sorooshpardaz12
کاربر تازه وارد
- تاریخ عضویت
- 2 ژوئن 2016
- نوشتهها
- 17
- لایکها
- 6
- سن
- 34
سوئیفت زبان برنامه نویس جدیدی است که توسط اپل برای ios و توسعه سیستم عامل مک طراحی شده است.سوئیفت کاملا مطابق با الگوهای برنامه نویسی مدرن است و زبانی راحت و انعطاف پذیر و بسیار سرگرم کننده برای یادگیری است
در این مقاله برنامه نویسی ios- ساخت بازی روش طراحی بازی مشابه بازی، انگری برد را با زبان سویفت می آموزیم.
در مرحله اول محیط xcode را باز کنید قبل از شروع کار مطمئن شوید که اخرین نسخه xcode را نصب کنید اخرین نسخه کنونی xcode 7.3.1 می باشد.پس از نصب xcode باید وارد مرحله تنظیمات محیط شویم:در ios7 چارچوب جدید تحت نام Sprite Kit اضافه شده است که به برنامه نویسان امکان پنهان سازی جزییات کد را می دهد و بخصوص برای طراحی اپ های بازی به برنامه نویس امکان می دهد فارغ از جزییات برنامه نویسی، بیشتر به طراحی محیط مکانیکی بازی بپردازد.
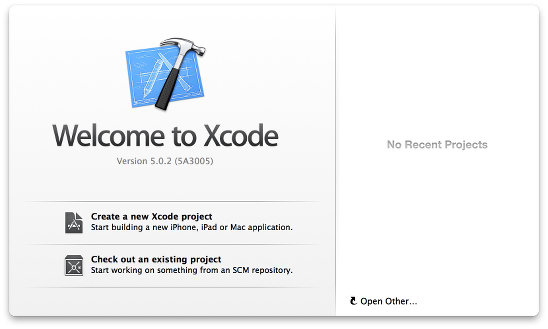
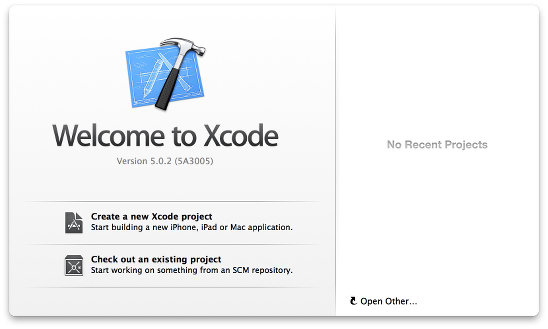
وقتی xcode را باز کردید روی گزینه Create a new Xcode project در صفحه نمایش کلیک کنید.

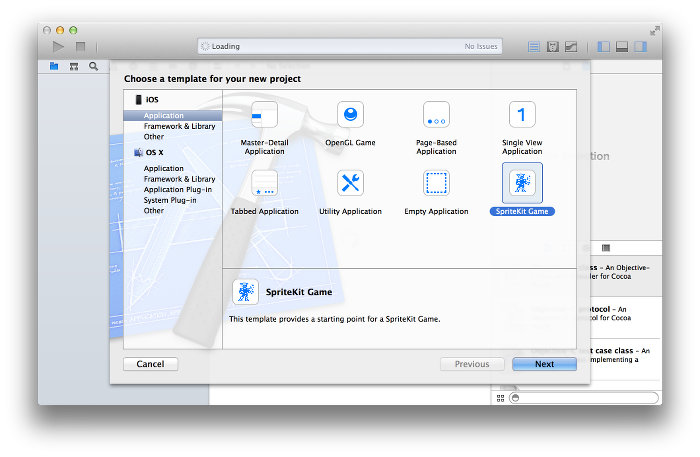
از قالب های پروژه های موجود spritekitرا انتخاب کنید.

