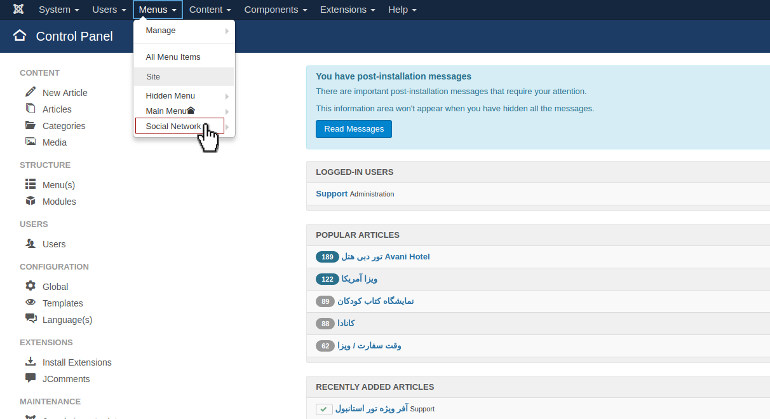
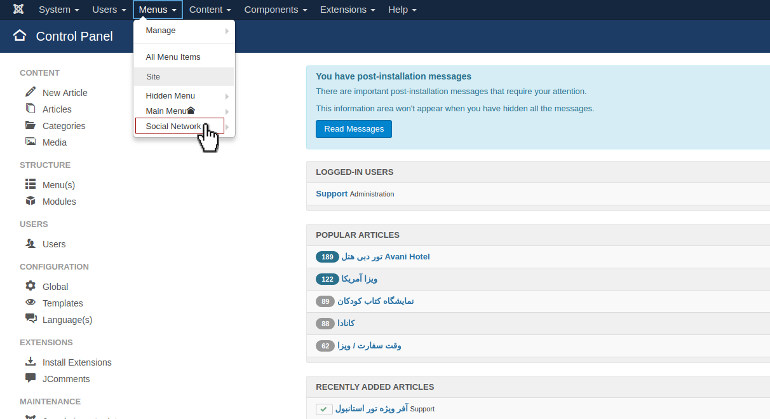
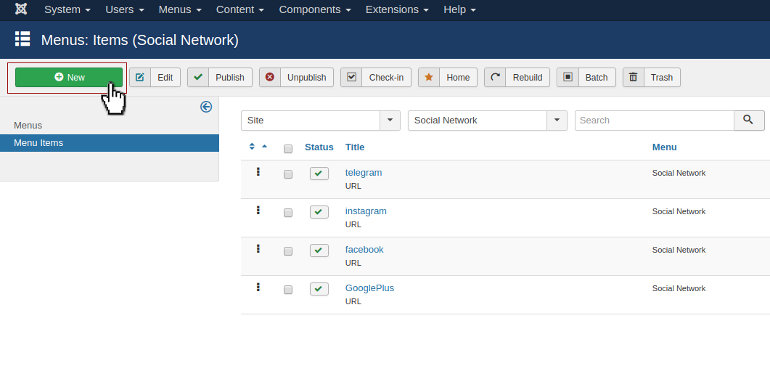
برای مدیریت منوی شبکههای اجتماعی جوملا، کافی است از مسیر زیر، ابتدا وارد محیط منوی شبکههای اجتماعی شوید، سپس به ویرایش و ایجاد آیتمهای آن بپردازید.

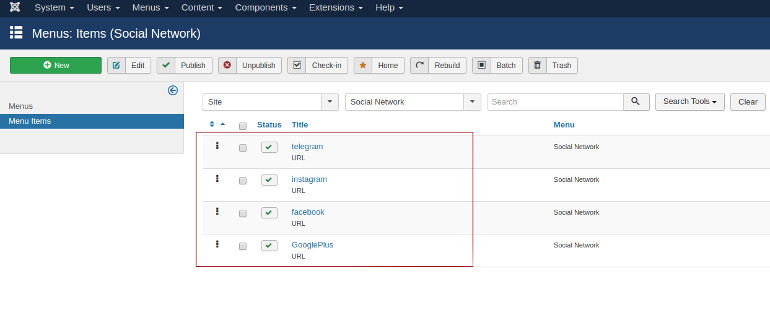
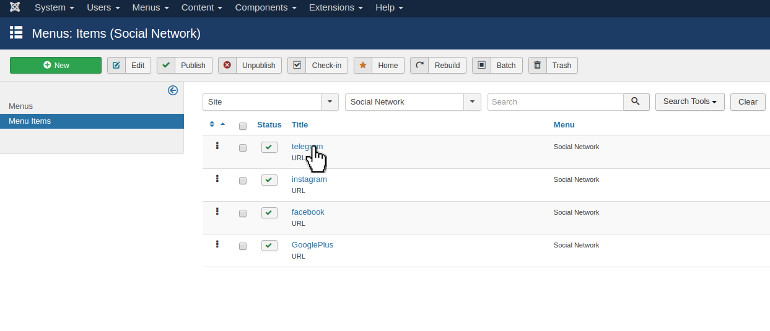
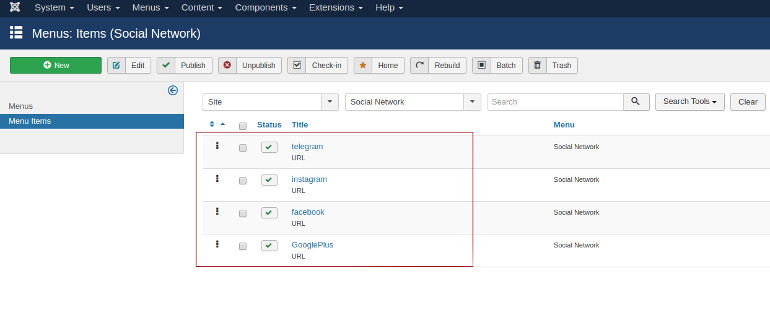
پس از وارد شدن به منوی شبکههای اجتماعی به سادگی میتوانید آیتمهای موجود را ویرایش کنید و یا آیتم جدیدی را به لیست خود اضافه نمایید.

- عدم انتشار و Unpublish کردن:
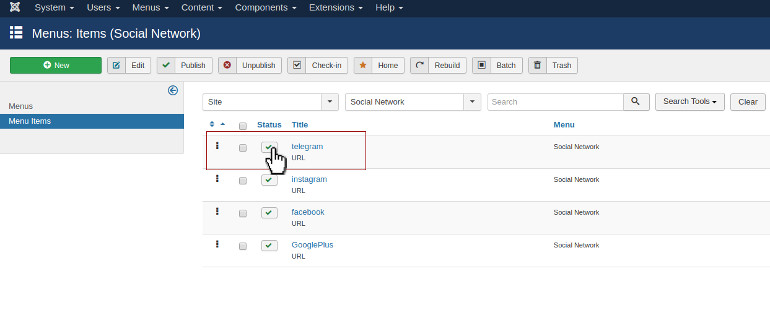
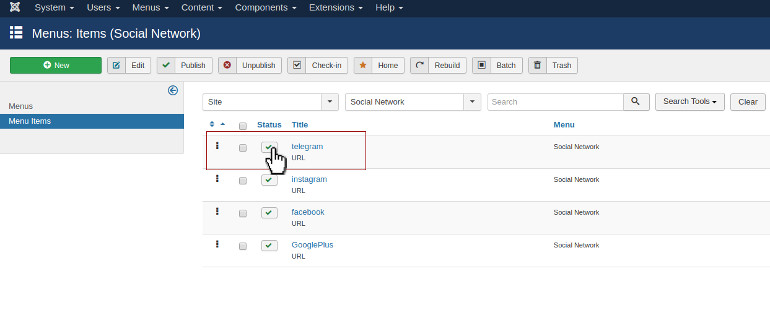
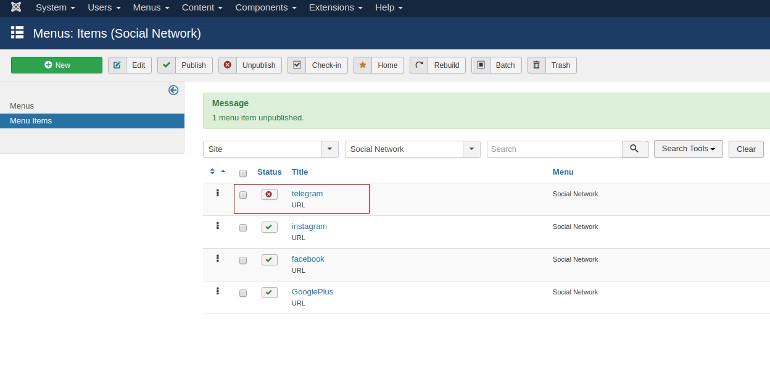
۱- ممکن است به هر دلیلی شما از نمایش هر کدام از آیتمهای منو منصرف شده باشید. جهت عدم نمایش آنها (Unpublish) در بخش نمایشی وب سایت، کافی است بر روی تیک سبز رنگ کنار هر آیتم کلیک نمایید.
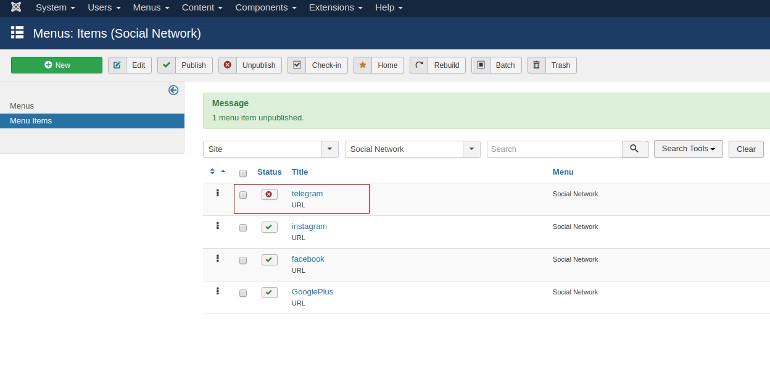
پس از تبدیل شدن آن به دایره قرمز رنگ، کار شما با موفقیت تمام میشود.


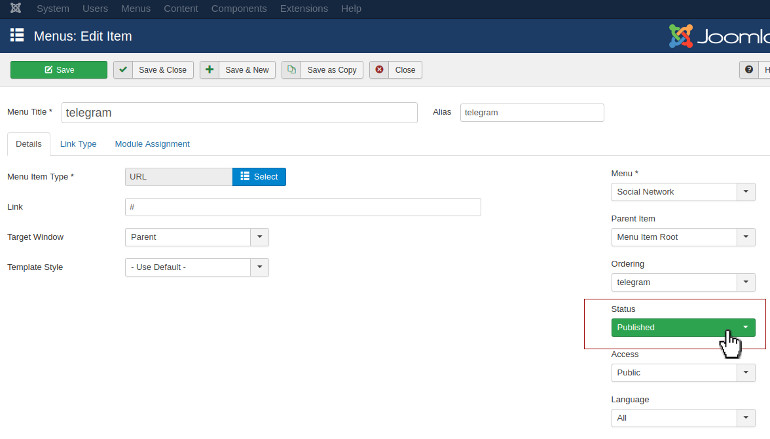
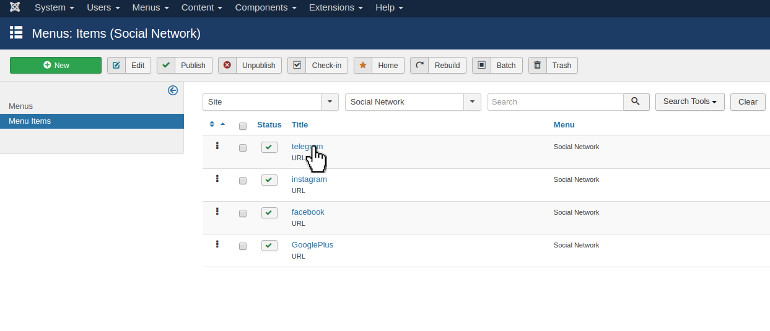
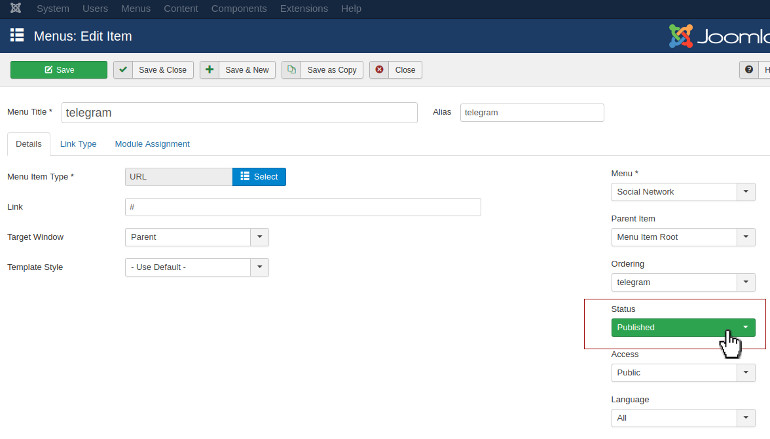
۲- آیتم مورد نظر را با کلیلک بر روی نام آن انتخاب کنید و در محیط ویرایشی آن حالت Unpublish را انتخاب نمایید.


- حذف آیتم:
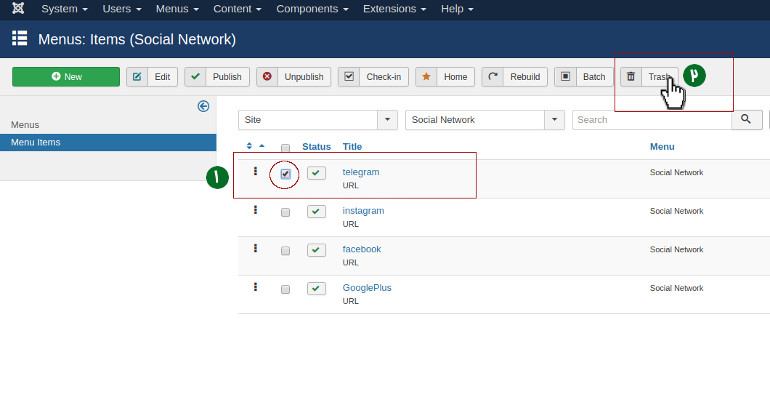
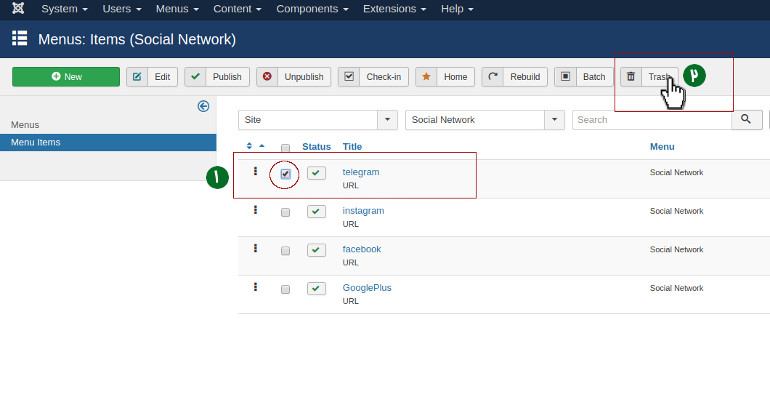
برای حذف یک آیتم کافی است با کلیک بر روی مربع کنار نام هریک، نخست آن را انتخاب کنید، سپس با انتخاب گزینه Trash آن را پاک نمایید.

-ایجاد آیتم جدید:
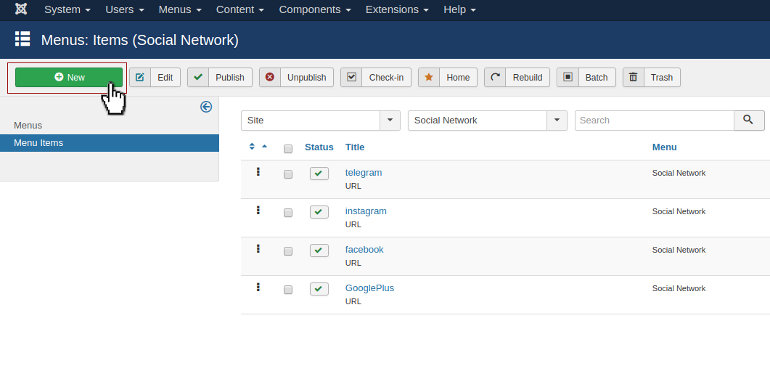
برای ایجاد یک آیتم جدید کافی است بر روی دکمه سبز رنگ New در گوشه سمت چپ بالا کلیک نمایید.

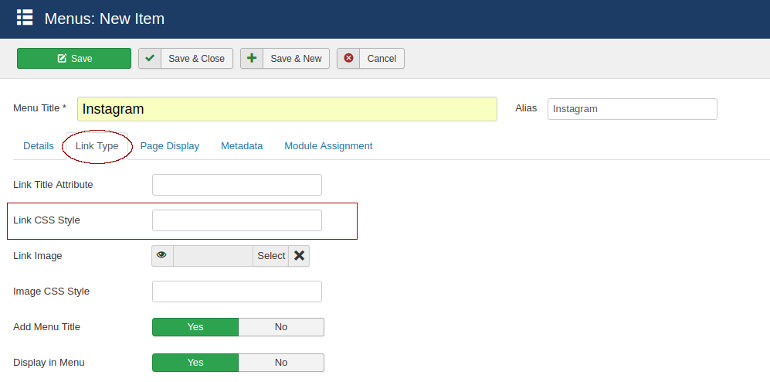
در صفحه پیش رو:
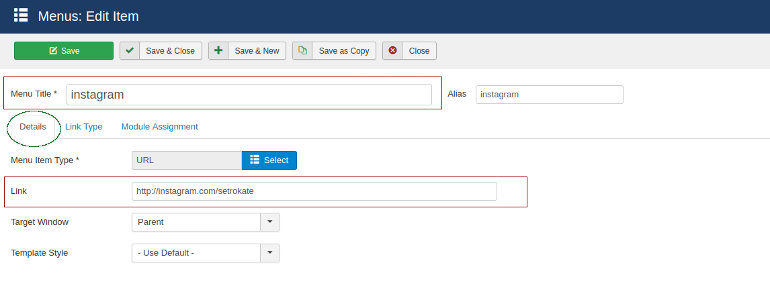
تب: Details
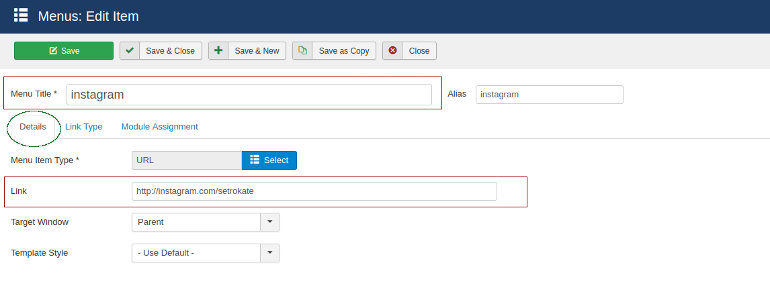
۱- Menu Title: نام مناسبی برای آیتم خود انتخاب کنید.
۲- Menu Item Type: نوع این آیتم را باید URL انتخاب کنید. (از فهرستی که باز میشود، زیر مجموعه System Links ، نوع URL را انتخاب کنید.) برای اطلاعات بیشتر مدیریت منوها (Menus) در محیط جوملا را مطالعه فرمایید.
۳- Link: در مقابل این فیلد، آدرس شبکه اجتماعی خود را تایپ کنید.
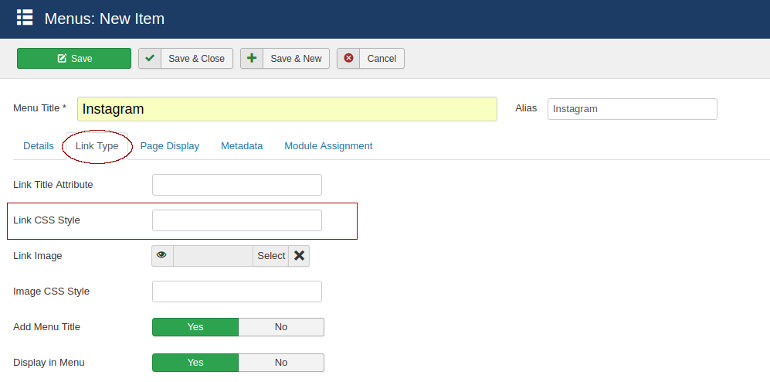
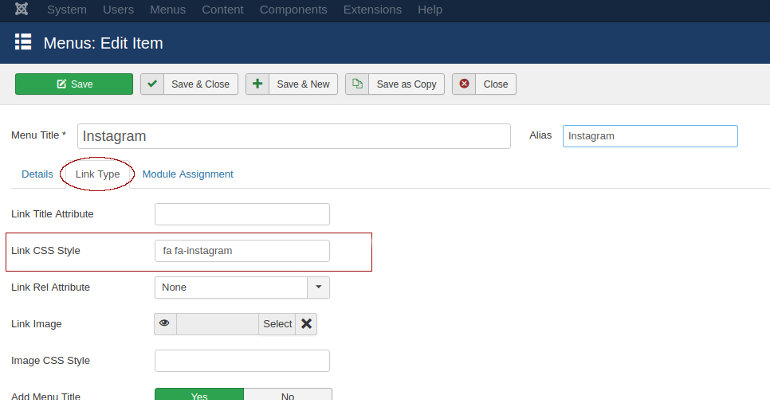
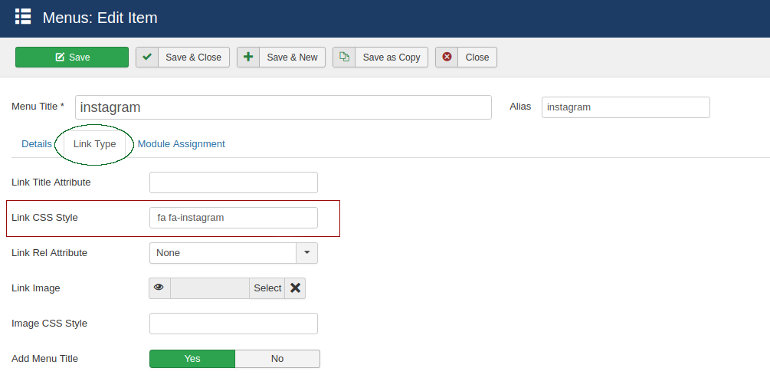
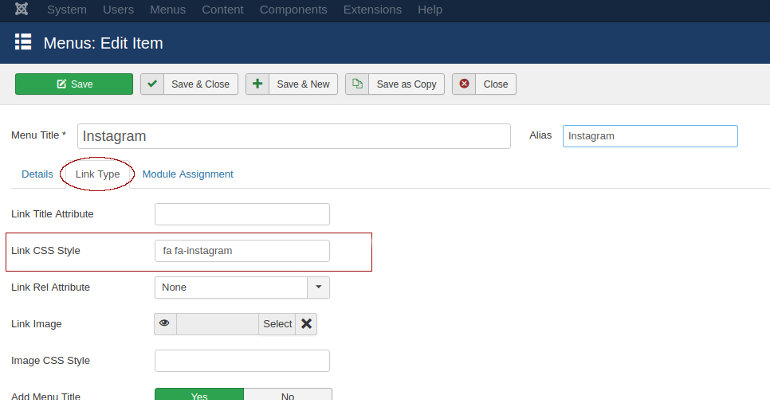
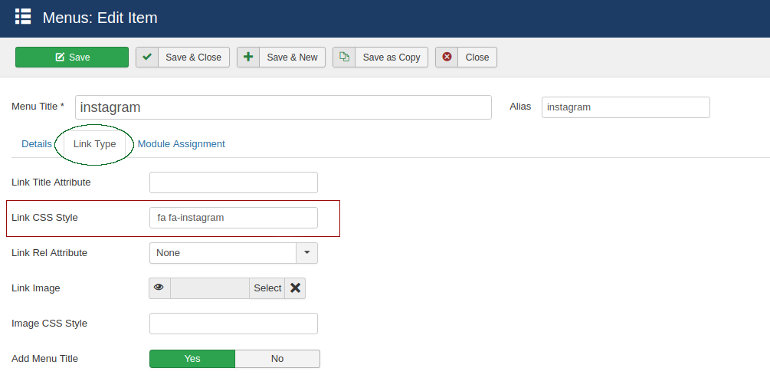
تب Link Type:

در این تب شما میتوانید با کمک کلاسهای مربوط به فونت آیکونها، آیکون مربوط به آن شبکه اجتماعی را فراخوانی کنید.
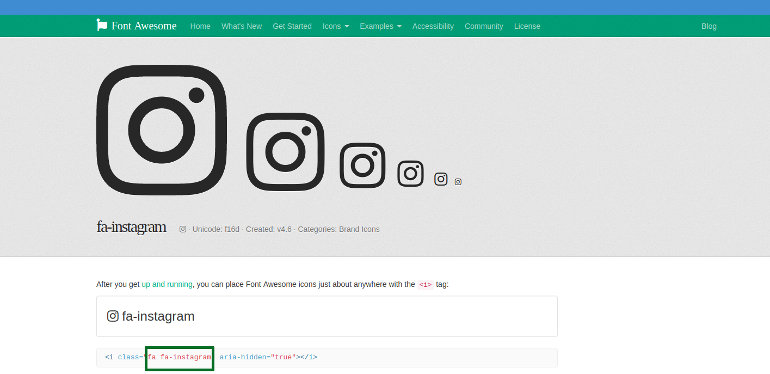
لیست کامل کلاسهای مربوط به فونت آیکونها را میتوانید از سایت فونت آیکون ببینید . بر ای استفاده از فونت آیکون ها کافی است پکیج مربوطه را از سایت دانلود کنید. فایل css آن را در فولدر css خود کپی کنید و آن را در سایت فراخوانی کنید. از سویی دیگر میبایست فونت های مربوط به آن را در پوشه فونت خود قرار دهید. حال برای دیدن کلاسهای مربوط به هر آیکون، کافی است بر روی آن کلیک کنید و کلاس مربوط به آن را در فیلد مشخص شده در تب Link Type قرار دهید.


اکنون با زدن دکمه سبز رنگ ”Save” در قسمت بالا سمت چپ، کار ایجاد آیتم جدید را تمام کنید.
- ویرایش آیتم:
همانند آنچه در قبل اشاره شد، با کلیک بر روی نام آیتم موردنظر، وارد محیط ویرایشی آن شوید.
با صفحهای همانند زیر روبرو خواهید شد:


که کافی است در تب های Details و Link Type فیلدهای مشخص شده را بنا بر نیاز خود تغییر دهید.
نکته: چنانچه قصد تغییر Menu Title را دارید، پس از تغییر آن حتماً Alias (نام مستعار) را پاک کنید و اجازه دهید جوملا مطابق با نام جدید، Alias آن را ایجاد کند.
منبع: طراحی سایت ستروکیت

پس از وارد شدن به منوی شبکههای اجتماعی به سادگی میتوانید آیتمهای موجود را ویرایش کنید و یا آیتم جدیدی را به لیست خود اضافه نمایید.

- عدم انتشار و Unpublish کردن:
۱- ممکن است به هر دلیلی شما از نمایش هر کدام از آیتمهای منو منصرف شده باشید. جهت عدم نمایش آنها (Unpublish) در بخش نمایشی وب سایت، کافی است بر روی تیک سبز رنگ کنار هر آیتم کلیک نمایید.
پس از تبدیل شدن آن به دایره قرمز رنگ، کار شما با موفقیت تمام میشود.


۲- آیتم مورد نظر را با کلیلک بر روی نام آن انتخاب کنید و در محیط ویرایشی آن حالت Unpublish را انتخاب نمایید.


- حذف آیتم:
برای حذف یک آیتم کافی است با کلیک بر روی مربع کنار نام هریک، نخست آن را انتخاب کنید، سپس با انتخاب گزینه Trash آن را پاک نمایید.

-ایجاد آیتم جدید:
برای ایجاد یک آیتم جدید کافی است بر روی دکمه سبز رنگ New در گوشه سمت چپ بالا کلیک نمایید.

در صفحه پیش رو:
تب: Details
۱- Menu Title: نام مناسبی برای آیتم خود انتخاب کنید.
۲- Menu Item Type: نوع این آیتم را باید URL انتخاب کنید. (از فهرستی که باز میشود، زیر مجموعه System Links ، نوع URL را انتخاب کنید.) برای اطلاعات بیشتر مدیریت منوها (Menus) در محیط جوملا را مطالعه فرمایید.
۳- Link: در مقابل این فیلد، آدرس شبکه اجتماعی خود را تایپ کنید.
تب Link Type:

در این تب شما میتوانید با کمک کلاسهای مربوط به فونت آیکونها، آیکون مربوط به آن شبکه اجتماعی را فراخوانی کنید.
لیست کامل کلاسهای مربوط به فونت آیکونها را میتوانید از سایت فونت آیکون ببینید . بر ای استفاده از فونت آیکون ها کافی است پکیج مربوطه را از سایت دانلود کنید. فایل css آن را در فولدر css خود کپی کنید و آن را در سایت فراخوانی کنید. از سویی دیگر میبایست فونت های مربوط به آن را در پوشه فونت خود قرار دهید. حال برای دیدن کلاسهای مربوط به هر آیکون، کافی است بر روی آن کلیک کنید و کلاس مربوط به آن را در فیلد مشخص شده در تب Link Type قرار دهید.

اکنون با زدن دکمه سبز رنگ ”Save” در قسمت بالا سمت چپ، کار ایجاد آیتم جدید را تمام کنید.
- ویرایش آیتم:
همانند آنچه در قبل اشاره شد، با کلیک بر روی نام آیتم موردنظر، وارد محیط ویرایشی آن شوید.
با صفحهای همانند زیر روبرو خواهید شد:


که کافی است در تب های Details و Link Type فیلدهای مشخص شده را بنا بر نیاز خود تغییر دهید.
نکته: چنانچه قصد تغییر Menu Title را دارید، پس از تغییر آن حتماً Alias (نام مستعار) را پاک کنید و اجازه دهید جوملا مطابق با نام جدید، Alias آن را ایجاد کند.
منبع: طراحی سایت ستروکیت
