بعنوان یک طراح تجربه کاربری و بمنظور ایجاد ابتکار و خلاقیت ابتدا می بایست به هنر طراحی علاقمند بود. ناکامی در ایجاد ابتکار و خلاقیت دلایل مختلفی دارد. شاید عجله در به اتمام رساندن کار، سخت کار کردن و خستگی عامل شکست شما باشد و یا شاید محیطی که در آن کار میکنید کسل کننده است. ممکن است ناخواسته به تکرار و روتین عادت کرده باشید. و یا اینکه از حرفه ی خود دلسرد شده اید.

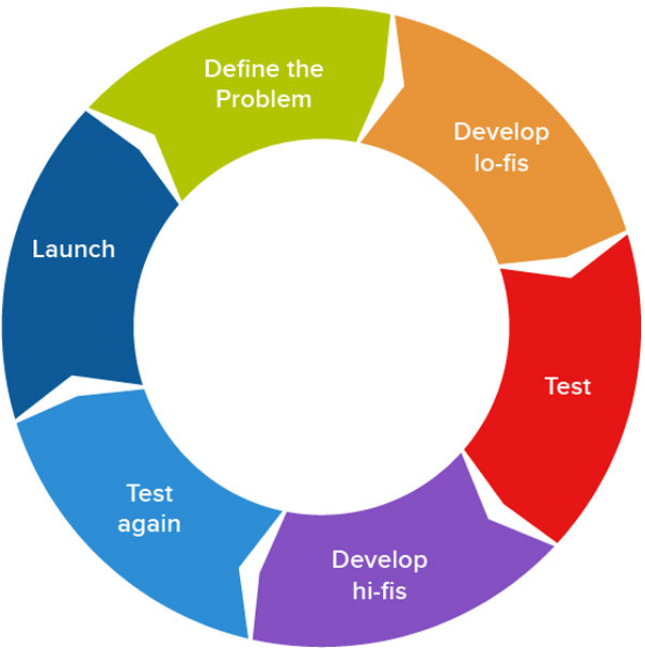
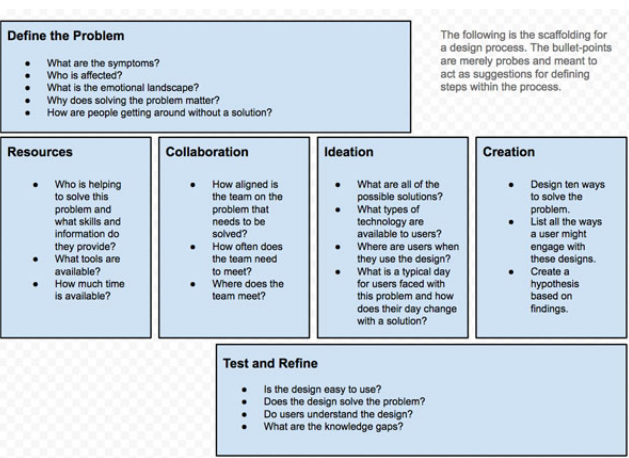
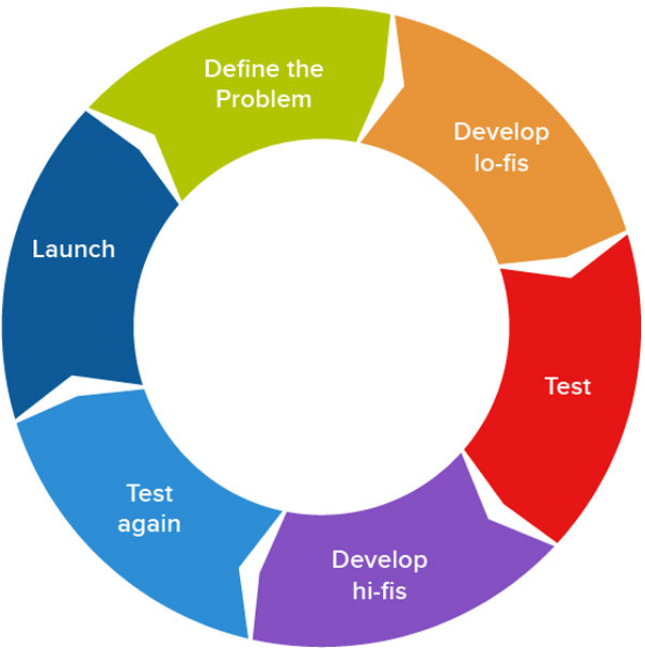
تهیه ی یک پروسه ی طراحی به شما قدرت میدهید تا خلاقیت بخرج دهید. همچنین میتواند شما را در اجرای یک ایده از ابتدا تا انتها و تکمیل آن هدایت کند. پروسه ی تهیه شده لزوما نباید از هرجهت بی نقص باشد تا حدی که نتوان در آن تغییر ایجاد کرد. هر پروژه ای محدودیت هایی دارد. پروسه ی طراحی شما باید با محدودیت ها و موانع دنیای واقعی مانند منابع و مهارت ها سازگار باشد.
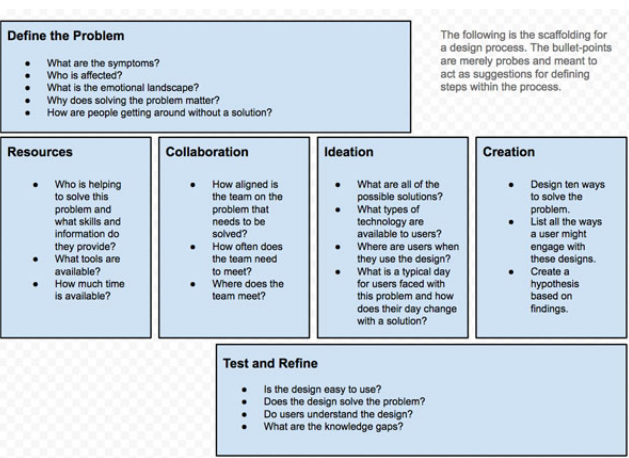
قبل از یافتن راه حل ابتدا مشکل را تعریف کنید.
انیشتین: "اگر برای حل مشکلی یک ساعت زمان داشته باشم 55 دقیقه ی آنرا به مشکل و تنها پنج دقیقه را به راه حل فکر آن می اندیشم". بسیاری از طراحان در اندیشیدن به مشکلاتی که بدیهی هستند دچار اشتباه میشوند. غالبا مشکلات بدیهی و مشهود نشانه ای از وجود یک مشکل جدی و واقعی هستند. اگر مشکل اصلی را بیابید بسیاری از مسائل حل میشود.

بخاطر داشته باشید قبل از آنکه محصولی را طراحی کنید ابتدا اطمینان حاصل کنید در انتخاب آن اشتباه نکرده اید.
شناخت درست از کاربران.
توسعه دهنده ای را می شناختم که میگفت قصد ساخت محصولی دارد که برای "همه" مناسب باشد. گفتن چنین حرفی شاید درمورد کالاهای پرفروش منطقی باشد اما درخصوص کالاهایی که مختص عده ای از کاربران است گفتن چنین حرفی بی معناست.

بدون تعیین use casesبرای محصول مورد نظر، تشخیص حداقل رشد و دوام محصول(MVP ) سخت بوده و نحوه ی خلق یک برنامه استراتژیک تولید نیز با مشکل مواجه میشود. تمام کالاها و محصولات بینظیر هدفشان حل مشکلات به شیوه ای ساده و قابل فهم است.
تحقیق درخصوص کاربران و شناخت آنها، به محصول شخصیت بخشیده و برای حرکت در مسیر درست به شما کمک میکند.هر آنچه به شما در شناخت عمیق تر کاربران کمک کند، همچون سرمایه ای است برای موفقیت شما در طراحی.
درنظر گرفتن انواع راهکارها برای حل مشکل.
طراحی منبعی است از ایده های بزرگ ،پس این فرصت را از دست نداده و به اهداف عالی بیاندیشید. برای دست یابی به اهداف و ایده های بزرگ سنت ها ر ا درهم بشکنید و طراحی خود را صرفا به خلق یک ابزار محدود نکرده و به آن فراتر از یک وسیله یا ابزار بیاندیشید. اندیشه و افکار خود را به سنت های قراردادی و عرف محدود نکنید.

برای رفع یک مشکل و یافتن راهکار برای حل آن ،هفته ها ذهن خود را درگیر نکنید( مگر آنکه زمان کافی برای این مکث طولانی داشته باشید) بلکه مکثی کوتاه اما خلاقانه برای حل آن کافیست. به اپلیکیشنDuolingo دقت کنید این اپلیکیشن بیشتر به بازی گوشی های هوشمند شباهت دارد تا پلتفرمی برای یادگیری زبان. این اپلیکیشن از ایده ای نو و کاملا غیرمتعارف بهره برده است. از دنیای اطراف خود الهام بگیرید تا از راهکاریی که به ذهنتان خطور میکند شگفت زده شوید.
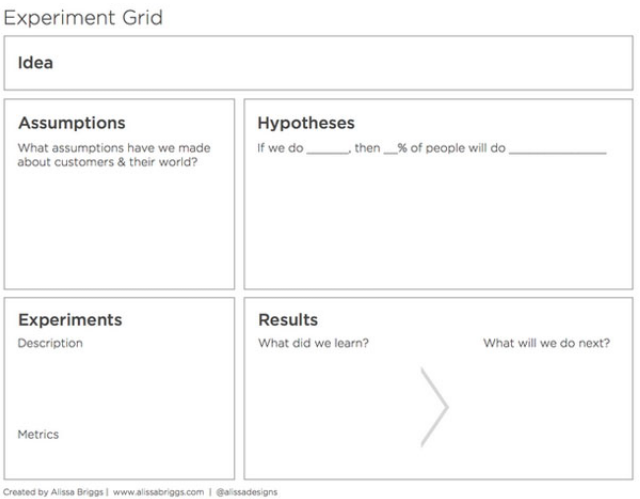
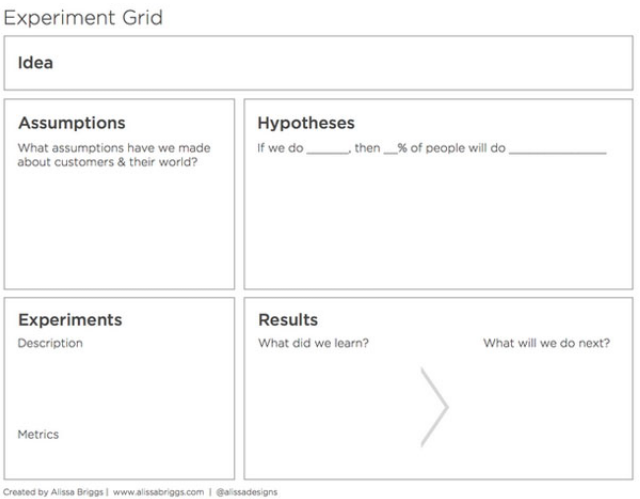
قبل از طراحی فرضیه ی خود را تست کنید.
آزمون فرضیه مسیری است برای رسیدن به حقیقت. هر طراحی و طرحی براساس یک بنیان بسیار قوی استوار است که قلب تپنده ی یک طراحی محسوب میشود. افکار بکری که به ذهنتان خطور میکند را نادیده نگرفته و با تیم خود مطرح کنید. از افراد تیم خود درخواست کنید برای تکمیل امور خاص، طرح های خود را ارائه دهند. بعنوان اولین گام در طراحی همیشه با بررسی و تکرار فرضیه ها کار خود را آغاز کنید.
همکاری با گروههای مختلف برای یافتن بهترین راهکار.
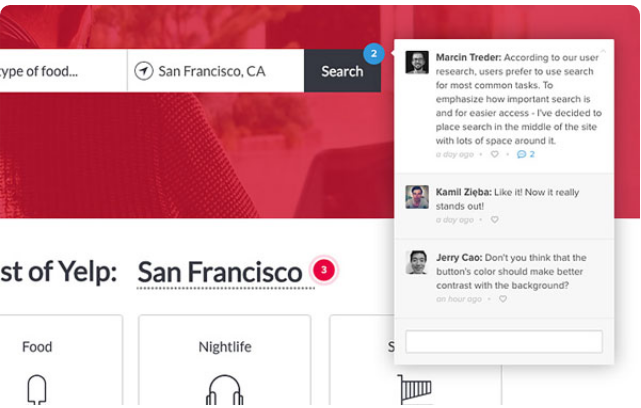
اگر طرح شما solid است باید آنرا به بحث و انتقاد بگذارید. برای یافتن بهترین راهکارها ،از گروههای مختلف با تجارب و سوابق مختلف کمک بخواهید. با مشاوران و سرمایه گذاران مالی دیدار کرده و از دیدگاههای آنها برای پیشبرد طرح استفاده کنید. با مدیر طراحی خود ارتباط نزدیک داشته باشید تا مطمئن شوید رای و تصیم نهایی را تیم تولید میگیرد در غیر اینصورت در دام کمیته ی طراحی خواهید افتاد و آنها هستند که تصمیم نهایی را میگیرند.
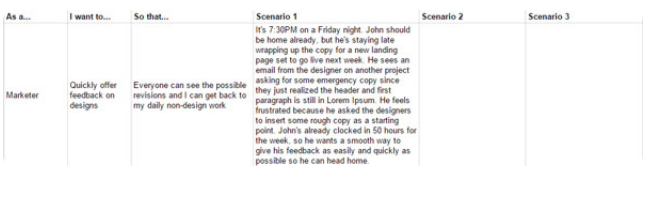
خلق یک داستان براساس مستندات.
از مستندات برای ارائه داستان خود استفاده کنید. Use case ها قسمت های کلیدی اسکرین پلی هستند. وایرفریم های شما صحنه ی نمایش بوده و پروسه ها و جریان های کاربری کوریوگرافی هستند. کیت رابط کاربری نیز مجموعه(set ) طراحی است. همه چیز به یکدیگر مرتبط بوده و یکدیگر را تغذیه میکنند.

در اغلب موارد مستند سازی بدلیل کمبود زمینه(context) نادیده گرفته میشود. طراحی را مانند قطعه های پازل در نظرگرفته آنرا ارزیابی کرده و به آن بیاندیشید. هرکدام از تکه های پازل به تنهایی ارزش اندکی دارند اما همه آنها در کنارهم تصویری را میسازند که بیانگر یک داستان است.
سطح فکری خود را محدود نکنید قرار نیست همه چیز کامل و بی عیب و نقص باشد. در عوض سعی کنید بین تمام مراحل طراحی بگونه ای ارتباط برقرار کنید که فهم آن آسان باشد. درصورتیکه مستند سازی مانع پیشبرد طراحی بوده و کارایی ندارد، دراینصورت وجود آن لزومی ندارد.
طراحی و آزمایش روی کاغذ.
در هر مرحله از طراحی میتوانید از پروتوتایپینگ کاغذی استفاده کنید. پروتوتایپینگ های کاغذی به تصمیم گیری و اجرای تصمیمات در طراحی به شما کمک میکنند. به خود و تیم طراحیتان زمان دهید تا ایده هایشان را مطرح کنند. طراحی و پروتوتایپینگ روی کاغذ به شما کمک میکند تا از فرصت ها و امکانات استفاده کنید.

برای بررسی ایده های خود آنها را روی کاغذ بیاورید و از سه یا پنج نفر تست hallway usibility بگیرید. به محض اینکه متوجه solid بودن طراحی شدید آنرا با آزمون های واقعی تست کنید. درمورد use case های مختلف با همکاران خود صحبت کنید و یکدیگر را در یافتن معایب بالقوه یاری دهید. به محض آنکه همکاران شما متوجه نحوه ی کارکرد طراحی شوند میتوانند بعنوان یک " کامپیوتر انسانی" برای اجرای پروتوتایپ کاغذی در تست کارایی عمل کنند.
تهیه ی تصاویری از نمونه های دست سازو چسباندن آنها به دیوار.
شاید این ایده چندان جالب نباشد اما انجام آن منطقی است.