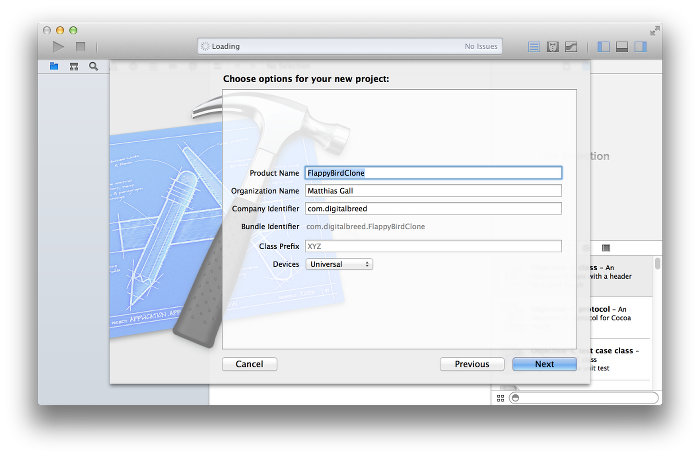
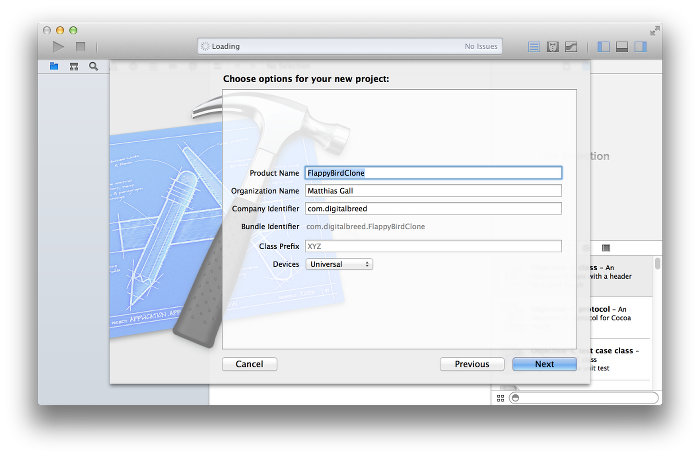
مرحله بعدی جزییات تنظیمات را نمایش می دهد که بعدا می توانید آنها را تغییر دهید.

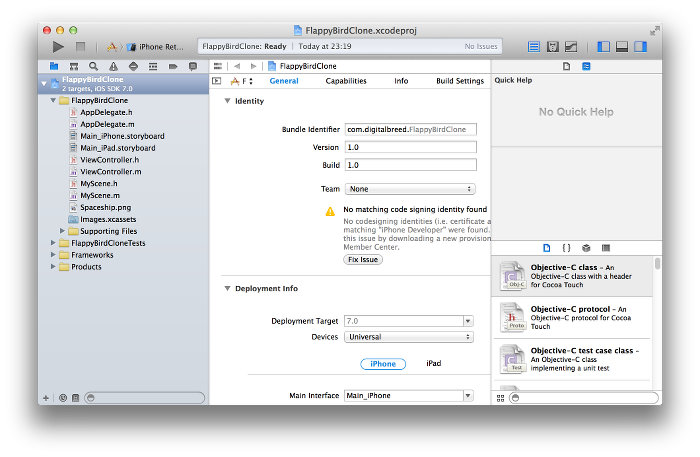
محلی برای ذخیره فایل های پروژه انتخاب کنید

