webone.co
کاربر تازه وارد
- تاریخ عضویت
- 25 ژوئن 2016
- نوشتهها
- 13
- لایکها
- 8
با به کارگیری این ویژگی های ساده و کاربردی به راحتی میتوانید سایتی استاندارد و مطابق با ترندهای طراحی وبسایت داشته باشید.
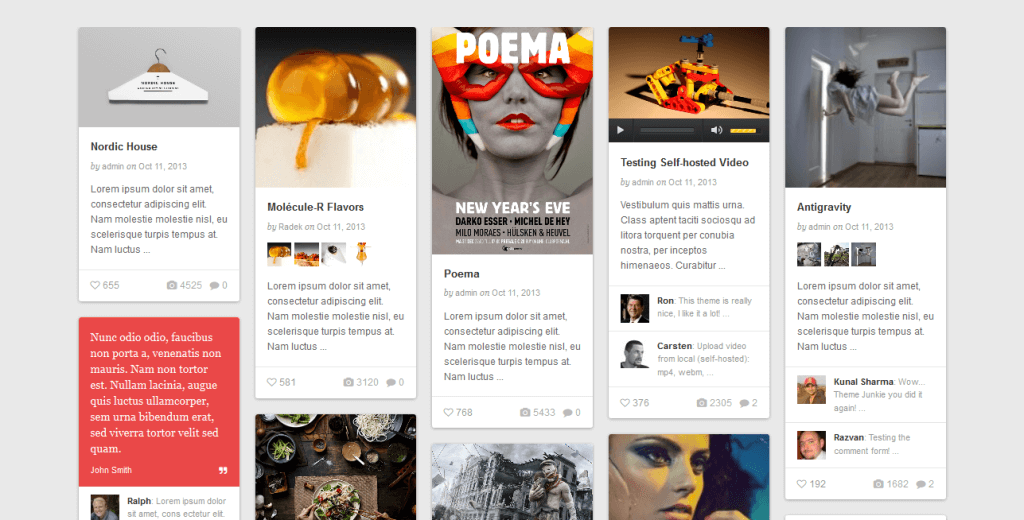
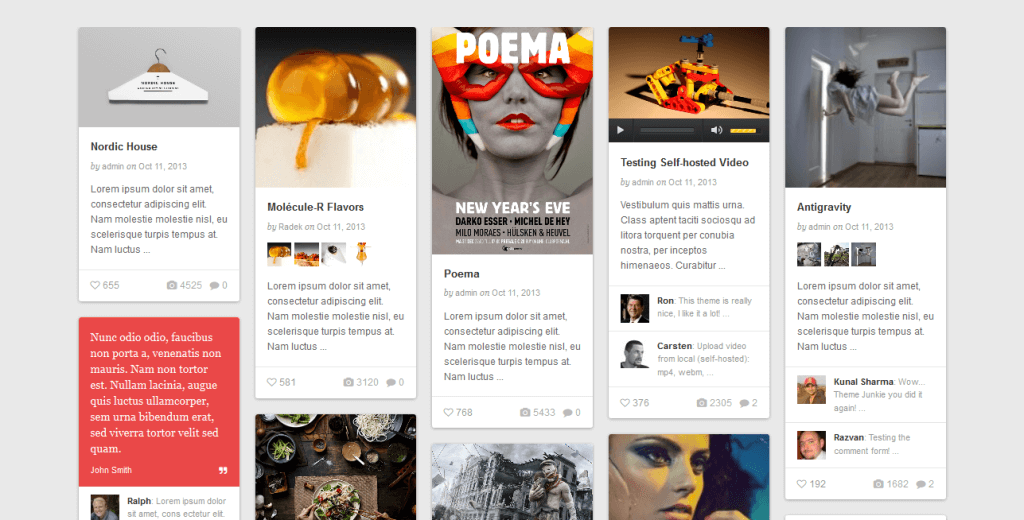
ساختار کارتی

سایت pintrest جزء اولین سایت هایی بود که از کارت ها برای ارائه اطلاعات استفاده کرد و به دلیل موفقیت آن، استفاده از کارت ها در وب سایت های مختلف رواج پیدا کرد. کارت ها به این دلیل رایج شدند که اطلاعات را در یک سایز کوچک و مناسب ارائه میکنند و کاربر میتواند به سرعت آن ها را مرور کند. هر کارت نشان دهنده یک مفهوم است و از آنجایی که به صورت بلوک های محتوا هستند، شکل مستطیلی آن ها به نمایش و تغییر سایز راحتتر آن ها در دستگاه ها با سایزهای مختلف کمک میکند.
animation
انیمیشن ها در یک سایت معمولاً برای بازگویی داستان یا یک مفهوم استفاده میشوند و باعث جلب توجه و تعامل بیشتر کاربر میشوند.
انیمیشن ها به 2 گروه تقسیم میشوند:
11. انیمیشن در مقیاس بزرگ : این نوع انیمیشن ها معمولاً در تعامل های اصلی استفاده میشوند و تأثیر بیشتری بر روی کاربران دارند و شامل افکت هایی مانند اسکرول پارالاکس و pop-up ها هستند.
2. انیمیشن در مقیاس کوچک : اینها شامل افکت های hover ، افکت های بارگذاری(loading) و ... میشوند و نیازی به هیچگونه ورودی کاربر ندارند.
حالا در ادامه به چند تکنیک بسیار رایج در انیمیشن اشاره میکنیم:
انیمیشن های لودینگ
از این انیمیشن ها برای سرگرم کردن کاربر در زمان لود یا بارگذاری صفحات استفاده میشود. انیمیشن های بارگذاری معمولاً در طراحی فلت، طراحی مینیمال، نمونه کارها و سایت های تک صفحه ای استفاده میشوند.
سعی کنید این نوع انیمیشن ها ساده باشند و صدا نداشته باشند و با قالب و رنگ ها کلی سایتتان در هماهنگی باشند.
انیمیشن های hover
افکت های hover درک بهتری نسبت به سایت و لینک ها به کاربر میدهند. زمانی که کاربران از عملکرد و فانکشن یک عنصر در سایت مطمئن نیستند معمولاً موس خود را بر روی آن میبرند تا یک فیدبک ظاهری ببینند.
ویدئوها/انیمیشن های پس زمینه
انیمیشن پس زمینه میتواند جذابیت ظاهری برای سایت ایجاد کند ولی در استفاده آن باید دقت کرد چون وجود بیش از حد آن باعث پرت شدن حواس و کلافگی کاربر میشود. بهترین راه ایجاد انیمیشن تنها در یک بخش خاص یا ایجاد حرکت های نرم و ظریف میباشد.
آپشن ثبت نام
حتماً تا به حال با گزینه ثبت نام در وب سایت های مختلف برخورد کرده اید. معمولاً ثبت نام با پر کردن یک فرم و یا از طریق یک اکانت در شبکه های اجتماعی انجام میشود. فرم های چند مرحله ای هم تأثیرگذار هستند چون شامل تمام فیلدهای مورد نیاز میباشند و کاربر را تشویق به طی کردن فرآیند میکنند.
منبع : طراحی سایت وب وان
ساختار کارتی

سایت pintrest جزء اولین سایت هایی بود که از کارت ها برای ارائه اطلاعات استفاده کرد و به دلیل موفقیت آن، استفاده از کارت ها در وب سایت های مختلف رواج پیدا کرد. کارت ها به این دلیل رایج شدند که اطلاعات را در یک سایز کوچک و مناسب ارائه میکنند و کاربر میتواند به سرعت آن ها را مرور کند. هر کارت نشان دهنده یک مفهوم است و از آنجایی که به صورت بلوک های محتوا هستند، شکل مستطیلی آن ها به نمایش و تغییر سایز راحتتر آن ها در دستگاه ها با سایزهای مختلف کمک میکند.
animation
انیمیشن ها در یک سایت معمولاً برای بازگویی داستان یا یک مفهوم استفاده میشوند و باعث جلب توجه و تعامل بیشتر کاربر میشوند.
انیمیشن ها به 2 گروه تقسیم میشوند:
11. انیمیشن در مقیاس بزرگ : این نوع انیمیشن ها معمولاً در تعامل های اصلی استفاده میشوند و تأثیر بیشتری بر روی کاربران دارند و شامل افکت هایی مانند اسکرول پارالاکس و pop-up ها هستند.
2. انیمیشن در مقیاس کوچک : اینها شامل افکت های hover ، افکت های بارگذاری(loading) و ... میشوند و نیازی به هیچگونه ورودی کاربر ندارند.
حالا در ادامه به چند تکنیک بسیار رایج در انیمیشن اشاره میکنیم:
انیمیشن های لودینگ
از این انیمیشن ها برای سرگرم کردن کاربر در زمان لود یا بارگذاری صفحات استفاده میشود. انیمیشن های بارگذاری معمولاً در طراحی فلت، طراحی مینیمال، نمونه کارها و سایت های تک صفحه ای استفاده میشوند.
سعی کنید این نوع انیمیشن ها ساده باشند و صدا نداشته باشند و با قالب و رنگ ها کلی سایتتان در هماهنگی باشند.
انیمیشن های hover
افکت های hover درک بهتری نسبت به سایت و لینک ها به کاربر میدهند. زمانی که کاربران از عملکرد و فانکشن یک عنصر در سایت مطمئن نیستند معمولاً موس خود را بر روی آن میبرند تا یک فیدبک ظاهری ببینند.
ویدئوها/انیمیشن های پس زمینه
انیمیشن پس زمینه میتواند جذابیت ظاهری برای سایت ایجاد کند ولی در استفاده آن باید دقت کرد چون وجود بیش از حد آن باعث پرت شدن حواس و کلافگی کاربر میشود. بهترین راه ایجاد انیمیشن تنها در یک بخش خاص یا ایجاد حرکت های نرم و ظریف میباشد.
آپشن ثبت نام
حتماً تا به حال با گزینه ثبت نام در وب سایت های مختلف برخورد کرده اید. معمولاً ثبت نام با پر کردن یک فرم و یا از طریق یک اکانت در شبکه های اجتماعی انجام میشود. فرم های چند مرحله ای هم تأثیرگذار هستند چون شامل تمام فیلدهای مورد نیاز میباشند و کاربر را تشویق به طی کردن فرآیند میکنند.
منبع : طراحی سایت وب وان
