MG007
Registered User
- تاریخ عضویت
- 19 آپریل 2013
- نوشتهها
- 160
- لایکها
- 39
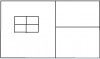
سلام،دوستان من میخواستم با زبان HTML جدول زیر رو طراحی کنم.

با کد زیر نوشتم
ml>
<head>
<title> Test page </title>
</head>
<body>
<Table width="100%" height="100%" border="2" bordercolor="blue" idtable="table 1">
<tr>
<td rowspan="2" align="center" > Cell1
<table border="2" height="40%" width="40%" idtable="table 2">
<tr>
<td bgcolor="pink"> cell inside 1 </td>
<td bgcolor="pink"> cell inside 1 </td>
</tr>
<tr>
<td bgcolor="pink"> cell inside 1 </td>
<td bgcolor="pink"> cell inside 1 </td>
</table>
</td>
</tr>
<tr>
<td> cell </td> <td> cell </td>
</tr>
</table>
</body>
</HTML>
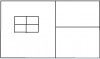
ولی در نهایت نتیجه کار این شد.

حالا میخواستم بدونم که چجوری کد رو ویرایش کنم که دو تا سلول در سمت راست صفحه به جای اینکه روی هم باشند بغل هم باشند یعنی مثل شکل اول

با کد زیر نوشتم
ml>
<head>
<title> Test page </title>
</head>
<body>
<Table width="100%" height="100%" border="2" bordercolor="blue" idtable="table 1">
<tr>
<td rowspan="2" align="center" > Cell1
<table border="2" height="40%" width="40%" idtable="table 2">
<tr>
<td bgcolor="pink"> cell inside 1 </td>
<td bgcolor="pink"> cell inside 1 </td>
</tr>
<tr>
<td bgcolor="pink"> cell inside 1 </td>
<td bgcolor="pink"> cell inside 1 </td>
</table>
</td>
</tr>
<tr>
<td> cell </td> <td> cell </td>
</tr>
</table>
</body>
</HTML>
ولی در نهایت نتیجه کار این شد.

حالا میخواستم بدونم که چجوری کد رو ویرایش کنم که دو تا سلول در سمت راست صفحه به جای اینکه روی هم باشند بغل هم باشند یعنی مثل شکل اول
