تجربه کاربری باید هدف نهایی طراحی شما باشد،بعبارت دیگر رضایت کاربران باید هدف نهایی هر طراحی باشد. در سالهای اخیر تاثیر طراحی تجربه کاربری، شیوه ی تعامل کاربران با سایت ها را تغییر داده است. پنج گرایش از گرایش های تجربه کاربری که همچنان بر طراحی وب سایت تاثیر دارند و همه ی طراحان برای باقی ماندن در صحنه ی رقابت باید از نحوه ی استفاده از آنها آگاه باشند.
طراحی سرویس وب.
یک وب سایت تنها به تعدادی صفحه ختم نمیشود بلکه قسمتی از تجربه ی مشتریانی است که کانال های آفلاین و آنلاین را احاطه کرده اند.
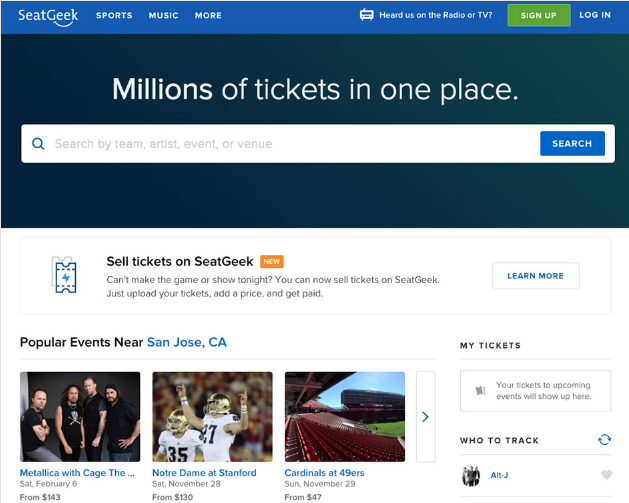
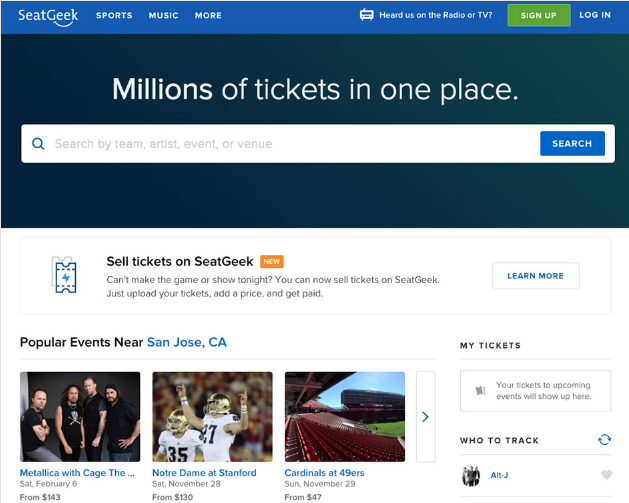
بعنوان مثال کاربران بهنگام خرید بلیط های کنسرت با چندین سایت تعامل دارند. اگر قصد طراحی سایت فروش بلیط را دارید باید تمام نقاط تماس را در نظر بگیرید. کاربران برای انجام کارهای مختلف مثلا کسب اطلاعات بیشتر درباره ی هنرمندان به سایت های مختلف رجوع کرده و درنهایت برای خرید بلیط به سایت شما مراجعه میکنند.

