امکاناتی که شما در طراحی سایت خود قرار می دهید، جذب و یا دفع بازدیدکنندگان را سبب می شوند.در واقع این موارد هستند که به کاربران حرفه ای، باتجربه و بروز بودن شما را القا می کنند و بدون حضور آن ها نمی توان توقع جذب مخاطب داشت، مخاطبی که با ترفندهایی گوناگون می توانید وی را به مشتری یا کاربر همیشگی خود تبدیل کنید.برای معرفی یکی از این امکانات با آموزش BT Content Showcase با شما خواهیم بود.
آموزش BT Content Showcase و استفاده از این ماژول پرکاربرد
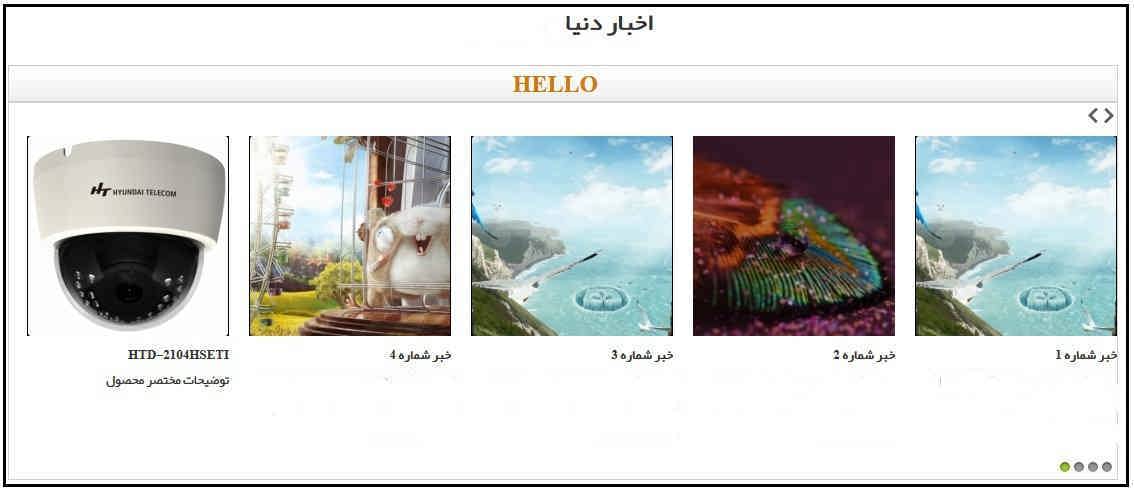
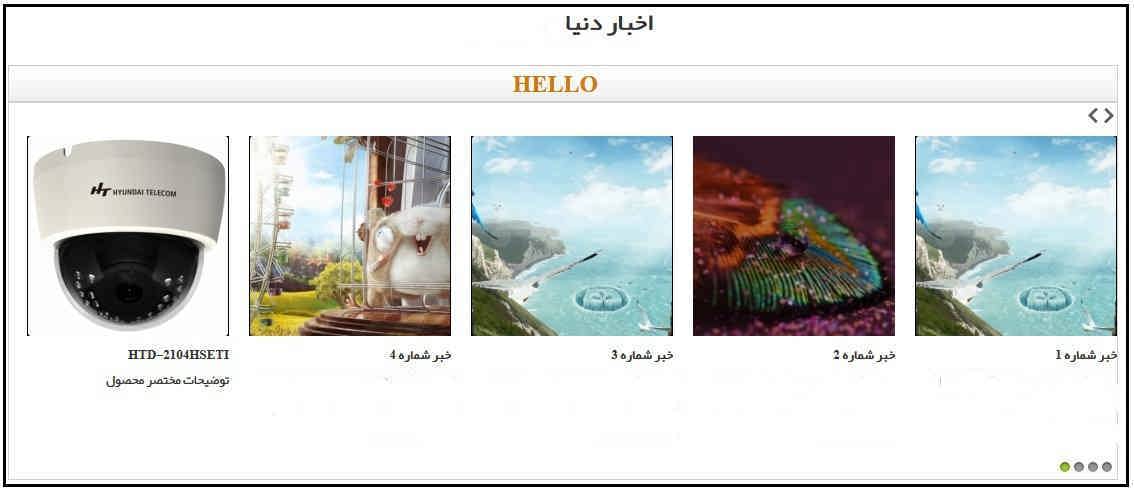
این ماژول که قادر است آیکون های گوناگون در سایزهای مورد نظر شما را در قسمت های مختلف سایت نشان دهد، می تواند بسیار کاربردی باشد و بسته به اهداف سایت خود از آن استفاده کنید.تصویری از این ماژول در زیر نمایش داده شده که تنها نمونه ای از کاربردهای زیاد آن است، از این رو است که به آموزش BT Content Showcase خواهیم پرداخت.