تا بحال به نحوه ی کار کردن کارآگاهان پلیس دقت کرده اید. آنها بهنگام کار روی یک پرونده تمام مدارک، شواهد و مظونین را به نقشه ای که از صحنه ی ارتکاب جرم تهیه کرده اند انتقال میدهند.
شما میتوانید بهنگام طراحی برای عده ای کاربران خاص از همین ایده استفاده کنید. طراحان تجربه ی کاربری باید مانند کارآگاهان از ارتباط مشکل با کاربران نقشه تهیه کرده و سپس با استفاده از آن مستقیما به راه حل برسند. نمونه های دست ساز فیزیکی برای نمایش نیستند بلکه اعضای تیم از آنها استفاده میکنند تا متدولوژی های تجربه کاربری را به گردش کار اضافه کنند.
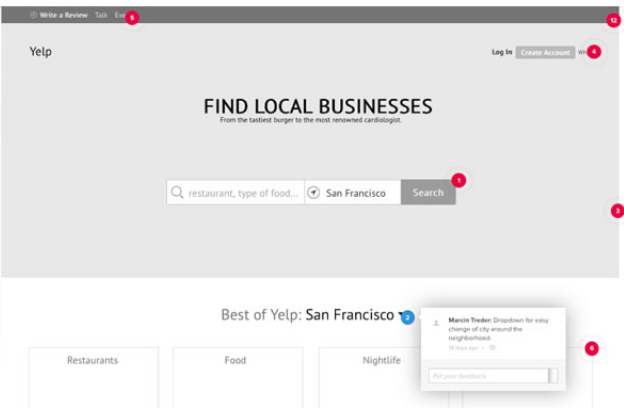
تهیه ی پروتوتایپ lo-fi برای انجام تست.
پروتوتایپ های lo-fi را میتوان از طریق HTML، Keynote یا Powerpoint، نمونه های کاغذی، storyboards و ابزارهای مخصوص پروتوتایپ مانند UXPin تهیه کرد. پیش از آنکه وارد مرحله ی توسعه شوید طراحی خود را تست کنید تا برای عملکرد بهتر به بینشی غنی تری دست یابید. پروتوتیپ های low fidelity به شما امکان میدهد تا تاثیر المان ها را پیش از آنکه کاربران آنها را در اسکرین ببینند بررسی کنید. همچنین میتوانید توالی تعاملات را تایید اعتبار کنید.
همکاری.
درست مانند pair coding که ثابت شده است خطاهای فنی را به حداقل میرساند همکاری با سایر طراحان نیز انگیزه ای است برای بهسازی و اصلاح یکدیگر و تقویت روحیه همکاری. این همکاری موجب میشود تا با تقسیم انرژی ،در بهره وری تعادل ایجاد شود.این طرز فکر که شما به تنهایی میتوانید طراحی را به اتمام رسانید درست مانند سیگار کشیدن در ادارات منسوخ شده است.
منبع: طراحی وب سایت
طراحی فروشگاه اینترنتی

تهیه ی یک پروسه ی طراحی به شما قدرت میدهید تا خلاقیت بخرج دهید. همچنین میتواند شما را در اجرای یک ایده از ابتدا تا انتها و تکمیل آن هدایت کند. پروسه ی تهیه شده لزوما نباید از هرجهت بی نقص باشد تا حدی که نتوان در آن تغییر ایجاد کرد. هر پروژه ای محدودیت هایی دارد. پروسه ی طراحی شما باید با محدودیت ها و موانع دنیای واقعی مانند منابع و مهارت ها سازگار باشد.
قبل از یافتن راه حل ابتدا مشکل را تعریف کنید.
انیشتین: "اگر برای حل مشکلی یک ساعت زمان داشته باشم 55 دقیقه ی آنرا به مشکل و تنها پنج دقیقه را به راه حل فکر آن می اندیشم". بسیاری از طراحان در اندیشیدن به مشکلاتی که بدیهی هستند دچار اشتباه میشوند. غالبا مشکلات بدیهی و مشهود نشانه ای از وجود یک مشکل جدی و واقعی هستند. اگر مشکل اصلی را بیابید بسیاری از مسائل حل میشود.

بخاطر داشته باشید قبل از آنکه محصولی را طراحی کنید ابتدا اطمینان حاصل کنید در انتخاب آن اشتباه نکرده اید.
شناخت درست از کاربران.
توسعه دهنده ای را می شناختم که میگفت قصد ساخت محصولی دارد که برای "همه" مناسب باشد. گفتن چنین حرفی شاید درمورد کالاهای پرفروش منطقی باشد اما درخصوص کالاهایی که مختص عده ای از کاربران است گفتن چنین حرفی بی معناست.

بدون تعیین use casesبرای محصول مورد نظر، تشخیص حداقل رشد و دوام محصول(MVP ) سخت بوده و نحوه ی خلق یک برنامه استراتژیک تولید نیز با مشکل مواجه میشود. تمام کالاها و محصولات بینظیر هدفشان حل مشکلات به شیوه ای ساده و قابل فهم است.
تحقیق درخصوص کاربران و شناخت آنها، به محصول شخصیت بخشیده و برای حرکت در مسیر درست به شما کمک میکند.هر آنچه به شما در شناخت عمیق تر کاربران کمک کند، همچون سرمایه ای است برای موفقیت شما در طراحی.
درنظر گرفتن انواع راهکارها برای حل مشکل.
طراحی منبعی است از ایده های بزرگ ،پس این فرصت را از دست نداده و به اهداف عالی بیاندیشید. برای دست یابی به اهداف و ایده های بزرگ سنت ها ر ا درهم بشکنید و طراحی خود را صرفا به خلق یک ابزار محدود نکرده و به آن فراتر از یک وسیله یا ابزار بیاندیشید. اندیشه و افکار خود را به سنت های قراردادی و عرف محدود نکنید.

برای رفع یک مشکل و یافتن راهکار برای حل آن ،هفته ها ذهن خود را درگیر نکنید( مگر آنکه زمان کافی برای این مکث طولانی داشته باشید) بلکه مکثی کوتاه اما خلاقانه برای حل آن کافیست. به اپلیکیشنDuolingo دقت کنید این اپلیکیشن بیشتر به بازی گوشی های هوشمند شباهت دارد تا پلتفرمی برای یادگیری زبان. این اپلیکیشن از ایده ای نو و کاملا غیرمتعارف بهره برده است. از دنیای اطراف خود الهام بگیرید تا از راهکاریی که به ذهنتان خطور میکند شگفت زده شوید.
قبل از طراحی فرضیه ی خود را تست کنید.
آزمون فرضیه مسیری است برای رسیدن به حقیقت. هر طراحی و طرحی براساس یک بنیان بسیار قوی استوار است که قلب تپنده ی یک طراحی محسوب میشود. افکار بکری که به ذهنتان خطور میکند را نادیده نگرفته و با تیم خود مطرح کنید. از افراد تیم خود درخواست کنید برای تکمیل امور خاص، طرح های خود را ارائه دهند. بعنوان اولین گام در طراحی همیشه با بررسی و تکرار فرضیه ها کار خود را آغاز کنید.
همکاری با گروههای مختلف برای یافتن بهترین راهکار.
اگر طرح شما solid است باید آنرا به بحث و انتقاد بگذارید. برای یافتن بهترین راهکارها ،از گروههای مختلف با تجارب و سوابق مختلف کمک بخواهید. با مشاوران و سرمایه گذاران مالی دیدار کرده و از دیدگاههای آنها برای پیشبرد طرح استفاده کنید. با مدیر طراحی خود ارتباط نزدیک داشته باشید تا مطمئن شوید رای و تصیم نهایی را تیم تولید میگیرد در غیر اینصورت در دام کمیته ی طراحی خواهید افتاد و آنها هستند که تصمیم نهایی را میگیرند.
خلق یک داستان براساس مستندات.
از مستندات برای ارائه داستان خود استفاده کنید. Use case ها قسمت های کلیدی اسکرین پلی هستند. وایرفریم های شما صحنه ی نمایش بوده و پروسه ها و جریان های کاربری کوریوگرافی هستند. کیت رابط کاربری نیز مجموعه(set ) طراحی است. همه چیز به یکدیگر مرتبط بوده و یکدیگر را تغذیه میکنند.

