با وجود پیشرفت چشمگیر دانش طراحی سایت، امکانات زیادی برای طراحی های وب امروزی وجود دارد، به طوری که دست توسعه دهندگان برای طراحی سایت حرفه ای بسیار بازتر شده و قادرند تا تمامی امکانات مورد نظر مشتریان خود را در یک وب سایت قرار دهند.یکی از اصلی ترین قسمت های بصری یک وب سایت که تعداد زیادی از کاربران به وجود آن مصر هستند، اسلایدشو برای نمایش پیشرفته عکس های مورد نظرشان است، مهمی که به وسیله آموزش Slideshow CK به بهترین وجه ممکن میسر خواهد بود.
آموزش Slideshow CK و بهبود وضعیت بصری وب سایت
آموزش Slideshow CK می تواند برای شما بسیار مفید باشد، چون این اسلایدشو یکی از ساده ترین و در عین حال قویترین ماژول هایی است که در اکثر طراحی سایت فروشگاهی و همچنین سایر وب سایت ها دیده می شود.برای دسترسی به تنظیمات اصلی این اسلایدشو، بعد از ورود به پنل اصلی سایت، از تب های بالایی و منوی افزونه ها، ماژول ها را انتخاب کرده و در ادامه از قسمت فیلتر، برای دسترسی سریع به اسلایدشو انتخاب نوع را بر روی Slideshow CK قرار دهید تا ماژول از میان تمامی موارد موجود به شما نمایش داده شود.با کلیک کردن وارد آن شوید.
توجه کنید که اگر از این ماژول چند مورد یافت شد، پس به احتمال زیاد هر اسلایدشو برای قسمت خاصی است، پس برای آموزش Slideshow CK، ماژول مورد نظر خود را انتخاب کنید.
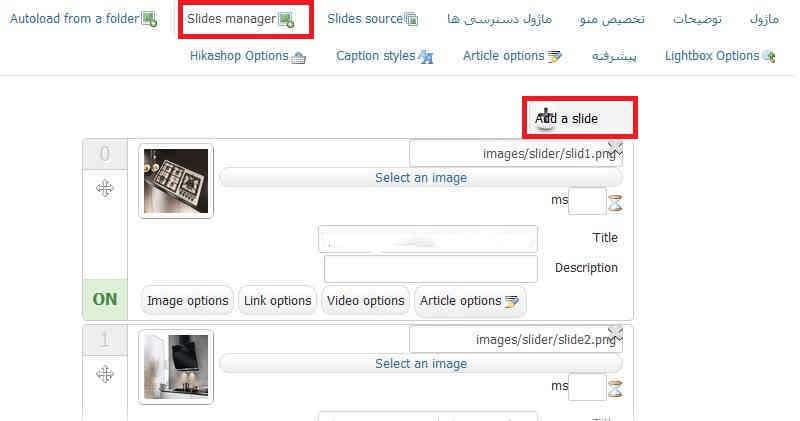
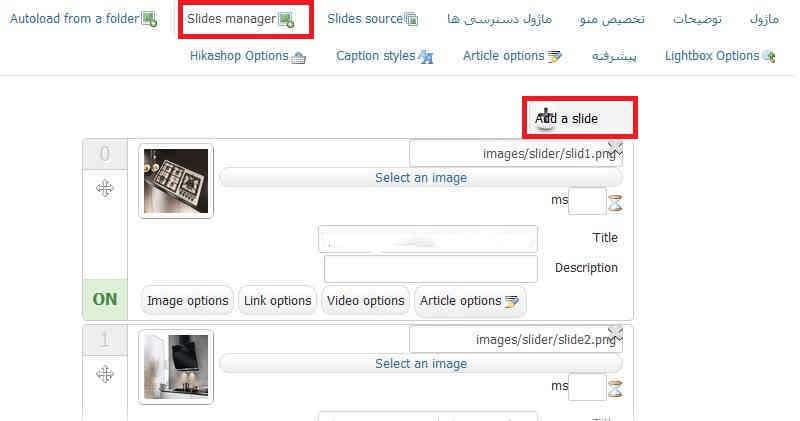
Slides manager در آموزش Slideshow CK
پنج تب اول (شامل ماژول، توضیحات، تخصیص منو، مازول دسترسی ها و Slides source) تنظیمات خاص ندارند،لذا برای آموزش Slideshow CK به طور مستقیم به سراغ تب ششم یعنی Slide Manager می رویم.

این بخش از قسمت های گوناگونی تشکیل شده که به بررسی آن ها خواهیم پرداخت.
Add a slide
این گزینه که هم در بالا و هم در پایین دیده می شود، افزودن یک اسلاید دیگر را برای شما به ارمغان خواهد آورد که از طریق آن می توانید عکس مورد نظر را انتخاب کرده و سپس و آپشن های ممکن را به آن بیفزایید.
Select an image
بعد از اضافه شدن یک اسلاید خام از طریق انتخاب گزینه بالا، نوبت به نسبت دادن یک عکس به آن برای نمایش می شود.بهتر است برای عکس های خود سایزی مشخص داشته و همیشه عکس های واید و عریض را برای اسلایدر برگزینید، چون با آپلود یک عکس مربعی و سپس کشیده شدن آن توسط ماژول، نتیجه زیبایی حاصل نخواهد شد.نکته مهم دیگر در آموزش Slideshow CK این است که برای تمامی اسلایدرها، همیشه عکس های با حجم کم قرار دهید تا کاربر به خاطر طولانی شدن زمان باز شدن عکس های اسلایدر، وب سایت شما را ترک نکند.
همچنین فولدر بندی مخصوصی داشته باشید و عکس های هر اسلاید را در یک فولدر مشخص بریزید تا مدیریت بعدی آن ها به سریعترین راه ممکن صورت بگیرد.
بعد از انتخاب Select an image، از یکی از عکس های موجود در مدیریت رسانه استفاده کرده و یا یک عکس جدید بارگزاری کنید.
Time
در پایین گزینه Select an image، یک جعبه خالی به چشم می خورد که در مقابلش نوشته شده ” ms ”
هر عددی که در اینجا قرار دهید، مدتی زمانی خواهد بود که اسلایدشو روی نمایش این عکس از میان عکس های موجود توقف می کند.برای تمامی اسلایدهایی که این مقدار خالی در آن ها گذاشته شده، از مقدار پیشفرض استفاده خواهد شد.
Title
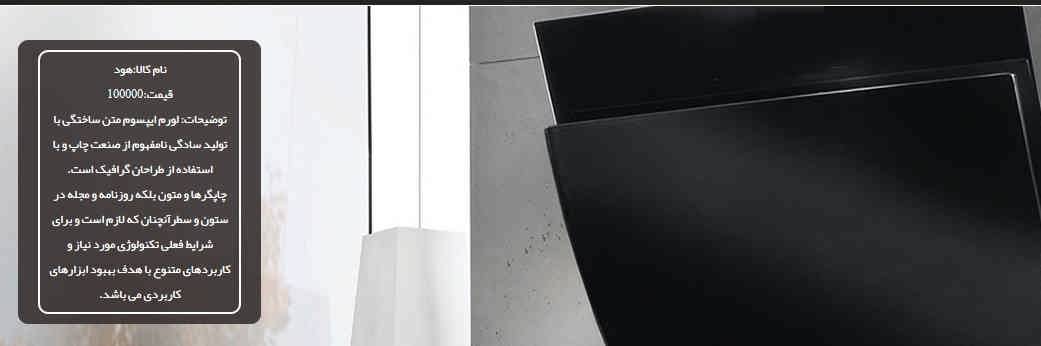
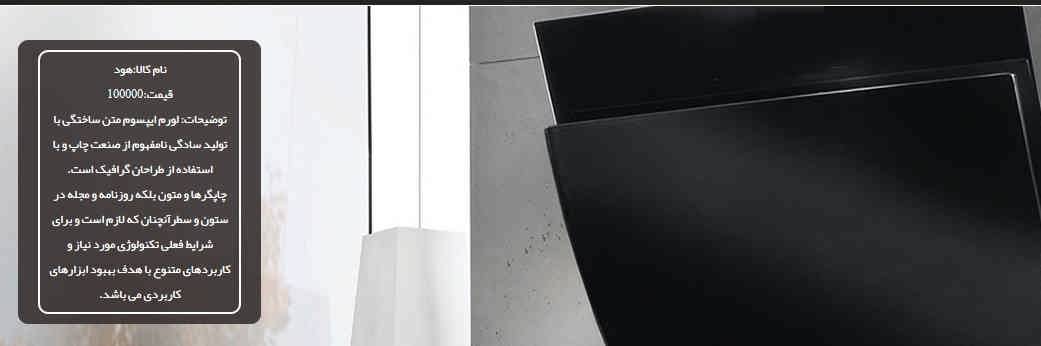
همانطور که از نام آن مشخص است، به عنوان اسلاید در آموزش Slideshow CK اشاره می کند که بر روی عکس نمایش داده خواهد شد.در نظر داشته باشید اگرچه نام فیلد تنها ” عنوان ” است، اما می توانید به عنوان محلی برای قرار دادن متنی طولانی شامل توضیح عکس از آن استفاده کنید که بر روی عکس نمایش داده خواهد شد، مانند عکس زیر

Description
این بخش به عنوان قسمت اصلی برای افزودن توضیحات مورد نظر به اسلاید استفاده می شود، با این تفاوت که استایل Title را ندارد.به عبارت دیگر این بخش باید به عنوان محلی برای افزودن توضیحات به اسلاید استفاده شود، اگرچه می توانید از Title نیز برای اینکار استفاده کنید.Title معمولا برای توضیحات کوتاه مورد استفاده قرار می گیرد.

Image options
در این قسمت آموزش Slideshow CK تنها قسمتی که به چشم می خورد، Alignment است.ممکن است عکسی که شما در این اسلاید آپلود می کنید، به دلایل مختلف به طور کامل نشان داده نشده و گوشه ای از عکس که مورد دلخواه شما نیست به نمایش دربیاید.حال برای جابجا کردن عکس و نمایش بخش های مورد نظر خود، می توانید از موارد موجود در این قست طراحی سایت شامل top left, top center , top right و… استفاده کرده و بعد از هربار ذخیره کردن حاصل را در وب سایت ببینید، تا زمانی که به تصویر دلخواه خود برسید.
Link options
این بخش از آموزش Slideshow CK می تواند بسیار کاربردی باشد.در حالت عادی با رفتن موس بر روی اسلایدها اتفاق خاصی نمیفتد، مگر اینکه از این بخش آن ها را لینک دار کرده باشید، یعنی کاربر با کلیک برروی این عکس به آدرسی که در این بخش قرار داده اید فرستاده خواهد شد.نحوه باز شدن پنجره جدید را نیز از بخش Target مشخص کنید.
Video Options
برای پخش فیلم بجای نمایش یک عکس، در این بخش آموزش Slideshow CK می توانید لینک اصلی صفحه مورد نظرتان را که ویدئو در آن قرار دارد (به عنوان نمونه فیلم آپلود شده در آپارات) را در اینجا قرار دهید.به این منظور ابتدا حتما یک عکس را از بخش Select an image برگزینید.
Article options
برای قرار دادن نوشته بر روی عکس، به جای استفاده از Description می توانید یکی از مطالبی را که پیشتر در بخش مدیریت محتوا نوشته اید انتخاب کرده، تا به تعداد کاراکتری که در تنظیمات مشخص کرده اید، از آن نمایش داده شود و مابقی با ” ادامه مطالب ” نمایش داده شود. (با کلیک بر روی ادامه مطلب به ادامه مطلب فرستاده شود)
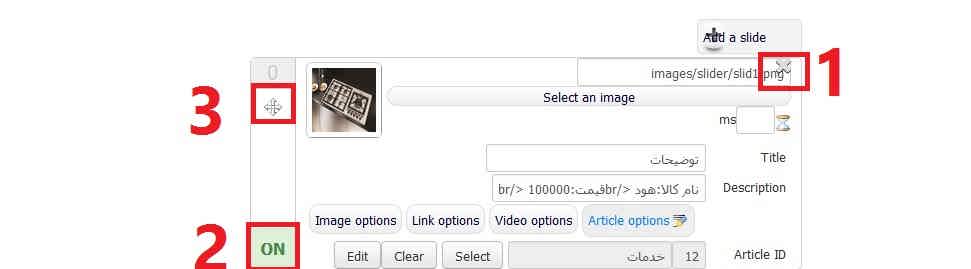
سایر موارد بخش مورد بحث در آموزش Slideshow CK
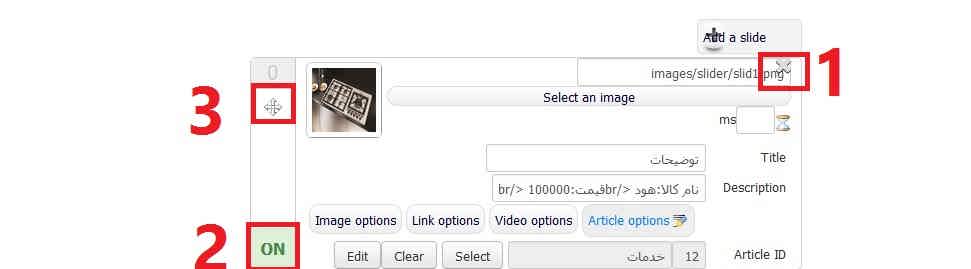
حذف اسلاید ایجاد شده، غیرفعال کردن آن برای استفاده های بعدی و جابجا کردن ترتیب اسلایدها به ترتیب توسط شماره ۱ ، ۲ و ۳ در عکس زیر انجام می شوند.

Autoload from a folder
اگر این پلاگین برای شما فعال باشد، می توانید عکس های مورد نظرتان برای نمایش در اسلایدشو را یکجا در یک فولدر در مدیریت رسانه قرار داده و سپس در اینجا آن فولدر انتخاب کنید تا تمامی آن ها نمایش داده شوند.اگرچه این بخش از آموزش Slideshow CK به نظر راحت تر می رسد، اما مدیریت تک تک عکس ها به روش قبلی توضیح داده شده قدرت بیشتری به شما می دهد.
Styles options در آموزش Slideshow CK
به بررسی قسمت هایی از این بخش که با آن ها سروکار داریم خواهیم پرداخت.
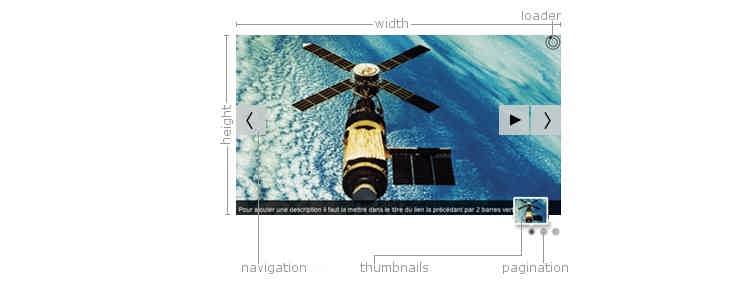
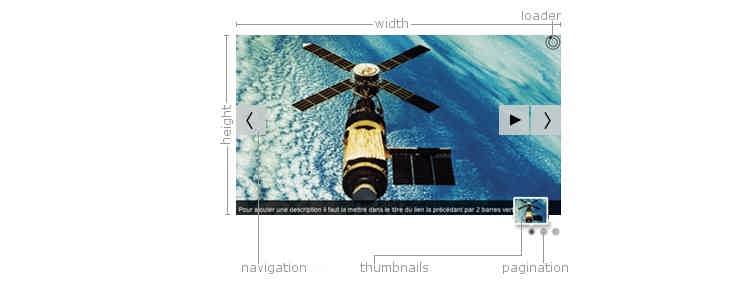
Alignment کاربردی مانند مورد بررسی شده در بالا دارد، با این تفاوت که به جای اعمال به یک اسلاید، به کل اسلایدشو اعمال شده و تصاویر را جابجا می کند.سایر بخش هایی که قرار است مورد بررسی قرار دهیم برای درک بهتر آموزش Slideshow CK در عکس زیر نمایش داده شده است.
 Loader icon به آیکونی که در بالا گوشه سمت راست قرار دارد اشاره می کند، آیکونی که زمان آغاز و پایانش به زمان توقف اسلایدشو بر روی آن عکس اشاره دارد.همانطور که می بینید با قرار دادن بر روی pie این آیکونبه شکل زیر در خواهد آمد که هنگام پر شدن کامل دایره، عکس بعدی نمایش داده خواهد شد.
Loader icon به آیکونی که در بالا گوشه سمت راست قرار دارد اشاره می کند، آیکونی که زمان آغاز و پایانش به زمان توقف اسلایدشو بر روی آن عکس اشاره دارد.همانطور که می بینید با قرار دادن بر روی pie این آیکونبه شکل زیر در خواهد آمد که هنگام پر شدن کامل دایره، عکس بعدی نمایش داده خواهد شد.

Width یا همان عرض را برای بهترین استفاده از اسلایدشو مخصوصا برای نمایش مناسب در حالت موبایل، بر روی auto قرار دهید.در غیر اینصورت می توانید مقدار مورد نظرتان را برحسب پیکسل وارد کنید.
Height یا ارتفاع را مطابق با سایر ویژگی های وب سایت خود، همچنین برحسب اندازه استانداردی که برای عکس های اسلایدر خود در نظر گرفته اید، می توانید بر حسب درصد ( % ) یا پیکسل ( px ) وارد کنید.
Navigation به فلش هایی که برای عوض کردن عکس در اسلایدر استفاده می شوند اشاره می کند.با انتخاب none هرگز نمایش داده نمی شوند، با انتخاب always همیشه در دو گوشه اسلایدشو برای تعویض عکس به نمایش درمی آیند و با انتخاب mouseover تنها زمانی که موس را بر روی اسلایدشو ببرید نشان داده می شوند.
Thumbnails یا اصطلاحا همان تصاویر بندانگشتی که به صورت کوچک در پایین اسلایدشو نمایش داده می شوند را می توانید از این بخش فعال یا غیرفعال کنید.
Thumbnail width و Thumbnail height برای تنظیم اندازه (عرض و ارتفاع) تصاویر بندانگشتی بر حسب پیکسل در آموزش Slideshow CK استفاده می شوند.
Pagination به دکمه های گرد ریزی که در زیر اسلایدشو قرار داشته و برای تعویض عکس استفاده می شوند اشاره می کند.
Effects options در آموزش Slideshow CK
Animation effect به نحوه و حالت گرافیکی که یک عکس اسلایدشو به عکس بعدی می رود اشاره می کند.تعداد زیادی از این حالت ها در اینجا قرار دارند که می توانید تمامی آن ها را امتحان کرده و حالت مورد نظرتان را برگزینید.همچنین می توانید چند مورد را با یکدیگر انتخاب کنید.
Display time زمان توقف بر روی هر عکس است (بر حسب میلی ثانیه)، اگر که به طور جداگانه برای عکس های اسلاید در بخش Slides manager وارد نکرده باشید.
Transition duration زمانی است که طول می کشد تا از یک عکس به عکس بعدی برود.
Caption effect حالتی است که بعد از بارگذاری کامل عکس، نوشته مربوط به آن به نمایش در می آید.به عنوان نمونه نوشته می تواند از چپ، پایین، راست به حالت های مختلف بر روی عکس ظاهر شود.این مقدار را می توانید بر روی None قرار دهید تا افکست خاصی نداشته باشد.
تاثیر هاست در طراحی سایت
Adjust the images را اگر بر روی ” خیر ” قرار دهید، عکس های آپلود شده سایز واقعی خود را حفظ می کنند و اسلایدر آن ها را منطبق با عرض و ارتفاع خود تغییر سایز نخواهد داد.
Autoplay شروع اسلایدشو به صورت اتوماتیک در ابتدای بارگذاری صفحه است.
Pause on mouseover اگر بر روی بله باشد با قرار گرفتن موس بر روی هر قسمت اسلایدشو، عوض شدن خودکار عکس ها طبق زمان تعیین شده متوقف خواهد شد.
Display order ترتیب نمایش عکس ها در اسلایدشو
Number of slides زمانی کاربرد دارد که در Display order ترتیب را بر روی shuffle یا همان نمایش بدون ترتیب و بهم ریخته قرار داده باشید، در آن صورت به تعداد عددی که در اینجا وارد می کنید، اسلاید نمایش داده خواهد شد.
Use it as full page background اگر بر روی ” بلی ” باشد، اسلایدر به عنوان تصویر پس زمینه در نظر گرفته خواهد شد، به طوری که در پس زمینه ثابت شده و سایر محتوا روی آن با اسکرول کردن جابجا می شوند.
Default image target حالت پیشفرض باز شدن لینک است اگر اسلاید لینک دار بوده و نحوه باز کردن بر روی Default (مقدار تعیین شده در این قسمت) قرار داشته باشد.
قسمت Article options در آموزش Slideshow CK
Character length اگر در هنگام ساخت اسلاید، نمایش یک مطلب را به جای نوشتن در قسمت Description استفاده کرده باشید، تعداد کاراکترهای است که از آن مطلب بر روی اسلاید به نمایش در می آید و مابقی آن با کلیک بر روی دکمه لینک دار انتهای متن در صفحه ای جدید قابل خواندن خواهد بود.
Article link on برای نحوه نمایش عنوان ” ادامه مطلب ” بعد از اتمام نمایش تعداد کاراکترهای تعیین شده در بالا
Article title tag سایز نمایش عنوان بالا
Show the article title نمایش یا عدم نمایش عنوان مطلب انتخاب شده در اسلاید
قسمت Caption styles در آموزش Slideshow CK
Responsive caption به نحوه نمایش مطلب قرار داده شده بر روی اسلاید در حالت موبایل اشاره دارد.
Activate the reponsive caption را برای استفاده از مابقی تنظیمات این قسمت بر روی ” بلی ” قرار دهید.
Responsive resolution مقداری برحسب پیکسل است که در صورت کمتر بودن پیکسل صفحه نمایش از این عدد، تنظیمات این قسمت اعمال خواهد شد.
Font size اندازه متن روی اسلاید برای صفحه نمایش های کوچکتر از مقدار تعیین شده در بالا
Hide caption اگر می خواهید برای صفحه نمایش های کوچکتر از مقدار وارد شده مطلب نمایش داده نشود، آن را بر روی ” بلی ” قرار دهید.
مابقی تنظیمات این قسمت به نحوه نمایش نوشته روی عکس در حالت عادی اشاره دارند.
آموزش Slideshow CK و بهبود وضعیت بصری وب سایت
آموزش Slideshow CK می تواند برای شما بسیار مفید باشد، چون این اسلایدشو یکی از ساده ترین و در عین حال قویترین ماژول هایی است که در اکثر طراحی سایت فروشگاهی و همچنین سایر وب سایت ها دیده می شود.برای دسترسی به تنظیمات اصلی این اسلایدشو، بعد از ورود به پنل اصلی سایت، از تب های بالایی و منوی افزونه ها، ماژول ها را انتخاب کرده و در ادامه از قسمت فیلتر، برای دسترسی سریع به اسلایدشو انتخاب نوع را بر روی Slideshow CK قرار دهید تا ماژول از میان تمامی موارد موجود به شما نمایش داده شود.با کلیک کردن وارد آن شوید.
توجه کنید که اگر از این ماژول چند مورد یافت شد، پس به احتمال زیاد هر اسلایدشو برای قسمت خاصی است، پس برای آموزش Slideshow CK، ماژول مورد نظر خود را انتخاب کنید.
Slides manager در آموزش Slideshow CK
پنج تب اول (شامل ماژول، توضیحات، تخصیص منو، مازول دسترسی ها و Slides source) تنظیمات خاص ندارند،لذا برای آموزش Slideshow CK به طور مستقیم به سراغ تب ششم یعنی Slide Manager می رویم.

این بخش از قسمت های گوناگونی تشکیل شده که به بررسی آن ها خواهیم پرداخت.
Add a slide
این گزینه که هم در بالا و هم در پایین دیده می شود، افزودن یک اسلاید دیگر را برای شما به ارمغان خواهد آورد که از طریق آن می توانید عکس مورد نظر را انتخاب کرده و سپس و آپشن های ممکن را به آن بیفزایید.
Select an image
بعد از اضافه شدن یک اسلاید خام از طریق انتخاب گزینه بالا، نوبت به نسبت دادن یک عکس به آن برای نمایش می شود.بهتر است برای عکس های خود سایزی مشخص داشته و همیشه عکس های واید و عریض را برای اسلایدر برگزینید، چون با آپلود یک عکس مربعی و سپس کشیده شدن آن توسط ماژول، نتیجه زیبایی حاصل نخواهد شد.نکته مهم دیگر در آموزش Slideshow CK این است که برای تمامی اسلایدرها، همیشه عکس های با حجم کم قرار دهید تا کاربر به خاطر طولانی شدن زمان باز شدن عکس های اسلایدر، وب سایت شما را ترک نکند.
همچنین فولدر بندی مخصوصی داشته باشید و عکس های هر اسلاید را در یک فولدر مشخص بریزید تا مدیریت بعدی آن ها به سریعترین راه ممکن صورت بگیرد.
بعد از انتخاب Select an image، از یکی از عکس های موجود در مدیریت رسانه استفاده کرده و یا یک عکس جدید بارگزاری کنید.
Time
در پایین گزینه Select an image، یک جعبه خالی به چشم می خورد که در مقابلش نوشته شده ” ms ”
هر عددی که در اینجا قرار دهید، مدتی زمانی خواهد بود که اسلایدشو روی نمایش این عکس از میان عکس های موجود توقف می کند.برای تمامی اسلایدهایی که این مقدار خالی در آن ها گذاشته شده، از مقدار پیشفرض استفاده خواهد شد.
Title
همانطور که از نام آن مشخص است، به عنوان اسلاید در آموزش Slideshow CK اشاره می کند که بر روی عکس نمایش داده خواهد شد.در نظر داشته باشید اگرچه نام فیلد تنها ” عنوان ” است، اما می توانید به عنوان محلی برای قرار دادن متنی طولانی شامل توضیح عکس از آن استفاده کنید که بر روی عکس نمایش داده خواهد شد، مانند عکس زیر

Description
این بخش به عنوان قسمت اصلی برای افزودن توضیحات مورد نظر به اسلاید استفاده می شود، با این تفاوت که استایل Title را ندارد.به عبارت دیگر این بخش باید به عنوان محلی برای افزودن توضیحات به اسلاید استفاده شود، اگرچه می توانید از Title نیز برای اینکار استفاده کنید.Title معمولا برای توضیحات کوتاه مورد استفاده قرار می گیرد.

Image options
در این قسمت آموزش Slideshow CK تنها قسمتی که به چشم می خورد، Alignment است.ممکن است عکسی که شما در این اسلاید آپلود می کنید، به دلایل مختلف به طور کامل نشان داده نشده و گوشه ای از عکس که مورد دلخواه شما نیست به نمایش دربیاید.حال برای جابجا کردن عکس و نمایش بخش های مورد نظر خود، می توانید از موارد موجود در این قست طراحی سایت شامل top left, top center , top right و… استفاده کرده و بعد از هربار ذخیره کردن حاصل را در وب سایت ببینید، تا زمانی که به تصویر دلخواه خود برسید.
Link options
این بخش از آموزش Slideshow CK می تواند بسیار کاربردی باشد.در حالت عادی با رفتن موس بر روی اسلایدها اتفاق خاصی نمیفتد، مگر اینکه از این بخش آن ها را لینک دار کرده باشید، یعنی کاربر با کلیک برروی این عکس به آدرسی که در این بخش قرار داده اید فرستاده خواهد شد.نحوه باز شدن پنجره جدید را نیز از بخش Target مشخص کنید.
Video Options
برای پخش فیلم بجای نمایش یک عکس، در این بخش آموزش Slideshow CK می توانید لینک اصلی صفحه مورد نظرتان را که ویدئو در آن قرار دارد (به عنوان نمونه فیلم آپلود شده در آپارات) را در اینجا قرار دهید.به این منظور ابتدا حتما یک عکس را از بخش Select an image برگزینید.
Article options
برای قرار دادن نوشته بر روی عکس، به جای استفاده از Description می توانید یکی از مطالبی را که پیشتر در بخش مدیریت محتوا نوشته اید انتخاب کرده، تا به تعداد کاراکتری که در تنظیمات مشخص کرده اید، از آن نمایش داده شود و مابقی با ” ادامه مطالب ” نمایش داده شود. (با کلیک بر روی ادامه مطلب به ادامه مطلب فرستاده شود)
سایر موارد بخش مورد بحث در آموزش Slideshow CK
حذف اسلاید ایجاد شده، غیرفعال کردن آن برای استفاده های بعدی و جابجا کردن ترتیب اسلایدها به ترتیب توسط شماره ۱ ، ۲ و ۳ در عکس زیر انجام می شوند.

Autoload from a folder
اگر این پلاگین برای شما فعال باشد، می توانید عکس های مورد نظرتان برای نمایش در اسلایدشو را یکجا در یک فولدر در مدیریت رسانه قرار داده و سپس در اینجا آن فولدر انتخاب کنید تا تمامی آن ها نمایش داده شوند.اگرچه این بخش از آموزش Slideshow CK به نظر راحت تر می رسد، اما مدیریت تک تک عکس ها به روش قبلی توضیح داده شده قدرت بیشتری به شما می دهد.
Styles options در آموزش Slideshow CK
به بررسی قسمت هایی از این بخش که با آن ها سروکار داریم خواهیم پرداخت.
Alignment کاربردی مانند مورد بررسی شده در بالا دارد، با این تفاوت که به جای اعمال به یک اسلاید، به کل اسلایدشو اعمال شده و تصاویر را جابجا می کند.سایر بخش هایی که قرار است مورد بررسی قرار دهیم برای درک بهتر آموزش Slideshow CK در عکس زیر نمایش داده شده است.


Width یا همان عرض را برای بهترین استفاده از اسلایدشو مخصوصا برای نمایش مناسب در حالت موبایل، بر روی auto قرار دهید.در غیر اینصورت می توانید مقدار مورد نظرتان را برحسب پیکسل وارد کنید.
Height یا ارتفاع را مطابق با سایر ویژگی های وب سایت خود، همچنین برحسب اندازه استانداردی که برای عکس های اسلایدر خود در نظر گرفته اید، می توانید بر حسب درصد ( % ) یا پیکسل ( px ) وارد کنید.
Navigation به فلش هایی که برای عوض کردن عکس در اسلایدر استفاده می شوند اشاره می کند.با انتخاب none هرگز نمایش داده نمی شوند، با انتخاب always همیشه در دو گوشه اسلایدشو برای تعویض عکس به نمایش درمی آیند و با انتخاب mouseover تنها زمانی که موس را بر روی اسلایدشو ببرید نشان داده می شوند.
Thumbnails یا اصطلاحا همان تصاویر بندانگشتی که به صورت کوچک در پایین اسلایدشو نمایش داده می شوند را می توانید از این بخش فعال یا غیرفعال کنید.
Thumbnail width و Thumbnail height برای تنظیم اندازه (عرض و ارتفاع) تصاویر بندانگشتی بر حسب پیکسل در آموزش Slideshow CK استفاده می شوند.
Pagination به دکمه های گرد ریزی که در زیر اسلایدشو قرار داشته و برای تعویض عکس استفاده می شوند اشاره می کند.
Effects options در آموزش Slideshow CK
Animation effect به نحوه و حالت گرافیکی که یک عکس اسلایدشو به عکس بعدی می رود اشاره می کند.تعداد زیادی از این حالت ها در اینجا قرار دارند که می توانید تمامی آن ها را امتحان کرده و حالت مورد نظرتان را برگزینید.همچنین می توانید چند مورد را با یکدیگر انتخاب کنید.
Display time زمان توقف بر روی هر عکس است (بر حسب میلی ثانیه)، اگر که به طور جداگانه برای عکس های اسلاید در بخش Slides manager وارد نکرده باشید.
Transition duration زمانی است که طول می کشد تا از یک عکس به عکس بعدی برود.
Caption effect حالتی است که بعد از بارگذاری کامل عکس، نوشته مربوط به آن به نمایش در می آید.به عنوان نمونه نوشته می تواند از چپ، پایین، راست به حالت های مختلف بر روی عکس ظاهر شود.این مقدار را می توانید بر روی None قرار دهید تا افکست خاصی نداشته باشد.
تاثیر هاست در طراحی سایت
Adjust the images را اگر بر روی ” خیر ” قرار دهید، عکس های آپلود شده سایز واقعی خود را حفظ می کنند و اسلایدر آن ها را منطبق با عرض و ارتفاع خود تغییر سایز نخواهد داد.
Autoplay شروع اسلایدشو به صورت اتوماتیک در ابتدای بارگذاری صفحه است.
Pause on mouseover اگر بر روی بله باشد با قرار گرفتن موس بر روی هر قسمت اسلایدشو، عوض شدن خودکار عکس ها طبق زمان تعیین شده متوقف خواهد شد.
Display order ترتیب نمایش عکس ها در اسلایدشو
Number of slides زمانی کاربرد دارد که در Display order ترتیب را بر روی shuffle یا همان نمایش بدون ترتیب و بهم ریخته قرار داده باشید، در آن صورت به تعداد عددی که در اینجا وارد می کنید، اسلاید نمایش داده خواهد شد.
Use it as full page background اگر بر روی ” بلی ” باشد، اسلایدر به عنوان تصویر پس زمینه در نظر گرفته خواهد شد، به طوری که در پس زمینه ثابت شده و سایر محتوا روی آن با اسکرول کردن جابجا می شوند.
Default image target حالت پیشفرض باز شدن لینک است اگر اسلاید لینک دار بوده و نحوه باز کردن بر روی Default (مقدار تعیین شده در این قسمت) قرار داشته باشد.
قسمت Article options در آموزش Slideshow CK
Character length اگر در هنگام ساخت اسلاید، نمایش یک مطلب را به جای نوشتن در قسمت Description استفاده کرده باشید، تعداد کاراکترهای است که از آن مطلب بر روی اسلاید به نمایش در می آید و مابقی آن با کلیک بر روی دکمه لینک دار انتهای متن در صفحه ای جدید قابل خواندن خواهد بود.
Article link on برای نحوه نمایش عنوان ” ادامه مطلب ” بعد از اتمام نمایش تعداد کاراکترهای تعیین شده در بالا
Article title tag سایز نمایش عنوان بالا
Show the article title نمایش یا عدم نمایش عنوان مطلب انتخاب شده در اسلاید
قسمت Caption styles در آموزش Slideshow CK
Responsive caption به نحوه نمایش مطلب قرار داده شده بر روی اسلاید در حالت موبایل اشاره دارد.
Activate the reponsive caption را برای استفاده از مابقی تنظیمات این قسمت بر روی ” بلی ” قرار دهید.
Responsive resolution مقداری برحسب پیکسل است که در صورت کمتر بودن پیکسل صفحه نمایش از این عدد، تنظیمات این قسمت اعمال خواهد شد.
Font size اندازه متن روی اسلاید برای صفحه نمایش های کوچکتر از مقدار تعیین شده در بالا
Hide caption اگر می خواهید برای صفحه نمایش های کوچکتر از مقدار وارد شده مطلب نمایش داده نشود، آن را بر روی ” بلی ” قرار دهید.
مابقی تنظیمات این قسمت به نحوه نمایش نوشته روی عکس در حالت عادی اشاره دارند.