ورود به ماژول BT Content Showcase
بعد از ورود به پنل اصلی، از منوی بالایی از قسمت افزونه ها، ماژول ها را انتخاب کنید.در ادامه از گوشه سمت راست (فیلتر)، انتخاب نوع را بر روی BT Content Showcase قرار دهید تا تمامی ماژول های از این دسته به شما نمایش داده شوند.ماژول مورد نظر خود را انتخاب کنید تا وارد صفحه تنظیمات شده و سپس آموزش BT Content Showcase را ادامه دهیم.
تب ماژول در آموزش BT Content Showcase
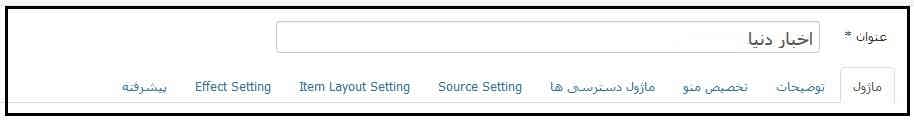
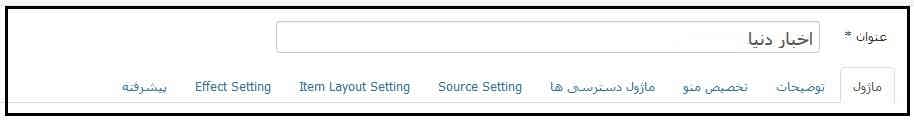
در صفحه ای که به آن وارد می شوید، قسمت های مختلفی می بینید که اولین آن به تب ماژول اختصاص دارد.

Module class suffix به نحوه برنامه نویسی بستگی دارد، از این رو از این قسمت صرف نظر می کنیم.
Content title را هر مقداری که قرار دهید، در بالای ماژول قرار خواهد گرفت، به طوری که حکم عنوان ماژول را خواهد داشت.در نظر داشته باشید در اینجا ” اخبار دنیا ” نام ماژول است که می توانید با قرار دادن ” نمایش عنوان ” بر روی ” مخفی ” آن را از دید پنهان کنید، اما Content title در زیر آن نمایش داده خواهد شد.
در عکس زیر Hello به عنوان Content title وارد شده، حال این مقدار می تواند خالی بماند، همانطور که ” اخبار دنیا ” یعنی نام ماژول می تواند مخفی شود.

Content title link به لینک دار بودن یا نبودن عنوان نوشته شده در بالا اشاره دارد، به طوری که اگر آدرسی در اینجا قرار دهید، عنوان به آن آدرس لینک خواهد شد.
Layout به نحوه نمایش کلی و بدنه ماژول اشاره دارد.می توانید تمامی آن ها را امتحان کنید تا ببینید کدام یک با وب سایت شما همخوانی دارد، اما در نظر بگیرید که برنامه نویس وب سایت شما به طور پیشفرض بهترین حالت را برای وب سایت شما قرار داده است، پس توصیه می شود این مقدار را عوض نکنید.بسته به انتخاب حالت بالا، تنظیمات بعدی تفاوت خواهند داشت، اما بنابر توصیه بالا در آموزش BT Content Showcase به بررسی تنظیمات حالت پیشفرض خواهیم پرداخت.
Module Width به عرض کلی ماژول بر حسب پیکسل اشاره دارد.بهتر است این مورد را بر روی auto قرار دهید.
Row height عرض هر ردیف را تعیین می کند، چون ممکن است تعداد ردیف های ماژول شما بیشتر از یک مورد باشد.این فیلد را نیز بهتر است در حالت auto قرار دهید.
Number of Rows تعداد ردیف های مورد دلخواه شما برای نمایش آیکون ها.به عنوان نمونه در این آموزش BT Content Showcase تعداد ردیف های ما ” ۱ ” است.
Number of Cols تعداد ستون های ماژول.اگر تعدا ردیف را یک در نظر بگیریم، در واقع به تعداد آیکون هایی اشاره می کند که در حالت عادی نشان می دهد، بدون اینکه نیاز باشد تا با زدن دکمه ها ” بعدی و قبلی ” سایر عکس ها را ببینید.
Min column width حداقل عرض استفاده شده برای یک ستون.در نظر داشته باشید که باید این مقدار را متناسب با تعداد ستون های در نظر گرفته خود وارد کنید تا نمایش مناسبی داشته باشید.
پس با آزمون و خطا و عوض کردن عدد و ذخیره کردن، اعداد مناسب برای طراحی سایت خود را پیدا کنید.مجددا در این آموزش BT Content Showcase توصیه می شود که این اعداد را نیز عوض نکنید.
Next & Prev Position محل قرار گیری دکمه ” بعدی و قبلی ” نسبت به ماژول.
Topبه بالا، Bottom به پایین و Flanks به کناره ها اشاره می کنند.
Navigation Type به نحوه نمایش دکمه های ریز پایین ماژول برای عوض کردن موارد آن اشاره دارد که می تواند به صورت دایره خالی و یا عددی (مانند شکل زیر) باشد.

Navigation Position به محل قرار گیری دکمه های اشاره شده در بالا برمی گردد.با قرار دادن بر روی none مخفی خواهد شد.
تب Source Setting در آموزش BT Content Showcase
قسمت اصلی ماژول به این بخش مربوط است.
Source From در واقع از شما سوال می پرسد که آیتم های نمایش داده شده در ماژول چه مواردی خواهند بود؟
Joomla Categories ، Joomla Article IDs ، K2 Categories و K2 Article IDs مواردی از این لیست آموزش BT Content Showcase هستند که ما با آن ها سروکار خواهیم داشت.
Joomla Categories و همچنین K2 Categories به نمایش مطالبی که مجموعه آن ها، مورد انتخاب شده شماست اشاره می کند.یعنی با انتخاب یک مجموعه، به تعدادی که شما مشخص مشخص می کنید، مطالب آن نمایش داده خواهد شد.عکس آیتم در ماژول نیز همان عکس قرار داده شده برای مطلب خواهد بود.
اما با انتخاب Joomla Article IDs و یا K2 Article IDs می توانید به صورت موردی به ذکر مطالب منتشر شده از K2 یا مدیریت محتوای جوملا برای نمایش بپردازید.به این منظور بعد از وارد کردن شناسه مطالب مورد نظر، آن ها را به نحوه زیر جدا کنید. (id1,id2,id3) (شناسه مطالب در صفحه ای که لیست تمامی مطالب نمایش داده می شود، قابل رویت است)
Auto-detect category را بر روی ” خیر ” قرار دهید.
Sub Categories را اگر بر روی ” بلی ” قرار دهید، مطالب مجموعه هایی که زیر مجموعه مورد انتخاب شده شما است نیز نمایش داده خواهند شد.
Exclude Categories اگر در بالا گزینه ” بلی ” را انتخاب کرده باشید، در این قسمت می توانید مجموعه های مد نظرتان را به وسیله وارد کردن شناسه آن ها (id1,id2,id3) مشخص کنید.اگر آن را خالی بگذارید تمامی زیر مجموعه ها لحاظ خواهند شد.
Limit Articles تعداد آیتم هایی است که می خواهید در ماژول نمایش داده شود.به عنوان نمونه مجموعه انتخابی شما ۲۰ مطلب دارد، اما شما مایلید تا ۱۰ تا از آن ها به نمایش دربیایند.
Limit for each زمانی که Source From به چند مجموعه اشاره می کند، با قرار دادن ” بلی “، عدد وارد شده در بالا در مورد تمامی مجموعه ها اعمال می شود، نه تمامی مطالب مجموعه های انتخاب شده روی هم رفته
Filter By author برای فیلتر کردن بر اساس نویسنده مطالب
Featured Articles تصمیم اتخاذ شده برای مطالبی که هنگام نگارش، گزینه ” مطلب ویژه ” آن ها بلی شده است، یعنی ویژه شده اند.
Articles Sorted By ترتیب نمایش آیتم ها از مجموعه ای که انتخاب کرده اید.توجه داشته باشید که تنها در مورد Joomla Categories ، Joomla Article IDs ، و K2 Article IDs صادق است.
تب Item Layout Setting در آموزش BT Content Showcase
Show Title مشخص می کند که نام مطلب (آیتم) نمایش داده شود یا خیر
Limit Title By و Title Max Chars به شما کمک می کنند تا زمانی که نام مطالب (آیکون ها) طولانی هستند، بر حسب کلمات یا تعداد حروف، نمایش آن ها در ماژول را محدود کنید.
Show IntroText نمایش یا عدم نمایش توضیحات مطلب در زیر هر آیکون را مشخص می کند، چون به احتمال زیاد مطلب شما دارای توضیحات اضافی است.
Limit IntroText By و IntroText Max Chars برای محدود کردن میزان نمایش توضیحات اشاره شده در مورد بالا، بر حسب کلمه و یا کاراکتر
Show Category Name نمایش یا عدم نمایش مجموعه ای که مطلب (آیکون) به آن تعلق دارد.
Show Category Name As Link اگر مورد بالا را بر روی ” بلی ” قرار دهید، با قرار دادن این مورد نیز بر روی ” بلی ” عنوان مجموعه لینک دار شده تا با کلیک بر روی آن به صفحه مطالب آن مجموعه هدایت شوید.
Show Read More اگر بر روی ” بلی ” باشد، در پایین آیکون (و یا اگر نمایش توصیحات را بر روی ” بلی ” قرار داده باشید، در پایین توضیحات) عبارت ” Read More ” نمایش داده می شود تا با کلیک بر روی آن کاربر به صفحه مطلب ارجاع داده شود.
Show Date نمایش یا عدم نمایش تاریخ ایجاد کردن مطلب در زیر آیکون
Show Author نمایش/ عدم نمایش نویسنده مطلب (بهتر است برای حفظ زیبایی وب سایت این مورد و مورد بالا را همیشه بر روی ” خیر ” قرار دهید.
Show Image نمایش عدم نمایش عکس مطلب در آیکون.
چون پایه و اساس نمایش این ماژول بیشتر بر اساس عکس بنا شده پس قرار دادن آن بر روی ” خیر ” زیبایی را از وب سایت شما خواهد گرفت.
Grab img in fulltext و Check existing image را بر روی خیر قرار دهید.
Alignment of image را برای وسط چین شدن عکس مطلب در آیکون بر روی Center قرار دهید.
Auto Generate Thumbnail اگر بر روی ” بلی ” باشد، سبب می شود تا تمامی عکس ها به طور اتوماتیک برای نمایش یک دست در ماژول تغییر اندازه داشته باشند.
Thumbnail width و Thumbnail height را که به عرض و ارتفاع آیکون ها اشاره دارند، بر اساس سایزی که برای عکس مطالب در نظر می گیرید قرار دهید تا نحوه نمایش آن ها به بهترین حالت صورت گیرد.
تب Effect Setting در آموزش BT Content Showcase
Touch Screen به فعال / غیرفعال شدن پشتیبانی از حالت لمسی در موبایل اشاره دارد.
Image Mouseover Effect برای دادن effect به آیکون وقتی که موس بر روی آن قرار می گیرد.
Image ModalBox Effect را اگر بر روی ” بلی ” قرار دهید، با کلیک بر روی عکس آیکون به جای باز شدن مطلب، تصویری بزرگ از عکس در همان صفحه نمایش داده خواهد شد، به حالت زیر

Slide effect به حالت عوض شدن آیکون ها اشاره داره، زمانی که بر روی دکمه های ” بعدی و یا قبلی ” در ماژول برای حرکت در آیکون ها کلیک می کنید.
Items slide per time تعداد اسلایدهایی که با کلیک کردن بر روی دکمه ” بعدی یا قبلی ” جابجا می شوند.
Pause hover اگر بر روی ” بلی ” باشد، پخش اتوماتیک اسلایدها (آیکون ها) با رفتن موس بر روی ماژول تا زمان برداشتن آن متوقف خواهد شد.
