Moein TN
Registered User
- تاریخ عضویت
- 26 اکتبر 2017
- نوشتهها
- 340
- لایکها
- 52
- سن
- 25
آموزش انیمیشن سازی در ۳d max جلسه اول
با آموزش انیمیشن سازی در ۳d max در خدمت شما عزیزان هستم. پیشنهاد می کنیم حتماً مقالات آموزش تری دی مکس را مطالعه نمایید.
قبل از ورود به دنیای متحرک سازی بهتر می بینم مقدمه ای کوتاه در مورد هنر متحرک سازی یا انیمیشن حضورتان تقدیم کنم تا با دیدی بازتر پا به این عرصه بگذارید.
در ابتدا باید بگویم واژه ی انیمیشن به معنای متحرک سازی و برگرفته شده از واژه ی animation به معنای زنده کردن می باشد.بله درست است چرا که در هنر انیمیشن شما به اجسام و موضوعات جان می بخشید و آن ها را به حرکت وا می دارید.
مبنای ساخت تصاویر متحرک بر اساس یکی از خصوصیات روانی انسان به نام ماندگاری تصاویر است.
درواقع قوانین انیمیشن مبتنی بر قوانین دید انسان است یعنی اگر شما چند تصویر راکد و وابسته به هم را به سرعت و پشت سر هم بگذارید و در این حالت به آنها نگاه کنید درکی از یک انیمیشن خواهید داشت.
تصاویر مذکور برای ساخت انیمیشن در برنامه ی max توسط خود برنامه ساخته خواهد شد.
به هریک از این تصاویر یک قاب یا فریم گفته می شود.فریم ها را میتوان جزء اصلی یک انیمیشن دانست. از حرکت متوالی و پی در پی فریم ها (پشت سر هم) یک تصویر متحرک ساخته می شود.
سرعت حرکت فریم ها تاثیر مستقیمی در سرعت حرکت موضوعات به کار رفته در انیمیشن دارد.سرعت حرکت فریم ها با واحد fps(فریم در ثانیه) اندازه گیری می شود که به صورت معمولی در تصاویر متحرک از سرعت فریم های 15و24و30 استفاده می شود.
در زمانی نه چندان دور انیمیشن سازی کاری سخت بود چرا که در متحرک سازی سنتی شما باید تک تک فریم را به تصویر می کشیدید اما در متحرک سازی نوین شما کافیست فریم ابتدایی و انتهایی یک انیمیشن که مشخص کننده ی نوع تغییرات است ترسیم کنید و خود برنامه ی مکس فریم های بین این دو فریم را به طور اتوماتیک ایجاد می کند.اصطلاحا” به فریم های ابتدایی و انتهایی فریم های کلیدی (key frame) می گوییم.
فریم های بین فریم های کلیدی فریم های میانی (tweens) نامیده می شود.وقتی شما از سرعت های 15و24و30 فریم در ثانیه استفاده کنید این سرعت ها به معنی داشتن 900و1440و1800 فریم در ثانیه است.بنابراین شما اگر فیلم متحرک 30 دقیقه ای داشته باشید این فیلم شامل 54000 فریم می باشد.
برای بیان ساده تر این مطلب باید کلید های کنترل انیمیشن را معرفی کنم که این کلید ها در قسمت پایین صفحه ی نمایش و سمت راست قرار دارد:
 #go to start: لغزنده ی زمان را به ابتدایی ترین کلید منتقل می کند.
#go to start: لغزنده ی زمان را به ابتدایی ترین کلید منتقل می کند.
#previous frame: لغزنده ی زمان را به قاب یا کلید تعریف شده ی قبلی منتقل می کند.
#play animation: شروع یا توقف نمایش انیمیشن.
#next frame: لغزنده ی زمان را به قاب یا کلید تعریف شده ی بعدی منتقل می کند.
#go to end: لغزنده ی زمان را به انتهایی ترین کلید منتقل می کند.
#time slider: کشویی برای قرارگیری در موقعیت های مختلف انیمیشن است.بصورت پیش فرض اعداد ۰تا۱۰۰ روی آن درج شده است.برای به حرکت در آوردن لغزنده ی زمان بوسیله ی موس روی نوار ردیابی حرکت کرده یا با استفاده از فیلد مربوط وقرقره ی جلوی آن عمل جابجایی را انجام می دهیم. اما برای حذف time slider در باکس صورتی پایین صفحه در سمت چپ این دستور را تایپ کرده واینتر را میزنیم:timeslider.setvisible false
وبرای ظاهر شدن time slider در همان باکس همین دستور را تایپ کرده با این تفاوت که بعداز space به جای false از true استفاده می کنیم و بعد اینتر میزنیم.

