brush را بردارید، سپس پنل
Brush را در منوی
Window باز کنید و یک نوک قلم گرد سخت با اندازه
7 پیکسل انتخاب کنید و فاصله گذاری
Spacing را بروی
1 تنظیم کنید.
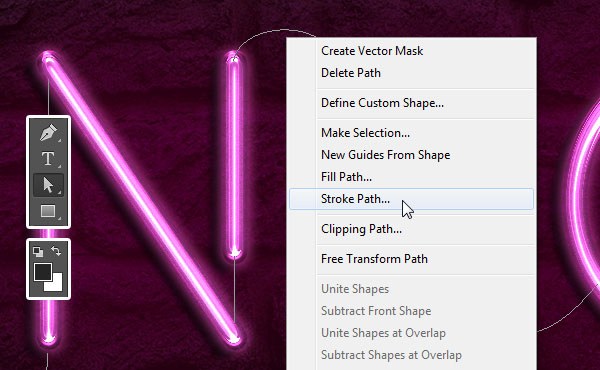
مرحله 6
رنگ
زمینه جلو را به #252525 تغییر دهید، ابزار
Direct Selection را بردارید، بروی مسیر کلیک راست را بزنید و گزینه
Stroke Pathرا انتخاب کنید.
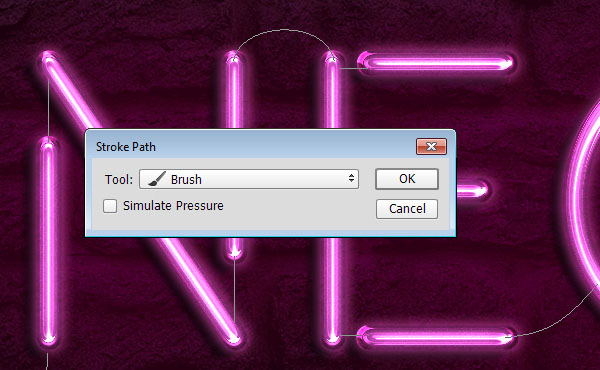
مرحله 7
از منوی کشویی
Tool گزینه
Brush را انتخاب کنید و تیک
Simulate Pressure را بردارید.
مرحله 8
این کار مسیر را به خط حاشیه تبدیل میکند. بروی کلید
Return (یا همان Enter) فشار دهید تا از شر مسیر work path حلاص شوید.