در اغلب موارد مستند سازی بدلیل کمبود زمینه(context) نادیده گرفته میشود. طراحی را مانند قطعه های پازل در نظرگرفته آنرا ارزیابی کرده و به آن بیاندیشید. هرکدام از تکه های پازل به تنهایی ارزش اندکی دارند اما همه آنها در کنارهم تصویری را میسازند که بیانگر یک داستان است.
سطح فکری خود را محدود نکنید قرار نیست همه چیز کامل و بی عیب و نقص باشد. در عوض سعی کنید بین تمام مراحل طراحی بگونه ای ارتباط برقرار کنید که فهم آن آسان باشد. درصورتیکه مستند سازی مانع پیشبرد طراحی بوده و کارایی ندارد، دراینصورت وجود آن لزومی ندارد.
طراحی و آزمایش روی کاغذ.
در هر مرحله از طراحی میتوانید از پروتوتایپینگ کاغذی استفاده کنید. پروتوتایپینگ های کاغذی به تصمیم گیری و اجرای تصمیمات در طراحی به شما کمک میکنند. به خود و تیم طراحیتان زمان دهید تا ایده هایشان را مطرح کنند. طراحی و پروتوتایپینگ روی کاغذ به شما کمک میکند تا از فرصت ها و امکانات استفاده کنید.

برای بررسی ایده های خود آنها را روی کاغذ بیاورید و از سه یا پنج نفر تست hallway usibility بگیرید. به محض اینکه متوجه solid بودن طراحی شدید آنرا با آزمون های واقعی تست کنید. درمورد use case های مختلف با همکاران خود صحبت کنید و یکدیگر را در یافتن معایب بالقوه یاری دهید. به محض آنکه همکاران شما متوجه نحوه ی کارکرد طراحی شوند میتوانند بعنوان یک " کامپیوتر انسانی" برای اجرای پروتوتایپ کاغذی در تست کارایی عمل کنند.
تهیه ی تصاویری از نمونه های دست سازو چسباندن آنها به دیوار.
شاید این ایده چندان جالب نباشد اما انجام آن منطقی است.

تا بحال به نحوه ی کار کردن کارآگاهان پلیس دقت کرده اید. آنها بهنگام کار روی یک پرونده تمام مدارک، شواهد و مظونین را به نقشه ای که از صحنه ی ارتکاب جرم تهیه کرده اند انتقال میدهند.
شما میتوانید بهنگام طراحی برای عده ای کاربران خاص از همین ایده استفاده کنید. طراحان تجربه ی کاربری باید مانند کارآگاهان از ارتباط مشکل با کاربران نقشه تهیه کرده و سپس با استفاده از آن مستقیما به راه حل برسند. نمونه های دست ساز فیزیکی برای نمایش نیستند بلکه اعضای تیم از آنها استفاده میکنند تا متدولوژی های تجربه کاربری را به گردش کار اضافه کنند.
تهیه ی پروتوتایپ lo-fi برای انجام تست.
پروتوتایپ های lo-fi را میتوان از طریق HTML، Keynote یا Powerpoint، نمونه های کاغذی، storyboards و ابزارهای مخصوص پروتوتایپ مانند UXPin تهیه کرد. پیش از آنکه وارد مرحله ی توسعه شوید طراحی خود را تست کنید تا برای عملکرد بهتر به بینشی غنی تری دست یابید. پروتوتیپ های low fidelity به شما امکان میدهد تا تاثیر المان ها را پیش از آنکه کاربران آنها را در اسکرین ببینند بررسی کنید. همچنین میتوانید توالی تعاملات را تایید اعتبار کنید.
همکاری.
درست مانند pair coding که ثابت شده است خطاهای فنی را به حداقل میرساند همکاری با سایر طراحان نیز انگیزه ای است برای بهسازی و اصلاح یکدیگر و تقویت روحیه همکاری. این همکاری موجب میشود تا با تقسیم انرژی ،در بهره وری تعادل ایجاد شود.این طرز فکر که شما به تنهایی میتوانید طراحی را به اتمام رسانید درست مانند سیگار کشیدن در ادارات منسوخ شده است.
منبع: طراحی وب سایت
طراحی فروشگاه اینترنتی
Last edited:
