ramin_m
Registered User
- تاریخ عضویت
- 22 آگوست 2012
- نوشتهها
- 248
- لایکها
- 35
من سایتم رو تو فتوشاپ طراحی کردم و حالا دارم اسلایس میکنم تا آماده بشه برا کد نویسی. ولی برا کد نویسی یه تیکه مشکل دارم. البته اینم بگم که تازه شروع کردم به یادگیری html
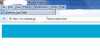
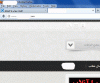
ببینید من میخوام بالای سایتم رو به این شکل طراحی کنم:

میدونم که اول باید یه مستطیل مشکی رو کدنویسی کنم و بعد یکی از هلال های پایین مستطیل رو که اسلایس کردم با تکرار اونجا قرار بدم. درست فهمیدم؟!
حالا دو تا مشکل اصلی:
1- اون مستطیل مشکی بالا رو هر چی با css کد نویسی میکنم جوری نمیشه که در هر رزولیشنی سه طرفش کامل به بالای مرورگر بچسبه. همش از بالا و دو طرف مرور گر تقریبا یک سانت قرمز میشه. من عرض بهش نمیدم. اما ارتفاع رو مثلا 100 میدم. ولی آخرش میخوام بالاش یه نوار مشکی کامل باشه که از بالا و دو طرف کامل به حاشیه مرورگر بچسبه، که نمیشه!
2- اون تصویر هلال زیر رو با چه کدی تکرار کنم؟
ببینید من میخوام بالای سایتم رو به این شکل طراحی کنم:

میدونم که اول باید یه مستطیل مشکی رو کدنویسی کنم و بعد یکی از هلال های پایین مستطیل رو که اسلایس کردم با تکرار اونجا قرار بدم. درست فهمیدم؟!
حالا دو تا مشکل اصلی:
1- اون مستطیل مشکی بالا رو هر چی با css کد نویسی میکنم جوری نمیشه که در هر رزولیشنی سه طرفش کامل به بالای مرورگر بچسبه. همش از بالا و دو طرف مرور گر تقریبا یک سانت قرمز میشه. من عرض بهش نمیدم. اما ارتفاع رو مثلا 100 میدم. ولی آخرش میخوام بالاش یه نوار مشکی کامل باشه که از بالا و دو طرف کامل به حاشیه مرورگر بچسبه، که نمیشه!
2- اون تصویر هلال زیر رو با چه کدی تکرار کنم؟