Animation duration زمانی که طول می کشد تا یک جابجایی در اسلاید (ماژول) صورت گیرد (برحسب میلی ثانیه)
Auto Start اجازه / عدم اجازه به ماژول برای پخش اتوماتیک
Interval زمان توقف، پیش از جابجا شدن آیکون ها به صورت اتوماتیک (برحسب ثانیه)
تب پیشرفته در آموزش BT Content Showcase
تنها موردی که در این صفحه با آن سر و کار داریم Open Link In است که به نحوه باز شدن آیتم برای ورود به مطلب اصلی اشاره دارد. (در همان پنجره یا در پنجره ای جدید
آموزش BT Content Showcase و استفاده از این ماژول پرکاربرد
این ماژول که قادر است آیکون های گوناگون در سایزهای مورد نظر شما را در قسمت های مختلف سایت نشان دهد، می تواند بسیار کاربردی باشد و بسته به اهداف سایت خود از آن استفاده کنید.تصویری از این ماژول در زیر نمایش داده شده که تنها نمونه ای از کاربردهای زیاد آن است، از این رو است که به آموزش BT Content Showcase خواهیم پرداخت.


ورود به ماژول BT Content Showcase
بعد از ورود به پنل اصلی، از منوی بالایی از قسمت افزونه ها، ماژول ها را انتخاب کنید.در ادامه از گوشه سمت راست (فیلتر)، انتخاب نوع را بر روی BT Content Showcase قرار دهید تا تمامی ماژول های از این دسته به شما نمایش داده شوند.ماژول مورد نظر خود را انتخاب کنید تا وارد صفحه تنظیمات شده و سپس آموزش BT Content Showcase را ادامه دهیم.
تب ماژول در آموزش BT Content Showcase
در صفحه ای که به آن وارد می شوید، قسمت های مختلفی می بینید که اولین آن به تب ماژول اختصاص دارد.

Module class suffix به نحوه برنامه نویسی بستگی دارد، از این رو از این قسمت صرف نظر می کنیم.
Content title را هر مقداری که قرار دهید، در بالای ماژول قرار خواهد گرفت، به طوری که حکم عنوان ماژول را خواهد داشت.در نظر داشته باشید در اینجا ” اخبار دنیا ” نام ماژول است که می توانید با قرار دادن ” نمایش عنوان ” بر روی ” مخفی ” آن را از دید پنهان کنید، اما Content title در زیر آن نمایش داده خواهد شد.
در عکس زیر Hello به عنوان Content title وارد شده، حال این مقدار می تواند خالی بماند، همانطور که ” اخبار دنیا ” یعنی نام ماژول می تواند مخفی شود.

Content title link به لینک دار بودن یا نبودن عنوان نوشته شده در بالا اشاره دارد، به طوری که اگر آدرسی در اینجا قرار دهید، عنوان به آن آدرس لینک خواهد شد.
Layout به نحوه نمایش کلی و بدنه ماژول اشاره دارد.می توانید تمامی آن ها را امتحان کنید تا ببینید کدام یک با وب سایت شما همخوانی دارد، اما در نظر بگیرید که برنامه نویس وب سایت شما به طور پیشفرض بهترین حالت را برای وب سایت شما قرار داده است، پس توصیه می شود این مقدار را عوض نکنید.بسته به انتخاب حالت بالا، تنظیمات بعدی تفاوت خواهند داشت، اما بنابر توصیه بالا در آموزش BT Content Showcase به بررسی تنظیمات حالت پیشفرض خواهیم پرداخت.
Module Width به عرض کلی ماژول بر حسب پیکسل اشاره دارد.بهتر است این مورد را بر روی auto قرار دهید.
Row height عرض هر ردیف را تعیین می کند، چون ممکن است تعداد ردیف های ماژول شما بیشتر از یک مورد باشد.این فیلد را نیز بهتر است در حالت auto قرار دهید.
Number of Rows تعداد ردیف های مورد دلخواه شما برای نمایش آیکون ها.به عنوان نمونه در این آموزش BT Content Showcase تعداد ردیف های ما ” ۱ ” است.
Number of Cols تعداد ستون های ماژول.اگر تعدا ردیف را یک در نظر بگیریم، در واقع به تعداد آیکون هایی اشاره می کند که در حالت عادی نشان می دهد، بدون اینکه نیاز باشد تا با زدن دکمه ها ” بعدی و قبلی ” سایر عکس ها را ببینید.
Min column width حداقل عرض استفاده شده برای یک ستون.در نظر داشته باشید که باید این مقدار را متناسب با تعداد ستون های در نظر گرفته خود وارد کنید تا نمایش مناسبی داشته باشید.
پس با آزمون و خطا و عوض کردن عدد و ذخیره کردن، اعداد مناسب برای طراحی سایت خود را پیدا کنید.مجددا در این آموزش BT Content Showcase توصیه می شود که این اعداد را نیز عوض نکنید.
Next & Prev Position محل قرار گیری دکمه ” بعدی و قبلی ” نسبت به ماژول.
Topبه بالا، Bottom به پایین و Flanks به کناره ها اشاره می کنند.
Navigation Type به نحوه نمایش دکمه های ریز پایین ماژول برای عوض کردن موارد آن اشاره دارد که می تواند به صورت دایره خالی و یا عددی (مانند شکل زیر) باشد.

Navigation Position به محل قرار گیری دکمه های اشاره شده در بالا برمی گردد.با قرار دادن بر روی none مخفی خواهد شد.
تب Source Setting در آموزش BT Content Showcase
قسمت اصلی ماژول به این بخش مربوط است.
Source From در واقع از شما سوال می پرسد که آیتم های نمایش داده شده در ماژول چه مواردی خواهند بود؟
Joomla Categories ، Joomla Article IDs ، K2 Categories و K2 Article IDs مواردی از این لیست آموزش BT Content Showcase هستند که ما با آن ها سروکار خواهیم داشت.
Joomla Categories و همچنین K2 Categories به نمایش مطالبی که مجموعه آن ها، مورد انتخاب شده شماست اشاره می کند.یعنی با انتخاب یک مجموعه، به تعدادی که شما مشخص مشخص می کنید، مطالب آن نمایش داده خواهد شد.عکس آیتم در ماژول نیز همان عکس قرار داده شده برای مطلب خواهد بود.
اما با انتخاب Joomla Article IDs و یا K2 Article IDs می توانید به صورت موردی به ذکر مطالب منتشر شده از K2 یا مدیریت محتوای جوملا برای نمایش بپردازید.به این منظور بعد از وارد کردن شناسه مطالب مورد نظر، آن ها را به نحوه زیر جدا کنید. (id1,id2,id3) (شناسه مطالب در صفحه ای که لیست تمامی مطالب نمایش داده می شود، قابل رویت است)
Auto-detect category را بر روی ” خیر ” قرار دهید.
Sub Categories را اگر بر روی ” بلی ” قرار دهید، مطالب مجموعه هایی که زیر مجموعه مورد انتخاب شده شما است نیز نمایش داده خواهند شد.
Exclude Categories اگر در بالا گزینه ” بلی ” را انتخاب کرده باشید، در این قسمت می توانید مجموعه های مد نظرتان را به وسیله وارد کردن شناسه آن ها (id1,id2,id3) مشخص کنید.اگر آن را خالی بگذارید تمامی زیر مجموعه ها لحاظ خواهند شد.
Limit Articles تعداد آیتم هایی است که می خواهید در ماژول نمایش داده شود.به عنوان نمونه مجموعه انتخابی شما ۲۰ مطلب دارد، اما شما مایلید تا ۱۰ تا از آن ها به نمایش دربیایند.
Limit for each زمانی که Source From به چند مجموعه اشاره می کند، با قرار دادن ” بلی “، عدد وارد شده در بالا در مورد تمامی مجموعه ها اعمال می شود، نه تمامی مطالب مجموعه های انتخاب شده روی هم رفته
Filter By author برای فیلتر کردن بر اساس نویسنده مطالب
Featured Articles تصمیم اتخاذ شده برای مطالبی که هنگام نگارش، گزینه ” مطلب ویژه ” آن ها بلی شده است، یعنی ویژه شده اند.
Articles Sorted By ترتیب نمایش آیتم ها از مجموعه ای که انتخاب کرده اید.توجه داشته باشید که تنها در مورد Joomla Categories ، Joomla Article IDs ، و K2 Article IDs صادق است.
تب Item Layout Setting در آموزش BT Content Showcase
Show Title مشخص می کند که نام مطلب (آیتم) نمایش داده شود یا خیر
Limit Title By و Title Max Chars به شما کمک می کنند تا زمانی که نام مطالب (آیکون ها) طولانی هستند، بر حسب کلمات یا تعداد حروف، نمایش آن ها در ماژول را محدود کنید.
Show IntroText نمایش یا عدم نمایش توضیحات مطلب در زیر هر آیکون را مشخص می کند، چون به احتمال زیاد مطلب شما دارای توضیحات اضافی است.
Limit IntroText By و IntroText Max Chars برای محدود کردن میزان نمایش توضیحات اشاره شده در مورد بالا، بر حسب کلمه و یا کاراکتر
Show Category Name نمایش یا عدم نمایش مجموعه ای که مطلب (آیکون) به آن تعلق دارد.
Show Category Name As Link اگر مورد بالا را بر روی ” بلی ” قرار دهید، با قرار دادن این مورد نیز بر روی ” بلی ” عنوان مجموعه لینک دار شده تا با کلیک بر روی آن به صفحه مطالب آن مجموعه هدایت شوید.
Show Read More اگر بر روی ” بلی ” باشد، در پایین آیکون (و یا اگر نمایش توصیحات را بر روی ” بلی ” قرار داده باشید، در پایین توضیحات) عبارت ” Read More ” نمایش داده می شود تا با کلیک بر روی آن کاربر به صفحه مطلب ارجاع داده شود.
Show Date نمایش یا عدم نمایش تاریخ ایجاد کردن مطلب در زیر آیکون
Show Author نمایش/ عدم نمایش نویسنده مطلب (بهتر است برای حفظ زیبایی وب سایت این مورد و مورد بالا را همیشه بر روی ” خیر ” قرار دهید.
Show Image نمایش عدم نمایش عکس مطلب در آیکون.
چون پایه و اساس نمایش این ماژول بیشتر بر اساس عکس بنا شده پس قرار دادن آن بر روی ” خیر ” زیبایی را از وب سایت شما خواهد گرفت.
Grab img in fulltext و Check existing image را بر روی خیر قرار دهید.
Alignment of image را برای وسط چین شدن عکس مطلب در آیکون بر روی Center قرار دهید.
Auto Generate Thumbnail اگر بر روی ” بلی ” باشد، سبب می شود تا تمامی عکس ها به طور اتوماتیک برای نمایش یک دست در ماژول تغییر اندازه داشته باشند.
Thumbnail width و Thumbnail height را که به عرض و ارتفاع آیکون ها اشاره دارند، بر اساس سایزی که برای عکس مطالب در نظر می گیرید قرار دهید تا نحوه نمایش آن ها به بهترین حالت صورت گیرد.
تب Effect Setting در آموزش BT Content Showcase
Touch Screen به فعال / غیرفعال شدن پشتیبانی از حالت لمسی در موبایل اشاره دارد.
Image Mouseover Effect برای دادن effect به آیکون وقتی که موس بر روی آن قرار می گیرد.
Image ModalBox Effect را اگر بر روی ” بلی ” قرار دهید، با کلیک بر روی عکس آیکون به جای باز شدن مطلب، تصویری بزرگ از عکس در همان صفحه نمایش داده خواهد شد، به حالت زیر

Slide effect به حالت عوض شدن آیکون ها اشاره داره، زمانی که بر روی دکمه های ” بعدی و یا قبلی ” در ماژول برای حرکت در آیکون ها کلیک می کنید.
Items slide per time تعداد اسلایدهایی که با کلیک کردن بر روی دکمه ” بعدی یا قبلی ” جابجا می شوند.
Pause hover اگر بر روی ” بلی ” باشد، پخش اتوماتیک اسلایدها (آیکون ها) با رفتن موس بر روی ماژول تا زمان برداشتن آن متوقف خواهد شد.
Animation duration زمانی که طول می کشد تا یک جابجایی در اسلاید (ماژول) صورت گیرد (برحسب میلی ثانیه)
Auto Start اجازه / عدم اجازه به ماژول برای پخش اتوماتیک
Interval زمان توقف، پیش از جابجا شدن آیکون ها به صورت اتوماتیک (برحسب ثانیه)
تب پیشرفته در آموزش BT Content Showcase
تنها موردی که در این صفحه با آن سر و کار داریم Open Link In است که به نحوه باز شدن آیتم برای ورود به مطلب اصلی اشاره دارد. (در همان پنجره یا در پنجره ای جدید