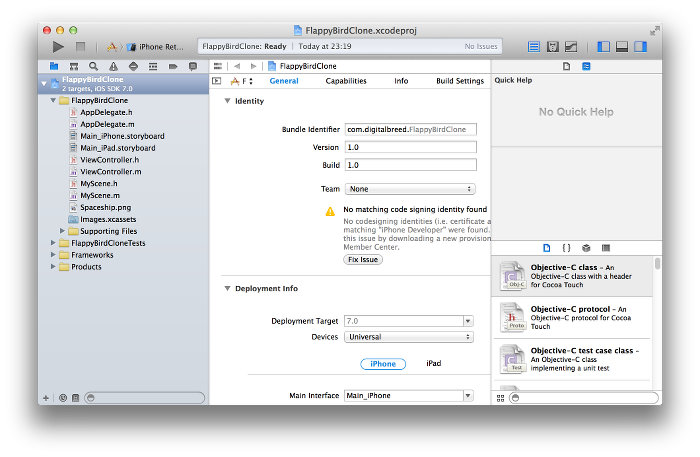
محیط جدید با تعدادی کد پیش فرض باز می شود که می بایست این کدها را حذف کنید
کد Spaceship.png را حذف کنید و بجای ان فایل های Bird1.png و Bird2.png را جایگزین کنید
همچنین کد initWithSize را حذف و قطعه کد touchesBegan از MyScene.m. را بجای آن جایگزین کنید
در مرحله اول پرنده را طراحی می کنیم
قطعه کد زیر با استفاده از کتابخانه MyScene.h پرنده را طراحی می کند.
#import "MyScene.h"
@Interface MyScene () {
SKSpriteNode* _bird;
}
@EnD
@implementation MyScene
-(id)initWithSize CGSize)size {
CGSize)size {
if (self = [super initWithSize:size]) {
/* Setup your scene here */
SKTexture* birdTexture1 = [SKTexture textureWithImageNamed "Bird1"];
"Bird1"];
birdTexture1.filteringMode = SKTextureFilteringNearest;
_bird = [SKSpriteNode spriteNodeWithTexture:birdTexture1];
[_bird setScale:2.0];
_bird.position = CGPointMake(self.frame.size.width / 4, CGRectGetMidY(self.frame));
[self addChild:_bird];
}
return self;
}
-(void)touchesBegan NSSet *)touches withEvent
NSSet *)touches withEvent UIEvent *)event {
UIEvent *)event {
/* Called when a touch begins */
}
-(void)update CFTimeInterval)currentTime {
CFTimeInterval)currentTime {
/* Called before each frame is rendered */
}
@EnD
بخاطر داشته باشید که مختصات منفی x و yصفحه نمایش SpriteKit، از سمت چپ بالای صفحه آغاز می شود و مختصات مثبت از سمت راست بالای صفحه اغاز می شود.

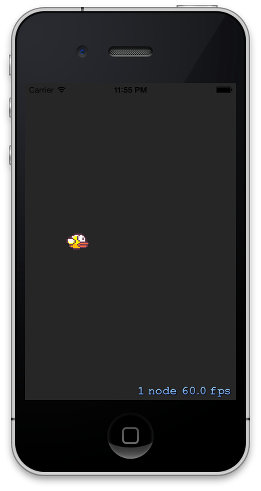
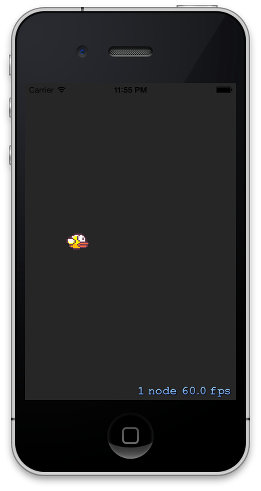
همانطور که در تصویر می بینید ظاهر پرنه طراحی شد
مرحله دوم:ایجاد حرکت
در مرحله بعدی باید به پرنده انیمیشن و حرکت اضافه شود.با استفاده از حلقه ای ساده و delay انیمیشن، به پرنده اضافه می شود با استفاده از تعریف دو پرنده به پرنده مرحله قبل، انیمیشن می دهیم:
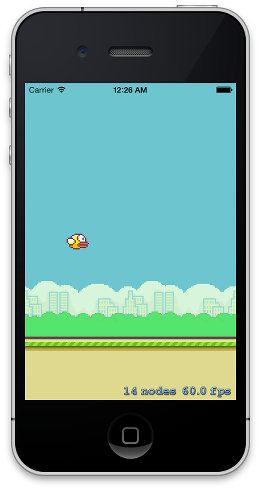
نتیجه آن چیزی است که در تصویر زیر می بینید.

مرحله سوم: اضافه کردن تصویر زمینه
مرحله سوم مرحله ای است که تصویر زمینه و محیط اطراف پرنده طراحی می شود
@Interface MyScene () {
SKSpriteNode* _bird;
SKColor* _skyColor;
}
@EnD
@implementation MyScene
-(id)initWithSize CGSize)size {
CGSize)size {
if (self = [super initWithSize:size]) {
/* Setup your scene here */
_skyColor = [SKColor colorWithRed:113.0/255.0 green:197.0/255.0 blue:207.0/255.0 alpha:1.0];
تصویر زمینه و رنگهای آن الگوهای تکراری هستند.پس از اضافه کردن Ground.png و Skyline.png به پروژه عرض صفحه نمایش را تعیین می کنیم.
// Create ground
SKTexture* groundTexture = [SKTexture textureWithImageNamed "Ground"];
"Ground"];
groundTexture.filteringMode = SKTextureFilteringNearest;
for( int i = 0; i < 2 + self.frame.size.width / ( groundTexture.size.width * 2 ); ++i ) {
SKSpriteNode* sprite = [SKSpriteNode spriteNodeWithTexture:groundTexture];
[sprite setScale:2.0];
sprite.position = CGPointMake(i * sprite.size.width, sprite.size.height / 2);
[self addChild:sprite];
}
// Create skyline
SKTexture* skylineTexture = [SKTexture textureWithImageNamed "Skyline"];
"Skyline"];
skylineTexture.filteringMode = SKTextureFilteringNearest;
for( int i = 0; i < 2 + self.frame.size.width / ( skylineTexture.size.width * 2 ); ++i ) {
SKSpriteNode* sprite = [SKSpriteNode spriteNodeWithTexture:skylineTexture];
[sprite setScale:2.0];
sprite.zPosition = -20;
sprite.position = CGPointMake(i * sprite.size.width, sprite.size.height / 2 + groundTexture.size.height * 2);
[self addChild:sprite];
}