#time configuration: این دستور برای پیکر بندی زمان انیمیشن به کار میرود و برای اجرای آن علاوه بر کلیک روی دکمه ی time configuration همچنین می توان با کلیک راست روی هر کدام از دکمه های انیمیشن آن را اجرا کرد.با اجرای این دستور کادر time configuration را مشاهده خواهید کرد که از قسمت های زیر تشکیل شده:


+frame rate: این گروه از گزینه ها امکان تنظیم نرخ قاب را با سه گزینه ی استاندارد جهانی فراهم می سازد:
NTSC: استاندارد پخش تلویزیونی در امریکا و ژاپن.در این روش نرخ قاب را ۳۰ در نظر میگیریم.به عبارت دیگربرای ساخت هر ثانیه انیمیشن باید حدود ۳۰ تصویر راکد ساخت.
PAL: استاندارد بیشتر کشورهای اروپایی و نرخ قاب ۲۵عدد در ثانیه است.
Film: استاندارد اجرای فیلمهای سینمایی و نرخ قاب ۲۴ قاب در ثانیه است
Custom: در این حالت هر سرعتی بخواهید در قرقره ی FPS تایپ می کنید.
!نکته:سیستم انتخابی در این قسمت باید هنگام تنظیم طول زمان اجرای انیمیشن مد نظر قرار بگیرد.مثلا” اگر سیستم انتخابی NTSC انتخاب می شود برای ساخت 10 ثانیه انیمیشن باید عدد 300 را برای طول اجرای انیمیشن وارد نمود.
Length= frame rate. Time
زمان(برحسب ثانیه)*نرخ قاب(با توجه به سیستم انتخابی)=طول اجرای زمان انیمیشن
+time display: نمایش زمان به صورت های مختلف یا تغییر نحوه ی نمایش زمان.با تنظیم هریک از حالت های موجود اعداد روی نوار لغزنده تغییر خواهد کرد.
Frames= نشان دادن زمان بصورت قاب.زمان بر حسب شماره ی قاب و تعداد قاب سنجیده می شود.هرقاب در واقع یک عکس و معادل یک پرداخت یا یک بار فشردن کلیدf9 است.
SMPTE= نشان دادن زمان بصورت دقایق و ثانیه ها وقاب.
Frame: Tick=زمان برحسب قاب و تیک(یک تیک ۴۸۰۰ مرتبه کوچیکتر از ثانیه است) کیفیت تصویر با فعال شدن این گزینه ۱۶۰/۱یک قاب می باشد.
MM:SS: Ticks = نمایش زمان به صورت دقیقه و ثانیه و تیک.+play back:
Real time =با فعال شدن این گزینه اجرای انیمیشن به صورت واقعی (حرکت در همان جهت که انجام شده) انجام می گیرد و با غیر فعال کردن این گزینه پارامترهای directionهمین بخش فعال می شوند که در این حالت اجرای انیمیشن غیر واقعی می باشد.
Active viewport only= با فعال کردنش انیمیشن فقط در دریچه ی دید فعال صورت می گیرد و با غیر فعال کردنش درهمه ی دریچه ها.
Loop= فعال بودنش اجرای انیمیشن را تکرار پذیر می کند.
Speed= تنظیم سرعت اجرای انیمیشن.
+Animation: تنظیمات مربوط به تحرک
End time & start time= تنظیم زمان شروع و اتمام انیمیشن.
Length= تنظیم طول زمان اجرای انیمیشن.
Frame count= تعداد قاب ها.این فیلد همیشه برابر است با طول اجرای انیمیشن+۱
Current time= تنظیم اینکه در حال حاضر لغزنده ی زمان باید در کدام ناحیه ی زمانی قرار گیرد.
Re scale time = قاب های تنظیم شده مجددا” مقیاس گذاری میشوند.
با جلسه ی دوم از آموزش انیمیشن سازی در ۳D MAX در خدمت شما دوستان عزیز هستم.
در جلسه ی قبل در مورد مفهوم اولیه ی انیمیشن و همچنین کلید های کنترل انیمیشن صحبت کردیم ودر این جلسه هم ما با ساخت یک تصویر متحرک و یا انیمیشن آشنا می شویم. (یادتون باشه که مقاله های آموزش ۳d max رو هم بخونید.)
ما در دنیای انیمیشن سازی به صورت کلی با دو نوع انیمیشن یا تصویر متحرک روبرو هستیم.
تصاویر متحرک تبدیلی که در آن یک شکل یا موضوع به یک شکل دیگر تبدیل می شود و تصاویر متحرک تغییری که در آن یک شکل دچار یک سری تغییرات مثل جابجایی-دوران و تغییر مقیاس می شود. در این قسمت ما قصد داریم به همراه هم و به روش قاب های کلیدی یک انیمیشن تغییری را ایجاد کنیم.
در این روش ما نقاط بحرانی یک انیمیشن را معرفی می کنیم و فواصل میانی این نقاط توسط خود نرم افزار ۳D MAX تنظیم می شود.
برای تعریف نقاط بحرانی می توانیم از دستور های تغییر شکل که شامل موارد زیر است: Scale – Rotation – Move کمک بگیریم.
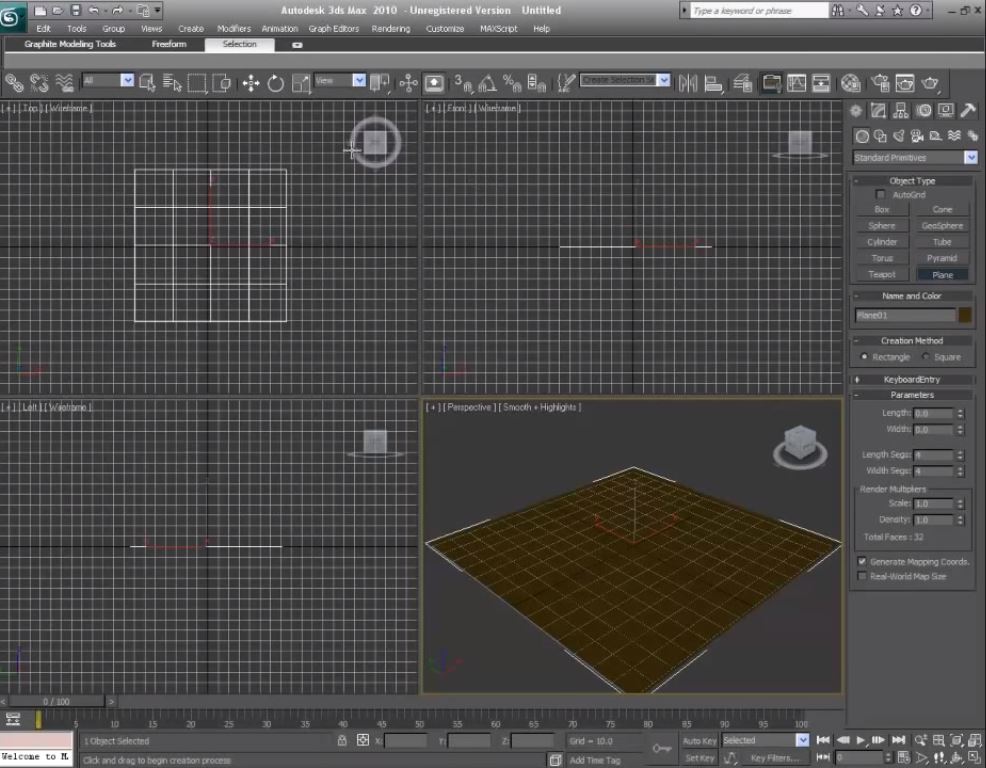
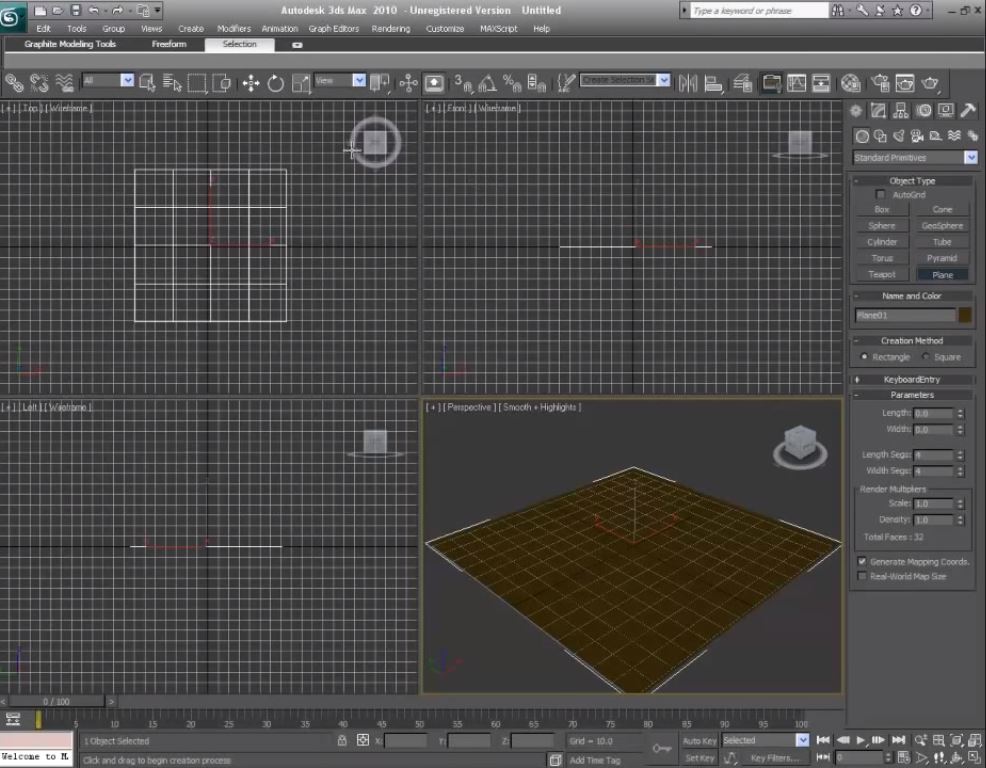
در ابتدای کار در نمای پرسپکتیو موضوعی را به صورت دلخواه در نمای پرسپکتیو ترسیم می کنیم و بعد با استفاده از دکمه های Alt+W روی صفحه کلید آن نما را به صورت تمام صفحه نمایش می دهیم .

با استفاده از ابزار انتخاب وفشار دادن کلید W در صفحه کلید موضوع ترسیم شده را انتخاب می کنیم و کلید Auto Key را در پایین پنجره ی برنامه کلیک می کنیم.در این حالت تصویر جاری به عنوان فریم کلیدی تعریف می شود.در واقع با فشردن کلید Autokey یا دکمه ی N روی صفحه کلید کادر قرمز رنگی دور دریچه ی فعال قرار می گیرد و ما به حالت ضبط وارد می شویم.

ابزار جابجایی Move را انتخاب می کنیم وبا استفاده از آن روی شکل انتخاب شده مان کلیک می کنیم و مقداری آن را جابجا می کنیم.می توان از دستورات دیگر مثل چرخش و یا تغییر مقیاس نیز استفاده کرد.
مکان نمای ماوس را بر روی لغزنده ی فریم ها قرار داده و آنرا از فریم ۰ به طرف فریم۱۰۰ و به سمت راست می کشیم.

بعد از آن مجددا” روی کلید Autokey در پایین پنجره ی برنامه یا دکمه ی N روی صفحه کلید کلیک می کنیم تا از حالت ضبط خارج شود.
فریم های کلیدی در این انیمیشن با علایم قرمز رنگ و در روی نوار فریم ها همان طور که در تصویر می بینیم قابل مشاهده هستند.
برای مشاهده ی اولین انیمیشن و اثر هنری خود کلید play را از قسمت کلیدهای کنترل نمایش انیمیشن (که در جلسه ی قبلی راجع به این کلیدها توضیحات کافی داده شد)کلیک می کنیم و در این حالت می توانیم تصویر متحرک ساخته شده یا انیمیشن خود را مشاهده کنیم.برای توقف پخش کلید pause را از همان قسمت کلیدهای کنترل نمایش انیمیشن کلیک می کنیم.

همچنین به عنوان یک ترفند باید بگویم که برای پخش و توقف موقت انیمیشن ما می توانیم از کلید Enter در صفحه کلید نیز بهره ببریم.
گاهی هم پیش می آید که ما از حرکت دادن چندین موضوع مختلف انیمیشنی را ایجاد کرده ایم و حال می خواهیم با اعمال یک سری تنظیمات فقط حرکت یکی از موضوعات انتخابی را هنگام فشار دادن کلید play مشاهده کنیم.برای این منظور اول از همه موضوع مورد نظرمان را انتخاب می کنیم و بعد کلید play را انتخاب می کنیم و کلید ماوس را نگه می داریم و از منوی کشویی ظاهر شده کلید play تو خالی را برای نمایش تصویر متحرک موضوع انتخابی کلیک می کنیم.

جلسه ی سوم آموزش تری دی مکس انیمیشن را تقدیم حضورتان می کنم.در گام قبل ما تجربه ای شیرین درساخت یک انیمیشن از حرکت موضوع در نما داشتیم.اما در این جلسه قصد داریم نحوه ی ساخت یک انیمیشن تغییری را مرحله به مرحله بررسی کنیم و آن را به شما عزیزان ارائه دهیم.
در ابتدای کار نمای پرسپکتیو را فعال می کنیم و با استفاده از کلید میانبر Alt+W آن را به صورت تمام صفحه بزرگنمایی می کنیم.
بعد با استفاده از آموزش های قدم به قدم مکس و رسم آبجکت ها که برایتان گفته شده است مخروطی با Radius2=400 رسم می کنیم.ودر مرحله ی بعدی مکان نمای ماوس را روی لغزنده ی فریم ها قرار داده و آن را روی فریم صفر می کشیم.
حالا کلید Autokey رادر پایین پنجره ی برنامه کلیک می کنیم تا به رنگ قرمز در آید.در واقع در این حالت ما از تصویر فعلی مخروط یک فریم کلیدی را ایجاد کرده ایم.

کار بعدی که باید انجام دهیم این است که مکان نمای ماوس را روی لغزنده ی فریم ها قرار داده و آن را روی فریم ۱۰۰ در سمت راست نوار TimeLine می کشیم و شعاع بالای مخروط یا همان Radiuse2 را به 800 تغییر می دهیم.

کلید Autokey را از حالت انتخاب خارج می کنیم و درپایان کار برای مشاهده ی انیمیشن ایجاد شده ی خود از تغییر شعاع بالایی مخروط کلید Play را کلیک می کنیم.

در صورتی که بخواهیم تصاویر متحرک پیچیده ای را ایجاد کنیم باید از فریم های کلیدی بیشتری برای کنترل حرکت ها استفاده کنیم.در این جا ما نحوه ی استفاده از چندین فریم کلیدی را در ساخت انیمیشن بررسی می کنیم.
در ابتدا نمای پرسپکتیو را با فشردن کلید های Alt+W به صورت تمام صفحه نمایش می دهیم و یک آبجکت را به طور دلخواه بر روی این نما ترسیم می کنیم و کلید Autokey را در پایین پنجره ی اصلی برنامه کلیک می کنیم.

بعد لغزنده ی فریم ها را هم در نوار TimeLine بر روی فریم 25 می کشیم و در مرحله ی بعدی ابزار Rotate را با فشردن کلید E از روی صفحه کلید انتخاب می کنیم و یک چرخش 90 درجه ای را به آبجکت ترسیم شده ی خود اعمال می کنیم.

بعد از آن لغزنده ی فریم ها را در نوار TimeLine روی فریم50 می کشیم و دوباره با استفاده از ابزار Rotate یک چرخش 90 درجه ای دیگر را روی شکل انتخابی ترسیم شده ی خود اعمال می کنیم.

مجددا” لغزنده ی فریم ها را در نوار TimeLine کلیک می کنیم و آن را بر روی فریم 75 می کشیم و باز هم به وسیله ی ابزار Rotate دوران 90 درجه ای دیگری بر روی آبجکت خود اعمال می کنیم.

در مرحله ی بعدی برای آخرین بار لغزنده ی فریم ها را جا به جا کرده و آن را بر روی فریم ۱۰۰ قرار می دهیم و باز هم با استفاده از ابزار Rotate دوران 90 درجه ای را روی شکل انتخابی خود اعمال می کنیم.

در نهایت کلید Autokey را از حالت انتخاب خارج می کنیم و برای مشاهده کردن انیمیشن خود کلید Play را فشار می دهیم.درواقع در این حالت ما تصویر متحرک یا انیمیشنی با 4 فریم کلیدی را داریم.

توضیح پایانی که برای این آموزش باید به عرضتان برسانم این است که شما در یک انیمیشن می توانید از همه ی ابزارهای تغییر به نحو احسن بهره ببرید. مثلا” در همین تصویر متحرک ساخته شده می توانید در فریم کلیدی 25 یا 75 از ابزار Scale یا ابزار Move هم بهره ببرید.
پیروز باشید
118فایل
با آموزش انیمیشن سازی در ۳d max در خدمت شما عزیزان هستم. پیشنهاد می کنیم حتماً مقالات آموزش تری دی مکس را مطالعه نمایید.
قبل از ورود به دنیای متحرک سازی بهتر می بینم مقدمه ای کوتاه در مورد هنر متحرک سازی یا انیمیشن حضورتان تقدیم کنم تا با دیدی بازتر پا به این عرصه بگذارید.
در ابتدا باید بگویم واژه ی انیمیشن به معنای متحرک سازی و برگرفته شده از واژه ی animation به معنای زنده کردن می باشد.بله درست است چرا که در هنر انیمیشن شما به اجسام و موضوعات جان می بخشید و آن ها را به حرکت وا می دارید.
مبنای ساخت تصاویر متحرک بر اساس یکی از خصوصیات روانی انسان به نام ماندگاری تصاویر است.
درواقع قوانین انیمیشن مبتنی بر قوانین دید انسان است یعنی اگر شما چند تصویر راکد و وابسته به هم را به سرعت و پشت سر هم بگذارید و در این حالت به آنها نگاه کنید درکی از یک انیمیشن خواهید داشت.
تصاویر مذکور برای ساخت انیمیشن در برنامه ی max توسط خود برنامه ساخته خواهد شد.
به هریک از این تصاویر یک قاب یا فریم گفته می شود.فریم ها را میتوان جزء اصلی یک انیمیشن دانست. از حرکت متوالی و پی در پی فریم ها (پشت سر هم) یک تصویر متحرک ساخته می شود.
سرعت حرکت فریم ها تاثیر مستقیمی در سرعت حرکت موضوعات به کار رفته در انیمیشن دارد.سرعت حرکت فریم ها با واحد fps(فریم در ثانیه) اندازه گیری می شود که به صورت معمولی در تصاویر متحرک از سرعت فریم های 15و24و30 استفاده می شود.
در زمانی نه چندان دور انیمیشن سازی کاری سخت بود چرا که در متحرک سازی سنتی شما باید تک تک فریم را به تصویر می کشیدید اما در متحرک سازی نوین شما کافیست فریم ابتدایی و انتهایی یک انیمیشن که مشخص کننده ی نوع تغییرات است ترسیم کنید و خود برنامه ی مکس فریم های بین این دو فریم را به طور اتوماتیک ایجاد می کند.اصطلاحا” به فریم های ابتدایی و انتهایی فریم های کلیدی (key frame) می گوییم.
فریم های بین فریم های کلیدی فریم های میانی (tweens) نامیده می شود.وقتی شما از سرعت های 15و24و30 فریم در ثانیه استفاده کنید این سرعت ها به معنی داشتن 900و1440و1800 فریم در ثانیه است.بنابراین شما اگر فیلم متحرک 30 دقیقه ای داشته باشید این فیلم شامل 54000 فریم می باشد.
برای بیان ساده تر این مطلب باید کلید های کنترل انیمیشن را معرفی کنم که این کلید ها در قسمت پایین صفحه ی نمایش و سمت راست قرار دارد:

#previous frame: لغزنده ی زمان را به قاب یا کلید تعریف شده ی قبلی منتقل می کند.
#play animation: شروع یا توقف نمایش انیمیشن.
#next frame: لغزنده ی زمان را به قاب یا کلید تعریف شده ی بعدی منتقل می کند.
#go to end: لغزنده ی زمان را به انتهایی ترین کلید منتقل می کند.
#time slider: کشویی برای قرارگیری در موقعیت های مختلف انیمیشن است.بصورت پیش فرض اعداد ۰تا۱۰۰ روی آن درج شده است.برای به حرکت در آوردن لغزنده ی زمان بوسیله ی موس روی نوار ردیابی حرکت کرده یا با استفاده از فیلد مربوط وقرقره ی جلوی آن عمل جابجایی را انجام می دهیم. اما برای حذف time slider در باکس صورتی پایین صفحه در سمت چپ این دستور را تایپ کرده واینتر را میزنیم:timeslider.setvisible false
وبرای ظاهر شدن time slider در همان باکس همین دستور را تایپ کرده با این تفاوت که بعداز space به جای false از true استفاده می کنیم و بعد اینتر میزنیم.

#time configuration: این دستور برای پیکر بندی زمان انیمیشن به کار میرود و برای اجرای آن علاوه بر کلیک روی دکمه ی time configuration همچنین می توان با کلیک راست روی هر کدام از دکمه های انیمیشن آن را اجرا کرد.با اجرای این دستور کادر time configuration را مشاهده خواهید کرد که از قسمت های زیر تشکیل شده:


+frame rate: این گروه از گزینه ها امکان تنظیم نرخ قاب را با سه گزینه ی استاندارد جهانی فراهم می سازد:
NTSC: استاندارد پخش تلویزیونی در امریکا و ژاپن.در این روش نرخ قاب را ۳۰ در نظر میگیریم.به عبارت دیگربرای ساخت هر ثانیه انیمیشن باید حدود ۳۰ تصویر راکد ساخت.
PAL: استاندارد بیشتر کشورهای اروپایی و نرخ قاب ۲۵عدد در ثانیه است.
Film: استاندارد اجرای فیلمهای سینمایی و نرخ قاب ۲۴ قاب در ثانیه است
Custom: در این حالت هر سرعتی بخواهید در قرقره ی FPS تایپ می کنید.
!نکته:سیستم انتخابی در این قسمت باید هنگام تنظیم طول زمان اجرای انیمیشن مد نظر قرار بگیرد.مثلا” اگر سیستم انتخابی NTSC انتخاب می شود برای ساخت 10 ثانیه انیمیشن باید عدد 300 را برای طول اجرای انیمیشن وارد نمود.
Length= frame rate. Time
زمان(برحسب ثانیه)*نرخ قاب(با توجه به سیستم انتخابی)=طول اجرای زمان انیمیشن
+time display: نمایش زمان به صورت های مختلف یا تغییر نحوه ی نمایش زمان.با تنظیم هریک از حالت های موجود اعداد روی نوار لغزنده تغییر خواهد کرد.
Frames= نشان دادن زمان بصورت قاب.زمان بر حسب شماره ی قاب و تعداد قاب سنجیده می شود.هرقاب در واقع یک عکس و معادل یک پرداخت یا یک بار فشردن کلیدf9 است.
SMPTE= نشان دادن زمان بصورت دقایق و ثانیه ها وقاب.
Frame: Tick=زمان برحسب قاب و تیک(یک تیک ۴۸۰۰ مرتبه کوچیکتر از ثانیه است) کیفیت تصویر با فعال شدن این گزینه ۱۶۰/۱یک قاب می باشد.
MM:SS: Ticks = نمایش زمان به صورت دقیقه و ثانیه و تیک.+play back:
Real time =با فعال شدن این گزینه اجرای انیمیشن به صورت واقعی (حرکت در همان جهت که انجام شده) انجام می گیرد و با غیر فعال کردن این گزینه پارامترهای directionهمین بخش فعال می شوند که در این حالت اجرای انیمیشن غیر واقعی می باشد.
Active viewport only= با فعال کردنش انیمیشن فقط در دریچه ی دید فعال صورت می گیرد و با غیر فعال کردنش درهمه ی دریچه ها.
Loop= فعال بودنش اجرای انیمیشن را تکرار پذیر می کند.
Speed= تنظیم سرعت اجرای انیمیشن.
+Animation: تنظیمات مربوط به تحرک
End time & start time= تنظیم زمان شروع و اتمام انیمیشن.
Length= تنظیم طول زمان اجرای انیمیشن.
Frame count= تعداد قاب ها.این فیلد همیشه برابر است با طول اجرای انیمیشن+۱
Current time= تنظیم اینکه در حال حاضر لغزنده ی زمان باید در کدام ناحیه ی زمانی قرار گیرد.
Re scale time = قاب های تنظیم شده مجددا” مقیاس گذاری میشوند.
با جلسه ی دوم از آموزش انیمیشن سازی در ۳D MAX در خدمت شما دوستان عزیز هستم.
در جلسه ی قبل در مورد مفهوم اولیه ی انیمیشن و همچنین کلید های کنترل انیمیشن صحبت کردیم ودر این جلسه هم ما با ساخت یک تصویر متحرک و یا انیمیشن آشنا می شویم. (یادتون باشه که مقاله های آموزش ۳d max رو هم بخونید.)
ما در دنیای انیمیشن سازی به صورت کلی با دو نوع انیمیشن یا تصویر متحرک روبرو هستیم.
تصاویر متحرک تبدیلی که در آن یک شکل یا موضوع به یک شکل دیگر تبدیل می شود و تصاویر متحرک تغییری که در آن یک شکل دچار یک سری تغییرات مثل جابجایی-دوران و تغییر مقیاس می شود. در این قسمت ما قصد داریم به همراه هم و به روش قاب های کلیدی یک انیمیشن تغییری را ایجاد کنیم.
در این روش ما نقاط بحرانی یک انیمیشن را معرفی می کنیم و فواصل میانی این نقاط توسط خود نرم افزار ۳D MAX تنظیم می شود.
برای تعریف نقاط بحرانی می توانیم از دستور های تغییر شکل که شامل موارد زیر است: Scale – Rotation – Move کمک بگیریم.
در ابتدای کار در نمای پرسپکتیو موضوعی را به صورت دلخواه در نمای پرسپکتیو ترسیم می کنیم و بعد با استفاده از دکمه های Alt+W روی صفحه کلید آن نما را به صورت تمام صفحه نمایش می دهیم .

با استفاده از ابزار انتخاب وفشار دادن کلید W در صفحه کلید موضوع ترسیم شده را انتخاب می کنیم و کلید Auto Key را در پایین پنجره ی برنامه کلیک می کنیم.در این حالت تصویر جاری به عنوان فریم کلیدی تعریف می شود.در واقع با فشردن کلید Autokey یا دکمه ی N روی صفحه کلید کادر قرمز رنگی دور دریچه ی فعال قرار می گیرد و ما به حالت ضبط وارد می شویم.

ابزار جابجایی Move را انتخاب می کنیم وبا استفاده از آن روی شکل انتخاب شده مان کلیک می کنیم و مقداری آن را جابجا می کنیم.می توان از دستورات دیگر مثل چرخش و یا تغییر مقیاس نیز استفاده کرد.
مکان نمای ماوس را بر روی لغزنده ی فریم ها قرار داده و آنرا از فریم ۰ به طرف فریم۱۰۰ و به سمت راست می کشیم.

بعد از آن مجددا” روی کلید Autokey در پایین پنجره ی برنامه یا دکمه ی N روی صفحه کلید کلیک می کنیم تا از حالت ضبط خارج شود.
فریم های کلیدی در این انیمیشن با علایم قرمز رنگ و در روی نوار فریم ها همان طور که در تصویر می بینیم قابل مشاهده هستند.
برای مشاهده ی اولین انیمیشن و اثر هنری خود کلید play را از قسمت کلیدهای کنترل نمایش انیمیشن (که در جلسه ی قبلی راجع به این کلیدها توضیحات کافی داده شد)کلیک می کنیم و در این حالت می توانیم تصویر متحرک ساخته شده یا انیمیشن خود را مشاهده کنیم.برای توقف پخش کلید pause را از همان قسمت کلیدهای کنترل نمایش انیمیشن کلیک می کنیم.