سایت شما نباید در خلا به حیات خود ادامه دهد. شما در معماری سایت خود باید به گرایش ها و رفتار کاربران براساس تجربه های پیشین آنها با سایت های مرتبط توجه کنید. از نظر کاربران سایت شما فقط جزیی از خدماتی است که آنها از آن به "تهیه ی بلیط کنسرت" تعبیر میکنند.
از آنجاییکه طراحی سرویس بیشتر با طراحی وب سایت اشتراک دارد تمام طراحان باید با اصول و زیربنای تجربه کاربری آشنا باشند. در حال حاضر طراحی تجربه کاربری نسبت به رویکردهای مرکزی رابط کاربری بیش از پیش در اولویت قرار دارد و البته بدلایل مختلف:
الگوهای((templates بیشتر. سرویس هایی همچون WordPress، الگوهای با کیفیت، فریم ورک های معروف و سازندگان وب سایت همواره درحال افزایش و تکامل هستند.
الگوهای رابط کاربری قابل اطمینان. اصل الگوهای رابط کاربری برپایه ی آسان کردن استفاده قرار دارند بنابراین کاربران نباید نیازی به یادگیری کنترل های جدید داشته باشند. هرچه الگوها بیشتر قابل اعتماد باشند برای تجربه کاربری فضای بیشتری ایجاد میشود.
مرورگرهای موبایل. در حال حاضر مرورگرهای موبایل بیشتر از مرورگرهای کامپیوتر استفاده میشوند از همین رو اغلب طراحان تقدم را به گوشی های موبایل میدهند. گرایش به سمت موبایل به این معنای تسلط بهتر اصول تجربه کاربری است چراکه باید سایت هایی طراحی کنید که برای وسیله هایی با کانسپت های کاربری چندگانه مناسب باشند.

بهترین شیوه ها برای طراحی سرویس.
به حداقل رساندن ناسازگاری ها. تمام گام ها، کلیک ها، ویژوال ها یا تکست های غیرضروری را حذف کنید. با اینکار به هدایت کاربران کمک کرده و به آنها اجازه میدهید اهداف خود را سریعتر عملی کنند و درنتیجه سرویس بهتری به آنها رائه دهید. چارت user flow را بگونه ای مرتب کنید که قادر به دیدن پروسه ی خود بوده تا آنچه باید بماند و آنچه باید حذف شود برایشان آشکار شود.
پروتوتایپ. پروتوتایپینگ امری نیست که یک بار و آنهم در پایان کار انجام شود. آزمایش از طریق پروتوتایپ ها نحوه ی واکنش کاربران به طراحی را بدون هیچ شبهه ای مشخص میکنند. تست ها را یک بار در هرتکرار قبل و در حین پروسه ی طراحی انجام دهید. در UXPin میتوانید تعاملات را به وایرفریم ها اضافه کنید که به شما امکان میدهد تا ساختار بیسیک خود را قبل از هرگونه پیشرفتی تست کنید.
اجتناب از رویکرد آبشاری(waterfall).
طراحی ها را بین اعضای تیم طراحی دست بدست نچرخانید. طراحی تجربه کاربری انضباطی غیرقابل لمس است و مسئولیت آن تنها بعهده یک فرد نیست بلکه تمام اعضای تیم مسئول هستند. برای شناخت بهتر کاربران علاوه بر توسعه دهندگان باید از بازاریابی، فروش و مدیریت محصول نیز کمک مالی دریافت کنید.
شخصی سازی.
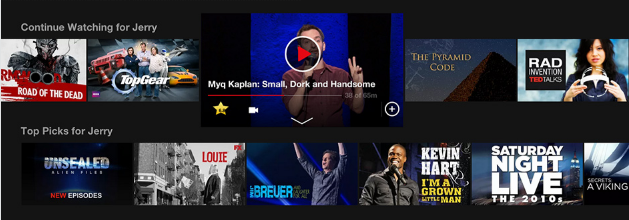
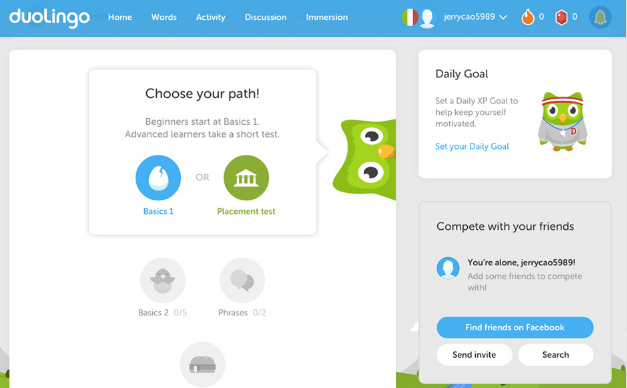
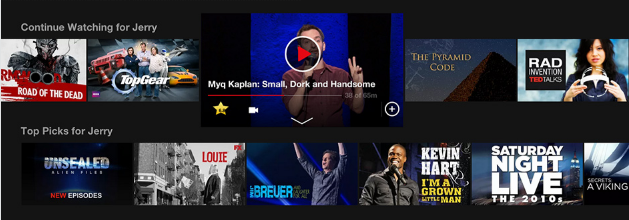
همه احساس خاص بودن را دوست دارند. شخصی سازی یعنی آنچه که کاربران میخواهند را به آنها بدهید. مقدار شخصی سازی متغیر است اما نوتیفیکیشن ها برای رویدادهایی همچون تولد و ارائه پیشنهادهایی همچون محصولات، مقاله ها و غیره از نمونه های آن هستند.

بهترین شیوه ها برای شخصی سازی.
تست کاربری. برای اولین گام در شخصی سازی ابتدا باید کاربران خود را بشناسید. مصاحبه، پرسش نامه و تحقیق از راههای شناخت بهتر کاربران است.
مستند سازی تجربه کاربری. شخصیت ها، سناریوهای کاربری و نقشه های customer journey ابزاری بومی برای شخصیت سازی هستند. از بخش کاربران(user segments) نیز میتوانید برای سازماندهی شخصی سازی استفاده کنید.
سوال پرسیدن بهنگام signup. برای بهبود شخصی سازی هر اطلاعاتی که از کاربران بدست آید مفید خواهد بود بنابراین هنگام signup از آنها درخواست اطلاعات کنید. اما همواره بیاد داشته باشید هر سوال اضافی بهنگام signup می تواند حساسیت کاربران را برانگیزد.
استفاده از الگوریتم ها و قوانین. قوانین، محتوا را براساس نیازهای ازپیش تعیین شده ارائه میدهند درصورتیکه الگوریتم ها براساس تعاملات کاربران محتوا را ارائه میدهند. برای نتیجه گیری بهتر ایندو(قوانین و الگوریتم ها) را با یکدیگر ترکیب کنید.
ریزتعاملات.
هرچه رقابت در صنعت طراحی بیشتر باشد طراحان بیشتری به جزییات توجه میکنند. ریز تعاملات مانند صدای دینگ یک چت جدید در تجربه کاربری اهمیت بیشتر و بیشتری می یابند.
ریزتعاملات بنوعی موجب روان شدن دستگاه میشوند. آنها بازخوردهای حیاتی تولید کرده، عملکردها را توضیح داده، مانع خطاهای کاربری شده و حتی باعث سرگرمی نیز میشوند. امروزه ریزتعاملات در طراحی وب سایت ها ریشه دوانده اند.

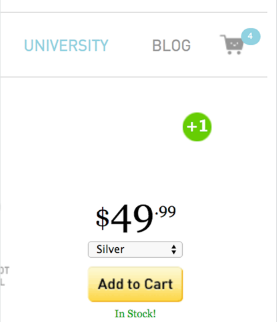
در تصویر زیر پروتوتایپ، در UXPin بدون هیچ کد ویرایش انیمیشنی خلق شده است و باعث شده modal مات در محتوا طبیعی باشد. این ریزتعامل از دیدگاه واکنشگر بودن بیشتر منطقی بنظر میرسد تا modal (مودالی)که کل اسکرین را بگیرد.

با توجه به این لحظات کوچک modal experience بوجود آمده است که مزاحمتی برای کربران موبایل ایجاد نمیکند.
بهترین شیوه ها برای ریزتعاملات.
واکنش فوری. ریز تعاملات باید فورا و در عرض یک دهم ثانیه در تعامل فعال شوند. این واکنش سریع به کاربران حس کنترل میدهد.
همراهی با تم. یک تم جهانی مانند رنگ های تکراری یا انیمیشن مشابه برای آیکون های مختلف باعث میشود هویت برند شما ترویج یافته و همچنین میتواند فورا یک عملکرد مرتبط میان المان های غیرمشابه را نشان دهد. به تصویر زیر توجه کنید سایت Amy بطور مکرر از خطوط صورتی استفاده کرده است.


طراحی برای تکرار. ریز تعاملات مشابه بارها و بارها قابل استفاده می باشند بنابراین آنها را طوری طراحی کنید که مدت ها در یاد بمانند.
مکث. اگر کاربران برای استفاده از یک المان تردید داشته باشند روی آن مکث میکنند.
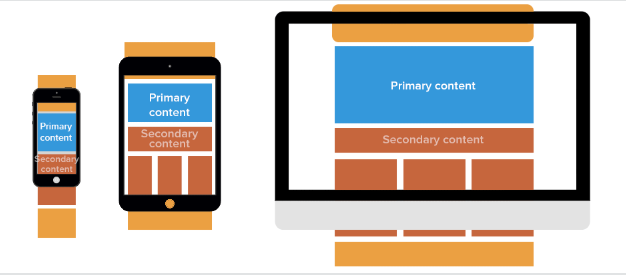
طراحی برای دستگاههای مختلف.
از آنجاییکه کاربران برای انجام کارهای خود بیشتر از مرورگرهای موبایل استفاده کرده و کمتراز دستگاههای دیگر مانند کامپیوتر استفاده میکنند بنابراین سازگاری در دستگاههای چند منظوره بسیار مهم است. و از آنجاییکه که طراحی رابط کاربری براساس نوع دستگاه تغییر میکند طراحی تجربه کاربری قدرت را در دست میگیرد.
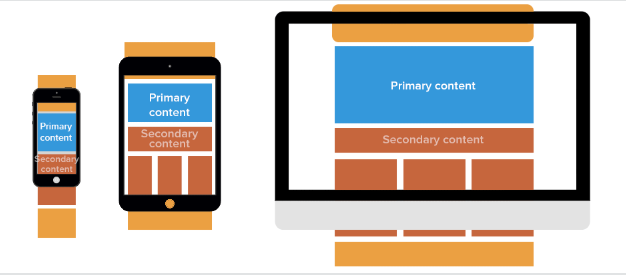
دو استراتژی برتر عبارتند از طراحی واکنشگر(RWD) و طراحی انطباقی(AWD). طراحی واکنشگر شامل یک تک سایت است که واکنش نشان داده و براساس دستگاه، هشدار میدهد. طراحی انطباقی شامل طراحی طرح بندی سایت های مختلف برای دستگاههای مختلف است.
توصیه میشود ابتدا طرح بندی خود را برای کوچکترین اسکرین(موبایل) انجام داده و سپس سایز آنرا بزرگ کنید. به این ترتیب طراحان در آغاز طراحی کامپوننت های کلیدی تجربه کاربری را ایزوله کرده و سپس آنها را اضافه میکنند.

بهترین شیوه ها برای طراحی دستگاهها.
سازگاری ویژوال. المان های ویژوال مانند اسکیم های رنگ و آیکون ها را در کل دستگاه حفظ کنید. محل قرارگیری المان ها نیز مهم است چراکه کاربران به مکان آنها عادت میکنند. البته واضح است که طرح بندی همراه با تفاوت سایز اسکرین ها تغییر میکند بنابراین تا آنجاکه میتوانید سازگاری را حفظ کنید.
تصاویر انعطاف پذیر. کیفیت تصاویر در دستگاههای مختلف متفاوت است بنابراین در تغییر سایز و برش آنها نقشی فعال داشته باشید. درغیر اینصورت باید آنچه کاربران میبینند را به شانس واگذار کنید.
دستگاههای مختلف. دستگاههای مختلف نقاط ضعف و نقاط قوت خاص خود را دارند. به ویژگی هایی مانند Gesture controls بسیار توجه کنید. توجه به چنین ویژگی هایی نباید بدلیل حفظ همشکلی نادیده گرفته شوند. بعلاوه این قیبل ویژگی ها رابط های کاربری را مطبوع تر میکنند.
تعریف دوباره ی گیمیفیکیشن.
شاید برخی براین باور باشند که در استفاده از گیمیفیکیشن زیاده روی یا تقلب شده است. اما حقیقت این است که جنبه های بسیار موثری دارد که همین جنبه ها دلیل اصلی زیاده روی در استفاده از آن بوده است. بهترین گیمیفیکیشن برتری خور را از چیزی میگیرد که Nir Eyal's Hook مدل قلاب(hook) می نامد.
یک کاربر ابتدا نشانه های بصری را می بیند که یادآور یک عادت است وگرنه یک نیاز داخلی دارد.
این کار یک عمل همیشگی را تحریک میکند که کاربران تصور میکند اهداف آنها را برآورده میکند.
با تکمیل عمل، کاربر پاداش خود را دریافت میکند. این پاداش دلیل اصلی عمل آنهاست و به این ترتیب کل مدل تقویت میشود و کاربر به استفاده ی دوباره ترغیب میشود.

بهترین شیوه ها برای اجرای گیمیفیکیشن.
منت نگذاشتن. یکی از دلایلی که موجب انحراف گیمیفیکیشن شد این بود که موجب خاموشی کاربران میشد. یک گیمیفیکیشن خوب باید به کاربران قدرت و احساس هوشمندی بدهد.
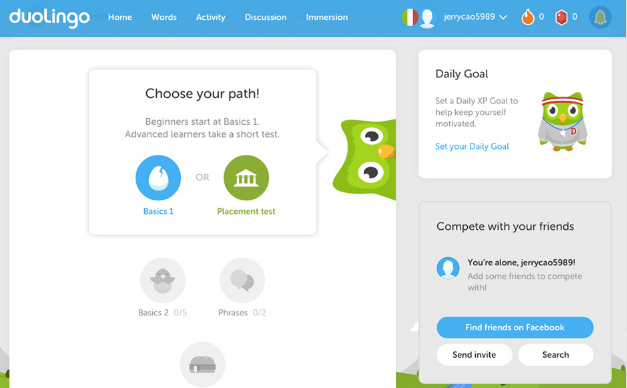
پیشرفت کاربران را به آنها نشان دهید. اگر کاربران بتوانند از طریق ویژوال هایی مانند بار پیشرفت یا بصورت ارقامی میزان پیشرفت خود را ببینند موجب میشود به محصول علاقه ی بیشتری بیابند و مدل Hook نیز قدرت بیشتری می یابد.
مسائل مالی. طراحی پول مجازی درست به دشواری طراحی پول واقعی است و میتواند بسرعت نوسان یابد. اگر پول مجازی به مقدار کافی ارزشمند نباشد به مانعی غیرضروری تبدیل شده و اگر خیلی با ارزش باشد مردم با آن تجارت کرده و یا سعی میکنند سیستم را فاسد کنند.
منبع: طراحی وب سایت
طراحی سرویس وب.
یک وب سایت تنها به تعدادی صفحه ختم نمیشود بلکه قسمتی از تجربه ی مشتریانی است که کانال های آفلاین و آنلاین را احاطه کرده اند.
بعنوان مثال کاربران بهنگام خرید بلیط های کنسرت با چندین سایت تعامل دارند. اگر قصد طراحی سایت فروش بلیط را دارید باید تمام نقاط تماس را در نظر بگیرید. کاربران برای انجام کارهای مختلف مثلا کسب اطلاعات بیشتر درباره ی هنرمندان به سایت های مختلف رجوع کرده و درنهایت برای خرید بلیط به سایت شما مراجعه میکنند.

سایت شما نباید در خلا به حیات خود ادامه دهد. شما در معماری سایت خود باید به گرایش ها و رفتار کاربران براساس تجربه های پیشین آنها با سایت های مرتبط توجه کنید. از نظر کاربران سایت شما فقط جزیی از خدماتی است که آنها از آن به "تهیه ی بلیط کنسرت" تعبیر میکنند.
از آنجاییکه طراحی سرویس بیشتر با طراحی وب سایت اشتراک دارد تمام طراحان باید با اصول و زیربنای تجربه کاربری آشنا باشند. در حال حاضر طراحی تجربه کاربری نسبت به رویکردهای مرکزی رابط کاربری بیش از پیش در اولویت قرار دارد و البته بدلایل مختلف:
الگوهای((templates بیشتر. سرویس هایی همچون WordPress، الگوهای با کیفیت، فریم ورک های معروف و سازندگان وب سایت همواره درحال افزایش و تکامل هستند.
الگوهای رابط کاربری قابل اطمینان. اصل الگوهای رابط کاربری برپایه ی آسان کردن استفاده قرار دارند بنابراین کاربران نباید نیازی به یادگیری کنترل های جدید داشته باشند. هرچه الگوها بیشتر قابل اعتماد باشند برای تجربه کاربری فضای بیشتری ایجاد میشود.
مرورگرهای موبایل. در حال حاضر مرورگرهای موبایل بیشتر از مرورگرهای کامپیوتر استفاده میشوند از همین رو اغلب طراحان تقدم را به گوشی های موبایل میدهند. گرایش به سمت موبایل به این معنای تسلط بهتر اصول تجربه کاربری است چراکه باید سایت هایی طراحی کنید که برای وسیله هایی با کانسپت های کاربری چندگانه مناسب باشند.

بهترین شیوه ها برای طراحی سرویس.
به حداقل رساندن ناسازگاری ها. تمام گام ها، کلیک ها، ویژوال ها یا تکست های غیرضروری را حذف کنید. با اینکار به هدایت کاربران کمک کرده و به آنها اجازه میدهید اهداف خود را سریعتر عملی کنند و درنتیجه سرویس بهتری به آنها رائه دهید. چارت user flow را بگونه ای مرتب کنید که قادر به دیدن پروسه ی خود بوده تا آنچه باید بماند و آنچه باید حذف شود برایشان آشکار شود.
پروتوتایپ. پروتوتایپینگ امری نیست که یک بار و آنهم در پایان کار انجام شود. آزمایش از طریق پروتوتایپ ها نحوه ی واکنش کاربران به طراحی را بدون هیچ شبهه ای مشخص میکنند. تست ها را یک بار در هرتکرار قبل و در حین پروسه ی طراحی انجام دهید. در UXPin میتوانید تعاملات را به وایرفریم ها اضافه کنید که به شما امکان میدهد تا ساختار بیسیک خود را قبل از هرگونه پیشرفتی تست کنید.
اجتناب از رویکرد آبشاری(waterfall).
طراحی ها را بین اعضای تیم طراحی دست بدست نچرخانید. طراحی تجربه کاربری انضباطی غیرقابل لمس است و مسئولیت آن تنها بعهده یک فرد نیست بلکه تمام اعضای تیم مسئول هستند. برای شناخت بهتر کاربران علاوه بر توسعه دهندگان باید از بازاریابی، فروش و مدیریت محصول نیز کمک مالی دریافت کنید.
شخصی سازی.
همه احساس خاص بودن را دوست دارند. شخصی سازی یعنی آنچه که کاربران میخواهند را به آنها بدهید. مقدار شخصی سازی متغیر است اما نوتیفیکیشن ها برای رویدادهایی همچون تولد و ارائه پیشنهادهایی همچون محصولات، مقاله ها و غیره از نمونه های آن هستند.

بهترین شیوه ها برای شخصی سازی.
تست کاربری. برای اولین گام در شخصی سازی ابتدا باید کاربران خود را بشناسید. مصاحبه، پرسش نامه و تحقیق از راههای شناخت بهتر کاربران است.
مستند سازی تجربه کاربری. شخصیت ها، سناریوهای کاربری و نقشه های customer journey ابزاری بومی برای شخصیت سازی هستند. از بخش کاربران(user segments) نیز میتوانید برای سازماندهی شخصی سازی استفاده کنید.
سوال پرسیدن بهنگام signup. برای بهبود شخصی سازی هر اطلاعاتی که از کاربران بدست آید مفید خواهد بود بنابراین هنگام signup از آنها درخواست اطلاعات کنید. اما همواره بیاد داشته باشید هر سوال اضافی بهنگام signup می تواند حساسیت کاربران را برانگیزد.
استفاده از الگوریتم ها و قوانین. قوانین، محتوا را براساس نیازهای ازپیش تعیین شده ارائه میدهند درصورتیکه الگوریتم ها براساس تعاملات کاربران محتوا را ارائه میدهند. برای نتیجه گیری بهتر ایندو(قوانین و الگوریتم ها) را با یکدیگر ترکیب کنید.
ریزتعاملات.
هرچه رقابت در صنعت طراحی بیشتر باشد طراحان بیشتری به جزییات توجه میکنند. ریز تعاملات مانند صدای دینگ یک چت جدید در تجربه کاربری اهمیت بیشتر و بیشتری می یابند.
ریزتعاملات بنوعی موجب روان شدن دستگاه میشوند. آنها بازخوردهای حیاتی تولید کرده، عملکردها را توضیح داده، مانع خطاهای کاربری شده و حتی باعث سرگرمی نیز میشوند. امروزه ریزتعاملات در طراحی وب سایت ها ریشه دوانده اند.

در تصویر زیر پروتوتایپ، در UXPin بدون هیچ کد ویرایش انیمیشنی خلق شده است و باعث شده modal مات در محتوا طبیعی باشد. این ریزتعامل از دیدگاه واکنشگر بودن بیشتر منطقی بنظر میرسد تا modal (مودالی)که کل اسکرین را بگیرد.

با توجه به این لحظات کوچک modal experience بوجود آمده است که مزاحمتی برای کربران موبایل ایجاد نمیکند.
بهترین شیوه ها برای ریزتعاملات.
واکنش فوری. ریز تعاملات باید فورا و در عرض یک دهم ثانیه در تعامل فعال شوند. این واکنش سریع به کاربران حس کنترل میدهد.
همراهی با تم. یک تم جهانی مانند رنگ های تکراری یا انیمیشن مشابه برای آیکون های مختلف باعث میشود هویت برند شما ترویج یافته و همچنین میتواند فورا یک عملکرد مرتبط میان المان های غیرمشابه را نشان دهد. به تصویر زیر توجه کنید سایت Amy بطور مکرر از خطوط صورتی استفاده کرده است.


طراحی برای تکرار. ریز تعاملات مشابه بارها و بارها قابل استفاده می باشند بنابراین آنها را طوری طراحی کنید که مدت ها در یاد بمانند.
مکث. اگر کاربران برای استفاده از یک المان تردید داشته باشند روی آن مکث میکنند.
طراحی برای دستگاههای مختلف.
از آنجاییکه کاربران برای انجام کارهای خود بیشتر از مرورگرهای موبایل استفاده کرده و کمتراز دستگاههای دیگر مانند کامپیوتر استفاده میکنند بنابراین سازگاری در دستگاههای چند منظوره بسیار مهم است. و از آنجاییکه که طراحی رابط کاربری براساس نوع دستگاه تغییر میکند طراحی تجربه کاربری قدرت را در دست میگیرد.
دو استراتژی برتر عبارتند از طراحی واکنشگر(RWD) و طراحی انطباقی(AWD). طراحی واکنشگر شامل یک تک سایت است که واکنش نشان داده و براساس دستگاه، هشدار میدهد. طراحی انطباقی شامل طراحی طرح بندی سایت های مختلف برای دستگاههای مختلف است.
توصیه میشود ابتدا طرح بندی خود را برای کوچکترین اسکرین(موبایل) انجام داده و سپس سایز آنرا بزرگ کنید. به این ترتیب طراحان در آغاز طراحی کامپوننت های کلیدی تجربه کاربری را ایزوله کرده و سپس آنها را اضافه میکنند.

بهترین شیوه ها برای طراحی دستگاهها.
سازگاری ویژوال. المان های ویژوال مانند اسکیم های رنگ و آیکون ها را در کل دستگاه حفظ کنید. محل قرارگیری المان ها نیز مهم است چراکه کاربران به مکان آنها عادت میکنند. البته واضح است که طرح بندی همراه با تفاوت سایز اسکرین ها تغییر میکند بنابراین تا آنجاکه میتوانید سازگاری را حفظ کنید.
تصاویر انعطاف پذیر. کیفیت تصاویر در دستگاههای مختلف متفاوت است بنابراین در تغییر سایز و برش آنها نقشی فعال داشته باشید. درغیر اینصورت باید آنچه کاربران میبینند را به شانس واگذار کنید.
دستگاههای مختلف. دستگاههای مختلف نقاط ضعف و نقاط قوت خاص خود را دارند. به ویژگی هایی مانند Gesture controls بسیار توجه کنید. توجه به چنین ویژگی هایی نباید بدلیل حفظ همشکلی نادیده گرفته شوند. بعلاوه این قیبل ویژگی ها رابط های کاربری را مطبوع تر میکنند.
تعریف دوباره ی گیمیفیکیشن.
شاید برخی براین باور باشند که در استفاده از گیمیفیکیشن زیاده روی یا تقلب شده است. اما حقیقت این است که جنبه های بسیار موثری دارد که همین جنبه ها دلیل اصلی زیاده روی در استفاده از آن بوده است. بهترین گیمیفیکیشن برتری خور را از چیزی میگیرد که Nir Eyal's Hook مدل قلاب(hook) می نامد.
یک کاربر ابتدا نشانه های بصری را می بیند که یادآور یک عادت است وگرنه یک نیاز داخلی دارد.
این کار یک عمل همیشگی را تحریک میکند که کاربران تصور میکند اهداف آنها را برآورده میکند.
با تکمیل عمل، کاربر پاداش خود را دریافت میکند. این پاداش دلیل اصلی عمل آنهاست و به این ترتیب کل مدل تقویت میشود و کاربر به استفاده ی دوباره ترغیب میشود.

بهترین شیوه ها برای اجرای گیمیفیکیشن.
منت نگذاشتن. یکی از دلایلی که موجب انحراف گیمیفیکیشن شد این بود که موجب خاموشی کاربران میشد. یک گیمیفیکیشن خوب باید به کاربران قدرت و احساس هوشمندی بدهد.
پیشرفت کاربران را به آنها نشان دهید. اگر کاربران بتوانند از طریق ویژوال هایی مانند بار پیشرفت یا بصورت ارقامی میزان پیشرفت خود را ببینند موجب میشود به محصول علاقه ی بیشتری بیابند و مدل Hook نیز قدرت بیشتری می یابد.
مسائل مالی. طراحی پول مجازی درست به دشواری طراحی پول واقعی است و میتواند بسرعت نوسان یابد. اگر پول مجازی به مقدار کافی ارزشمند نباشد به مانعی غیرضروری تبدیل شده و اگر خیلی با ارزش باشد مردم با آن تجارت کرده و یا سعی میکنند سیستم را فاسد کنند.
منبع: طراحی وب سایت