اگر دقت کرده باشید در کدها یک خانه بیشتر تعریف کردیم چراکه با این خانه اضافی میتوان تصور حرکت را ایجاد کرد زمانی که پرنده به سمت چپ حرکت می کند یک جای خالی در سمت را ست باقی می ماند که تعریف این خانه اضافی باعث می شود آن فضای خالی سمت راست پر شود و صفحه نمایش حرکت کند.
// Create ground
SKTexture* groundTexture = [SKTexture textureWithImageNamed "Ground"];
"Ground"];
groundTexture.filteringMode = SKTextureFilteringNearest;
SKAction* moveGroundSprite = [SKAction moveByX:-groundTexture.size.width*2 y:0 duration:0.02 * groundTexture.size.width*2];
SKAction* resetGroundSprite = [SKAction moveByX:groundTexture.size.width*2 y:0 duration:0];
SKAction* moveGroundSpritesForever = [SKAction repeatActionForever:[SKAction sequence [moveGroundSprite, resetGroundSprite]]];
[moveGroundSprite, resetGroundSprite]]];
for( int i = 0; i < 2 + self.frame.size.width / ( groundTexture.size.width * 2 ); ++i ) {
// Create the sprite
SKSpriteNode* sprite = [SKSpriteNode spriteNodeWithTexture:groundTexture];
[sprite setScale:2.0];
sprite.position = CGPointMake(i * sprite.size.width, sprite.size.height / 2);
[sprite runAction:moveGroundSpritesForever];
[self addChild:sprite];
}
// Create skyline
SKTexture* skylineTexture = [SKTexture textureWithImageNamed "Skyline"];
"Skyline"];
skylineTexture.filteringMode = SKTextureFilteringNearest;
SKAction* moveSkylineSprite = [SKAction moveByX:-skylineTexture.size.width*2 y:0 duration:0.1 * skylineTexture.size.width*2];
SKAction* resetSkylineSprite = [SKAction moveByX:skylineTexture.size.width*2 y:0 duration:0];
SKAction* moveSkylineSpritesForever = [SKAction repeatActionForever:[SKAction sequence [moveSkylineSprite, resetSkylineSprite]]];
[moveSkylineSprite, resetSkylineSprite]]];
for( int i = 0; i < 2 + self.frame.size.width / ( skylineTexture.size.width * 2 ); ++i ) {
SKSpriteNode* sprite = [SKSpriteNode spriteNodeWithTexture:skylineTexture];
[sprite setScale:2.0];
sprite.zPosition = -20;
sprite.position = CGPointMake(i * sprite.size.width, sprite.size.height / 2 + groundTexture.size.height * 2);
[sprite runAction:moveSkylineSpritesForever];
[self addChild:sprite];
}
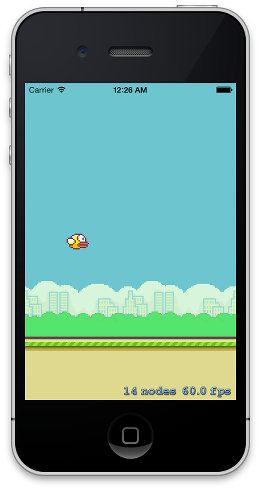
استفاده از دو لایه با سرعت های مختلف (سرعت .1 و 0.02)منجر به ایجاد عمق در بازی می شود و به نظر می رسد که صفحه نمایش در حال پیمایش است.

همانطور که ملاحظه کردید در این مقاله طریقه طراحی پرنده و محیط بازی مشابه انگری برد را آموختیم برای اضافه کردن ویژگی های حرکتی و اجسام بیشتر می توانید مقاله بعدی که قسمت دوم این مقاله از دسته های آموزش برنامه نویسی موبایل ios بلاگ سروش پرداز است را دنبال کنید.
منبع:بلاگ سروش پرداز|برنامه نویسی ios
در این مقاله برنامه نویسی ios- ساخت بازی روش طراحی بازی مشابه بازی، انگری برد را با زبان سویفت می آموزیم.
در مرحله اول محیط xcode را باز کنید قبل از شروع کار مطمئن شوید که اخرین نسخه xcode را نصب کنید اخرین نسخه کنونی xcode 7.3.1 می باشد.پس از نصب xcode باید وارد مرحله تنظیمات محیط شویم:در ios7 چارچوب جدید تحت نام Sprite Kit اضافه شده است که به برنامه نویسان امکان پنهان سازی جزییات کد را می دهد و بخصوص برای طراحی اپ های بازی به برنامه نویس امکان می دهد فارغ از جزییات برنامه نویسی، بیشتر به طراحی محیط مکانیکی بازی بپردازد.
وقتی xcode را باز کردید روی گزینه Create a new Xcode project در صفحه نمایش کلیک کنید.

از قالب های پروژه های موجود spritekitرا انتخاب کنید.
مرحله بعدی جزییات تنظیمات را نمایش می دهد که بعدا می توانید آنها را تغییر دهید.

محلی برای ذخیره فایل های پروژه انتخاب کنید

محیط جدید با تعدادی کد پیش فرض باز می شود که می بایست این کدها را حذف کنید
کد Spaceship.png را حذف کنید و بجای ان فایل های Bird1.png و Bird2.png را جایگزین کنید
همچنین کد initWithSize را حذف و قطعه کد touchesBegan از MyScene.m. را بجای آن جایگزین کنید
در مرحله اول پرنده را طراحی می کنیم
قطعه کد زیر با استفاده از کتابخانه MyScene.h پرنده را طراحی می کند.
#import "MyScene.h"
@Interface MyScene () {
SKSpriteNode* _bird;
}
@EnD
@implementation MyScene
-(id)initWithSize
if (self = [super initWithSize:size]) {
/* Setup your scene here */
SKTexture* birdTexture1 = [SKTexture textureWithImageNamed
birdTexture1.filteringMode = SKTextureFilteringNearest;
_bird = [SKSpriteNode spriteNodeWithTexture:birdTexture1];
[_bird setScale:2.0];
_bird.position = CGPointMake(self.frame.size.width / 4, CGRectGetMidY(self.frame));
[self addChild:_bird];
}
return self;
}
-(void)touchesBegan
/* Called when a touch begins */
}
-(void)update
/* Called before each frame is rendered */
}
@EnD
بخاطر داشته باشید که مختصات منفی x و yصفحه نمایش SpriteKit، از سمت چپ بالای صفحه آغاز می شود و مختصات مثبت از سمت راست بالای صفحه اغاز می شود.

همانطور که در تصویر می بینید ظاهر پرنه طراحی شد
مرحله دوم:ایجاد حرکت
در مرحله بعدی باید به پرنده انیمیشن و حرکت اضافه شود.با استفاده از حلقه ای ساده و delay انیمیشن، به پرنده اضافه می شود با استفاده از تعریف دو پرنده به پرنده مرحله قبل، انیمیشن می دهیم:
نتیجه آن چیزی است که در تصویر زیر می بینید.

مرحله سوم: اضافه کردن تصویر زمینه
مرحله سوم مرحله ای است که تصویر زمینه و محیط اطراف پرنده طراحی می شود
@Interface MyScene () {
SKSpriteNode* _bird;
SKColor* _skyColor;
}
@EnD
@implementation MyScene
-(id)initWithSize
if (self = [super initWithSize:size]) {
/* Setup your scene here */
_skyColor = [SKColor colorWithRed:113.0/255.0 green:197.0/255.0 blue:207.0/255.0 alpha:1.0];
تصویر زمینه و رنگهای آن الگوهای تکراری هستند.پس از اضافه کردن Ground.png و Skyline.png به پروژه عرض صفحه نمایش را تعیین می کنیم.
// Create ground
SKTexture* groundTexture = [SKTexture textureWithImageNamed
groundTexture.filteringMode = SKTextureFilteringNearest;
for( int i = 0; i < 2 + self.frame.size.width / ( groundTexture.size.width * 2 ); ++i ) {
SKSpriteNode* sprite = [SKSpriteNode spriteNodeWithTexture:groundTexture];
[sprite setScale:2.0];
sprite.position = CGPointMake(i * sprite.size.width, sprite.size.height / 2);
[self addChild:sprite];
}
// Create skyline
SKTexture* skylineTexture = [SKTexture textureWithImageNamed
skylineTexture.filteringMode = SKTextureFilteringNearest;
for( int i = 0; i < 2 + self.frame.size.width / ( skylineTexture.size.width * 2 ); ++i ) {
SKSpriteNode* sprite = [SKSpriteNode spriteNodeWithTexture:skylineTexture];
[sprite setScale:2.0];
sprite.zPosition = -20;
sprite.position = CGPointMake(i * sprite.size.width, sprite.size.height / 2 + groundTexture.size.height * 2);
[self addChild:sprite];
}

اگر دقت کرده باشید در کدها یک خانه بیشتر تعریف کردیم چراکه با این خانه اضافی میتوان تصور حرکت را ایجاد کرد زمانی که پرنده به سمت چپ حرکت می کند یک جای خالی در سمت را ست باقی می ماند که تعریف این خانه اضافی باعث می شود آن فضای خالی سمت راست پر شود و صفحه نمایش حرکت کند.
// Create ground
SKTexture* groundTexture = [SKTexture textureWithImageNamed
groundTexture.filteringMode = SKTextureFilteringNearest;
SKAction* moveGroundSprite = [SKAction moveByX:-groundTexture.size.width*2 y:0 duration:0.02 * groundTexture.size.width*2];
SKAction* resetGroundSprite = [SKAction moveByX:groundTexture.size.width*2 y:0 duration:0];
SKAction* moveGroundSpritesForever = [SKAction repeatActionForever:[SKAction sequence
for( int i = 0; i < 2 + self.frame.size.width / ( groundTexture.size.width * 2 ); ++i ) {
// Create the sprite
SKSpriteNode* sprite = [SKSpriteNode spriteNodeWithTexture:groundTexture];
[sprite setScale:2.0];
sprite.position = CGPointMake(i * sprite.size.width, sprite.size.height / 2);
[sprite runAction:moveGroundSpritesForever];
[self addChild:sprite];
}
// Create skyline
SKTexture* skylineTexture = [SKTexture textureWithImageNamed
skylineTexture.filteringMode = SKTextureFilteringNearest;
SKAction* moveSkylineSprite = [SKAction moveByX:-skylineTexture.size.width*2 y:0 duration:0.1 * skylineTexture.size.width*2];
SKAction* resetSkylineSprite = [SKAction moveByX:skylineTexture.size.width*2 y:0 duration:0];
SKAction* moveSkylineSpritesForever = [SKAction repeatActionForever:[SKAction sequence
for( int i = 0; i < 2 + self.frame.size.width / ( skylineTexture.size.width * 2 ); ++i ) {
SKSpriteNode* sprite = [SKSpriteNode spriteNodeWithTexture:skylineTexture];
[sprite setScale:2.0];
sprite.zPosition = -20;
sprite.position = CGPointMake(i * sprite.size.width, sprite.size.height / 2 + groundTexture.size.height * 2);
[sprite runAction:moveSkylineSpritesForever];
[self addChild:sprite];
}
استفاده از دو لایه با سرعت های مختلف (سرعت .1 و 0.02)منجر به ایجاد عمق در بازی می شود و به نظر می رسد که صفحه نمایش در حال پیمایش است.

همانطور که ملاحظه کردید در این مقاله طریقه طراحی پرنده و محیط بازی مشابه انگری برد را آموختیم برای اضافه کردن ویژگی های حرکتی و اجسام بیشتر می توانید مقاله بعدی که قسمت دوم این مقاله از دسته های آموزش برنامه نویسی موبایل ios بلاگ سروش پرداز است را دنبال کنید.
منبع:بلاگ سروش پرداز|برنامه نویسی ios