همچنین به عنوان یک ترفند باید بگویم که برای پخش و توقف موقت انیمیشن ما می توانیم از کلید Enter در صفحه کلید نیز بهره ببریم.
گاهی هم پیش می آید که ما از حرکت دادن چندین موضوع مختلف انیمیشنی را ایجاد کرده ایم و حال می خواهیم با اعمال یک سری تنظیمات فقط حرکت یکی از موضوعات انتخابی را هنگام فشار دادن کلید play مشاهده کنیم.برای این منظور اول از همه موضوع مورد نظرمان را انتخاب می کنیم و بعد کلید play را انتخاب می کنیم و کلید ماوس را نگه می داریم و از منوی کشویی ظاهر شده کلید play تو خالی را برای نمایش تصویر متحرک موضوع انتخابی کلیک می کنیم.

جلسه ی سوم آموزش تری دی مکس انیمیشن را تقدیم حضورتان می کنم.در گام قبل ما تجربه ای شیرین درساخت یک انیمیشن از حرکت موضوع در نما داشتیم.اما در این جلسه قصد داریم نحوه ی ساخت یک انیمیشن تغییری را مرحله به مرحله بررسی کنیم و آن را به شما عزیزان ارائه دهیم.
در ابتدای کار نمای پرسپکتیو را فعال می کنیم و با استفاده از کلید میانبر Alt+W آن را به صورت تمام صفحه بزرگنمایی می کنیم.
بعد با استفاده از آموزش های قدم به قدم مکس و رسم آبجکت ها که برایتان گفته شده است مخروطی با Radius2=400 رسم می کنیم.ودر مرحله ی بعدی مکان نمای ماوس را روی لغزنده ی فریم ها قرار داده و آن را روی فریم صفر می کشیم.
حالا کلید Autokey رادر پایین پنجره ی برنامه کلیک می کنیم تا به رنگ قرمز در آید.در واقع در این حالت ما از تصویر فعلی مخروط یک فریم کلیدی را ایجاد کرده ایم.

کار بعدی که باید انجام دهیم این است که مکان نمای ماوس را روی لغزنده ی فریم ها قرار داده و آن را روی فریم ۱۰۰ در سمت راست نوار TimeLine می کشیم و شعاع بالای مخروط یا همان Radiuse2 را به 800 تغییر می دهیم.

کلید Autokey را از حالت انتخاب خارج می کنیم و درپایان کار برای مشاهده ی انیمیشن ایجاد شده ی خود از تغییر شعاع بالایی مخروط کلید Play را کلیک می کنیم.

در صورتی که بخواهیم تصاویر متحرک پیچیده ای را ایجاد کنیم باید از فریم های کلیدی بیشتری برای کنترل حرکت ها استفاده کنیم.در این جا ما نحوه ی استفاده از چندین فریم کلیدی را در ساخت انیمیشن بررسی می کنیم.
در ابتدا نمای پرسپکتیو را با فشردن کلید های Alt+W به صورت تمام صفحه نمایش می دهیم و یک آبجکت را به طور دلخواه بر روی این نما ترسیم می کنیم و کلید Autokey را در پایین پنجره ی اصلی برنامه کلیک می کنیم.

بعد لغزنده ی فریم ها را هم در نوار TimeLine بر روی فریم 25 می کشیم و در مرحله ی بعدی ابزار Rotate را با فشردن کلید E از روی صفحه کلید انتخاب می کنیم و یک چرخش 90 درجه ای را به آبجکت ترسیم شده ی خود اعمال می کنیم.

بعد از آن لغزنده ی فریم ها را در نوار TimeLine روی فریم50 می کشیم و دوباره با استفاده از ابزار Rotate یک چرخش 90 درجه ای دیگر را روی شکل انتخابی ترسیم شده ی خود اعمال می کنیم.

مجددا” لغزنده ی فریم ها را در نوار TimeLine کلیک می کنیم و آن را بر روی فریم 75 می کشیم و باز هم به وسیله ی ابزار Rotate دوران 90 درجه ای دیگری بر روی آبجکت خود اعمال می کنیم.

در مرحله ی بعدی برای آخرین بار لغزنده ی فریم ها را جا به جا کرده و آن را بر روی فریم ۱۰۰ قرار می دهیم و باز هم با استفاده از ابزار Rotate دوران 90 درجه ای را روی شکل انتخابی خود اعمال می کنیم.

در نهایت کلید Autokey را از حالت انتخاب خارج می کنیم و برای مشاهده کردن انیمیشن خود کلید Play را فشار می دهیم.درواقع در این حالت ما تصویر متحرک یا انیمیشنی با 4 فریم کلیدی را داریم.

توضیح پایانی که برای این آموزش باید به عرضتان برسانم این است که شما در یک انیمیشن می توانید از همه ی ابزارهای تغییر به نحو احسن بهره ببرید. مثلا” در همین تصویر متحرک ساخته شده می توانید در فریم کلیدی 25 یا 75 از ابزار Scale یا ابزار Move هم بهره ببرید.
پیروز باشید
118فایل
Last edited:
