-
پایان فعالیت بخشهای انجمن: امکان ایجاد موضوع یا نوشته جدید برای عموم کاربران غیرفعال شده است
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Fantasy picture
- شروع کننده موضوع Mehdi
- تاریخ شروع
Pixar
مدیر بازنشسته
Pixar
مدیر بازنشسته
به نقل از mehdvirus :تقريبا ... من مثال زدم البت شبي اينا چيزي تو بغچتون هست ؟
مرسي Pixar جان
--
راستي سعيد جان يه چيزي Sample نه Semple ...ا
چه سوتی دادم ها !!!
این جور موارد :




...
به طور کل برمیگرده به تخصص و ایده طراح و بعید میدونم آموزشی غیر از لوگو اصلی بتونین پیدا کنین.
نهایتا میتونین از ابزارهای استفاده کنین و با ایده ای تازه طرحی تازه ارائه بدین .
...
میدونم بیشتر باید ایده گرفت
مثلا میخوام یه همچین عکسی بسازم


















کدوم ابزار هاست اخه
یه سوال دیگه هم دارم گرافیست ها قلم نوری استفاده میکنن؟؟؟ اخه با ماوس که نمیشه اصلا...مثلا همین لوگوهای گوگل که گزاشتی ... با ماوس عمرا بشه
گرافیست ها قلم نوری استفاده میکنن؟؟؟ اخه با ماوس که نمیشه اصلا...مثلا همین لوگوهای گوگل که گزاشتی ... با ماوس عمرا بشه
مثلا میخوام یه همچین عکسی بسازم


















کدوم ابزار هاست اخه
یه سوال دیگه هم دارم
farbod_123
Registered User
- تاریخ عضویت
- 20 سپتامبر 2005
- نوشتهها
- 736
- لایکها
- 0
عکسها نمیاد!
میاد...شاید فیلتر کردن سایتو
http://ww.com/menu/subnav-bg.gif
http://ww.com/menu/subnav-bg.gif
vahidrk
کاربر قدیمی پرشین تولز
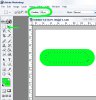
آقا مهدي اين كه فقط يه نواز سبز رنگه!!!درسته؟میدونم بیشتر باید ایده گرفت
مثلا میخوام یه همچین عکسی بسازم


















کدوم ابزار هاست اخه
من متخصص نيسم ولي خيلي كارا مي تونم برات بزارم كه با قلم نوري كار شدن.یه سوال دیگه هم دارمگرافیست ها قلم نوری استفاده میکنن؟؟؟ اخه با ماوس که نمیشه اصلا...مثلا همین لوگوهای گوگل که گزاشتی ... با ماوس عمرا بشه
اينو مثلا بين:

vahidrk
کاربر قدیمی پرشین تولز
اوه از اون لحاظ...نه فقط سبز نیست ...نمیبینی فید شده .... با اون ابزار که یه بار از بالا به پایین میکشی و مثل این میکنه...من با اون نمیخواما اون خراب میکنه
اين عكس رو مي شه با يه افكت درست كرد.يه فايل جديد با اندازه اي رو كه ميخواي باز كن.توي اون رو رنگ كن.وارد blending options شو بعد هم gradient overly و بقيش رو خودت مي فهمي...
اميدوارم درست متوجه منظورت شده باشم.
اينم يه نمونه:
فایل های ضمیمه
vahidrk
کاربر قدیمی پرشین تولز
به نقل از mehdvirus :نه دیگه این مثل اون نشددقت کن....اون برجسته تره
انگار وسطش یه قوس درست شده
يه كم با منو هاش كار كن متوجه مي شي چه جوري اونطوري شده.
منو رو اينجوري كردم:
تصويرش اينجوري شد:
اگه بازم عين اون نشده يه كم بيشتر بايد روش كا كرد.
فایل های ضمیمه
vahidrk
کاربر قدیمی پرشین تولز
اين رو من امروز توي يه كتاب بهش برخوردم كه نوشته بود امروزه ديگه كسي كار طراحي و نقاشي رو با ماوس انجام نمي ده...گرافیست ها قلم نوری استفاده میکنن؟؟؟
كلا وقتي با نرم افزار هاي گرافيكي كار مي كني قلم فشاري مورد استفاده داره.قابليت هاي زيادي هم داره كه خيلي جالبه.مثلا همين حساسيت به فشار
farbod_123
Registered User
- تاریخ عضویت
- 20 سپتامبر 2005
- نوشتهها
- 736
- لایکها
- 0
نمونه ی خیلی جذاب ترش win xp media center دقیقا" اینی رو که شما میگی میشه توش دید
farbod_123
Registered User
- تاریخ عضویت
- 20 سپتامبر 2005
- نوشتهها
- 736
- لایکها
- 0
vahidrk
کاربر قدیمی پرشین تولز
من اينكارو مي كنم.نمي دونم راه راحتتري هست يا نه.
اول با ابزار Rounded rectangle يه مستطيل مي كشي.(انحناي گوشه اون رو با radius تنظيم كن).
بعد با ماركي مستطيل داخل اون رو يه مسطيل مي كشي.(هرچه فيدر بيشتر باشه لبه ها بيشتر محو مي شن).
داخلش رو رنگ سفيد بزن.




:f34r:
اول با ابزار Rounded rectangle يه مستطيل مي كشي.(انحناي گوشه اون رو با radius تنظيم كن).
بعد با ماركي مستطيل داخل اون رو يه مسطيل مي كشي.(هرچه فيدر بيشتر باشه لبه ها بيشتر محو مي شن).
داخلش رو رنگ سفيد بزن.
:f34r: